
19 Ноября 2014 в 16:04
Google запустил инструмент Mobile-Friendly Test
1
11883
Компания Google запуск нового , призванного помочь в проверке дружественности сайта к мобильным устройствам. Сервис анализирует сайт, а затем дает рекомендации и советы относительно его состояния.
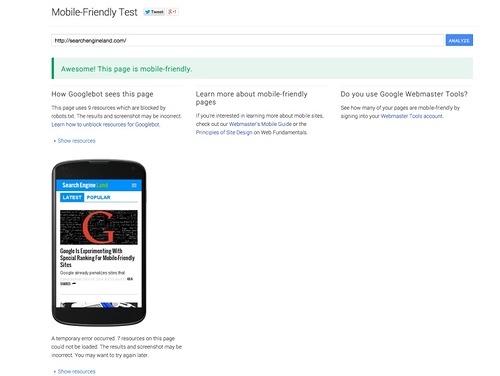
Вот так выглядит страница сайта Search Engine Land, получившая оценку «дружественный»:

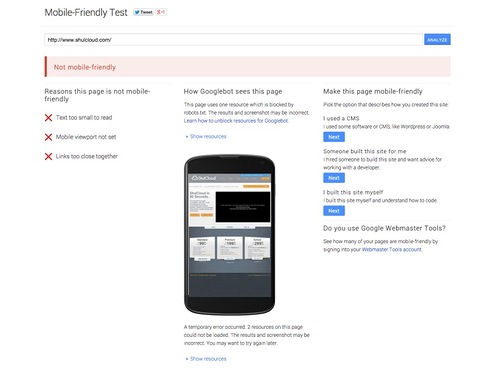
Редактор издания Барри Шварц протестировал заведомо недружественный к мобильным устройствам сайт. Mobile-Friendly Test подтвердил его состояние, а также выявил основные проблемы: слишком мелкий текст, отсутствует атрибут «viewport», слишком близко расположены ссылки.

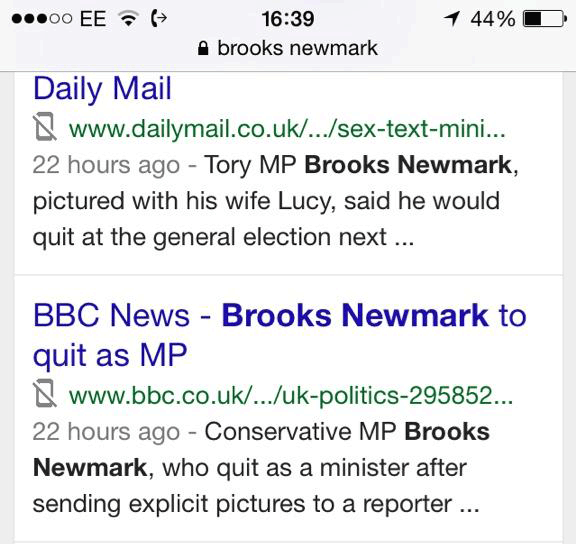
Сайты, не прошедшие тест, не получат статуса «mobile-friendly» в мобильной выдаче. Эта функция уже тестировалась, и результаты выдачи выглядели так:

Напомним, что ранее Google объявил о запуске нового отчета в Google Webmaster Tools — Mobile Usability Report, направленного на отслеживание проблем юзабилити на мобильных сайтах.



 Теги:
Теги:

