
27 Ноября 2014 в 13:49
Джон Мюллер объяснил причину некорректной работы инструмента Mobile-Friendly Test
0
6010
Недавно Google анонсировал запуск нового инструмента, предназначенного для проверки дружественности сайта к мобильным устройствам. Вебмастера, протестировавшие новый функционал, пожаловались на многочисленные ошибки в его работе.

Специалист отдела качества поиска Google по работе с вебмастерами Джон Мюллер подробно причину возникающих проблем:
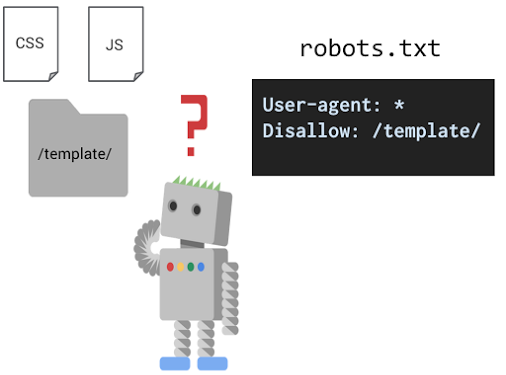
- Слишком много блокировок в файле robots.txt. В процессе сканирования Googlebot должен быть в состоянии признать дружественность к мобильным устройствам. Если файл JavaScript, который осуществляет редирект, заблокирован, если файл CSS, необходимый для мобильной версии страницы, блокируется, или если используются отдельные URL-адреса, которые заблокированы, то Googlebot не увидит мобильный сайт. Mobile-Friendly Test это продемонстрирует, а инструменты Fetch и Render объяснят все подробно.
- Клоакинг в Googlebot. Некоторые сайты пытаются распознать Googlebot с помощью поиска «Googlebot» в агенте пользователя, а затем будут обслуживать его «Googlebot-версию» страницы (которая часто является десктопной страницей). Если Googlebot-смартфон сканирует и видит десктопную страницу, сайт не будет рассматриваться как дружественный к мобильным устройствам. Распознать это помогут инструменты Fetch и Render в инструментах для вебмастеров


 Теги:
Теги: