
15 Мая 2015 в 16:27
Грамотная оптимизация сайта повышает мобильную конверсию
0
6380
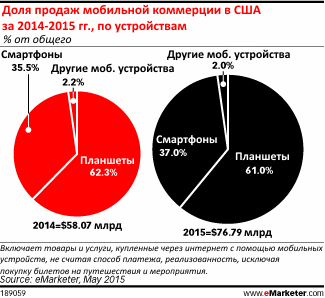
По eMarketer, в 2015 году продажи в мобильной коммерции в США составили 77 млрд $, что на 32,2% больше, чем в 2014 году. Этот скачок поднял долю мобильной коммерции в составе ecommerce в целом до 22%. По прогнозам, к 2019 году продажи в мобильной коммерции удвоятся и достигнут 153,5 млрд $.

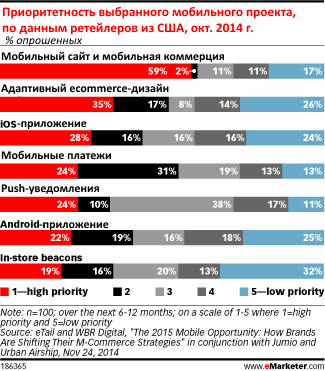
С ростом мобильной коммерции ретейлеры обратили внимание на оптимизацию своих сайтов под мобильные устройства. Опрос 100 американских ретейлеров, проведенный eTail и WBR Digital, показал, что 59% респондентов считают наиболее приоритетным направлением работы — улучшение своих мобильных сайтов и мобильной коммерции в целом. 35% назвали высокоприоритетной задачей создание адаптивного дизайна на сайте.

Среди топ 10 000 сайтов процент ресурсов с адаптивным дизайном вырос с 10,8% до 18,7% с ноября 2013 по октябрь 2014 года, по данным блога Guy’s Pod. А mobile-friendly алгоритм Google сегодня оказывает дополнительное давление на «отстающих».
Но есть один нюанс. Адаптивный дизайн замедляет скорость загрузки. По словам Криса Мэйсона, генерального директора и основателя Branding Brand, за последние 2 года средний размер страницы мобильного ecommerce-сайта вырос на 70 %.Несложно догадаться, какое влияние этот факт оказывает на удовлетворенность потребителей.
В октябре 2014 года в ходе опроса 1000 американский покупателей, проведенного Mobiquity, 42% респондентов назвали медленную загрузку своей главной претензией к работе мобильных магазинов.

Хотя усовершенствование смартфонов и сетей должны решить некоторые проблемы, ретейлеры могут уже сейчас повысить свою производительность с помощью некоторых серверных решений, которые определяют не только, что будет загружаться, но и когда.
Тем не менее, работая над адаптивным дизайном или мобильной версией сайта, нужно помнить, что это вторичные меры. На первом месте все еще остаются понимание потребностей пользователей и целей сайта.



 Теги:
Теги: