
19 Июня 2015 в 12:37
«Мобайлгеддон»: а был ли мальчик?
0
7737
Анонсированное Google еще в феврале обновление мобильного алгоритма заставило SEO-общественность на несколько месяцев забыть обо всех остальных вопросах. Казалось, что после 21 апреля интернет уже не станет прежним. Но вот «Мобайлгеддон» наступил, а мы все еще живы.
Колумнист портала Search Engine Land Джейсон ДеМерс в одном материале результаты нескольких исследований, посвященных последствиям mobile-friendly алгоритма Google.
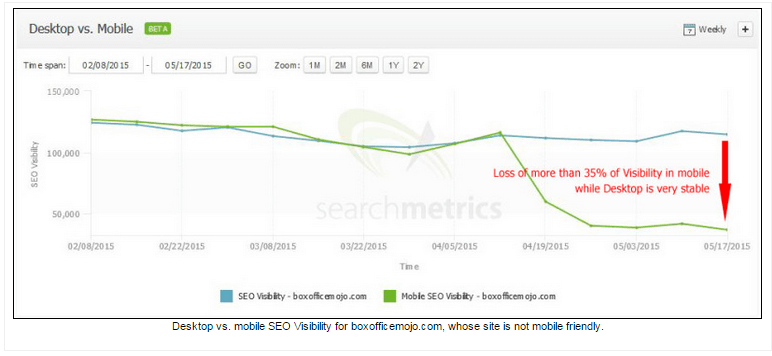
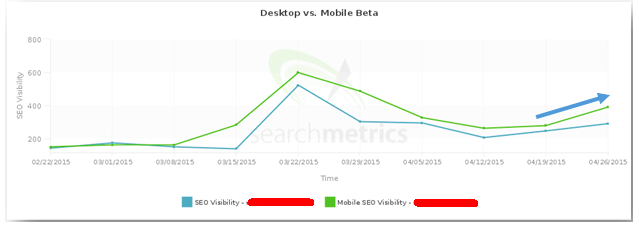
Searchmetrics: Обновление затронуло видимость сайтов на мобильных устройствах, в десктопе все стабильно
Основываясь на собранных данных, Searchmetrics обнаружили, что проседание для не mobile-friendly сайтов составило 0,21 позицию. При этом многие сайты серьезно опустились в мобильной выдаче, но остались на прежних позициях (или даже подросли) в десктопном поиске. Предположительно, это может быть связано именно с запуском mobile-friendly алгоритма.

Из графика следует, что 21 апреля действительно произошло обновление, ориентированное только на мобильный поиск: проседание на 35% у мобайла при полной стабильности десктопа.
BrightEdge: Не mobile-friendly URL’ы просели на первых трех страницах
Контент-маркетинговая компания BrightEdge отслеживала более 20 000 URL-адресов с момента апдейта и выявила 21%-е падение URL, не адаптированных под мобильные устройства, на первых трех страницах выдачи. Сильнее всего влияние алгоритма сказалось на второй и третьей страницах, а вот на 1 странице выдачи отмечено снижение всего на 17,3%.
Мы предполагаем, что адаптированность URL под мобайл оказала большее влияние на ранжирование на второй и третьей странице, чем на первой, в связи с тем, что другие факторы ранжирования на них действуют слабее.
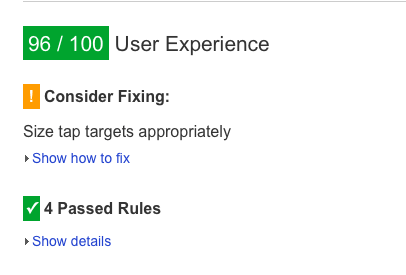
Они также определили, что сайты с высокой оценкой пользовательского опыта (от 80 и выше в PageSpeed Insights) получили преимущество при определении их уровня mobile-friendly.

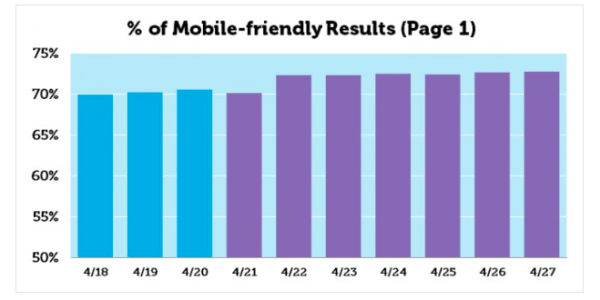
Moz: Небольшой рост на первой странице mobile-friendly результатов
Пит Мейерс из Moz подготовил глубокий анализ семидневного воздействия мобильного алгоритма Google. И хотя MozCast показал незначительный рост первой страницы mobile-friendly результатов, влияние алгоритма явно оказалось менее значительным, чем многие предсказывали.

Также Пит отмечает, что полученные данные имеют некоторую погрешность, потому что многие сайты уже были адаптированы под мобайл к 21 апреля.
Еще до 21 апреля большое количество отслеживаемых нами URL содержали тег „для мобильных устройств“ („mobile-friendly“). У нас нет статистики, но 8 апреля их было 66,3%. И это число неуклонно ползло вверх, но непонятно, было это связано с алгоритмом, обновлением данных Google или обновлением сайтов, стремящихся успеть стать более mobile-friendly.
Ларри Ким: Бренд-запросы не почувствовали влияния алгоритма
Основатель и технический директор WordStream Ларри Ким в разговоре с Майком О’Брайеном (Search Engine Watch) отметил, что, судя по всему, брендированные запросы не почувствовали значительного влияния алгоритма, это касается и не оптимизированных под мобайл сайтов.
Это логично, потому что со стороны Google было бы глупо не направлять брендированные запросы на сайт только потому, что сайт не оптимизирован; а вот для других типов ключевых слов они отдавют предпочтение уже другим сайтам... Mobile-friendly сайты в основном получили преимущества, а не mobile-friendly — потеряли.
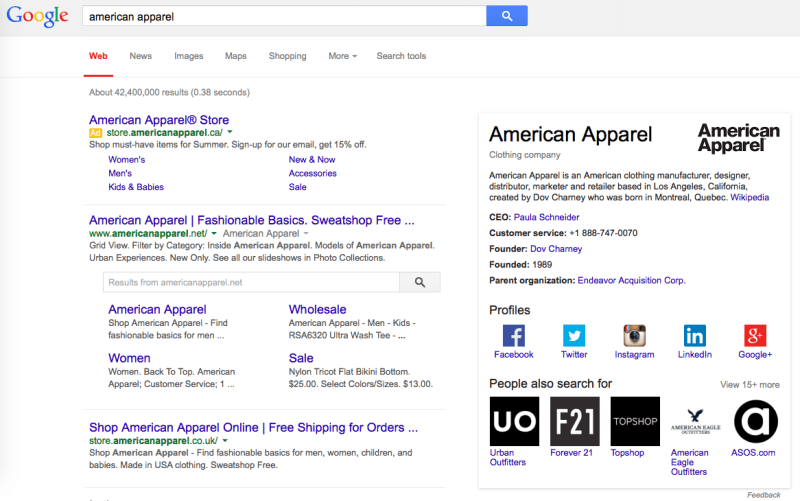
Сам О’Брайен использует пример American Apparel. Сайт компании провалил mobile-friendly тест и понес большие потери в ранжировании, не считая бренд-запросов.

3Q Digital: Скорость загрузки страницы может быть следующим важнейшим фактором ранжирования после «Мобайлгеддона»
В интервью Social Times SEO-директор 3Q Digital Колин Гуиди рассказал, что скорость загрузки может стать более существенным фактором ранжирования, чем mobile-friendly:
Посещение сайтов через мобильный браузер или с помощью медленного процессора показывает, что скорость загрузки страницы — более весомый фактор ранжирования по сравнению с адаптированностью под мобайл. Адаптированный сайт может содержать тяжелый базовый код и загружаться медленно и в то же время пройти mobile-friendly тест от Google.

3Q Digital проанализировали три клиентских сайта, чтобы определить влияние апдейта на разные типы мобильных ресурсов: собственно мобильные сайты (m.site), адаптивные сайты и сайты с настроенными динамическими ответами сервера.
Наибольшее влияние алгоритм оказал на мобильные сайты и сайты с адаптивной версткой. А вот сайты с настроенными динамическими ответами сервера Google, кажется, не заметил.
Такое мнение высказали зарубежные эксперты, а что российские специалисты думают о «Мобайлгеддоне», читайте в нашем материале.


 Теги:
Теги: