
16 Февраля 2017 в 16:49
Новые возможности в AMP-библиотеке
0
4636
Google анонсировал ряд новинок в AMP-библиотеке.
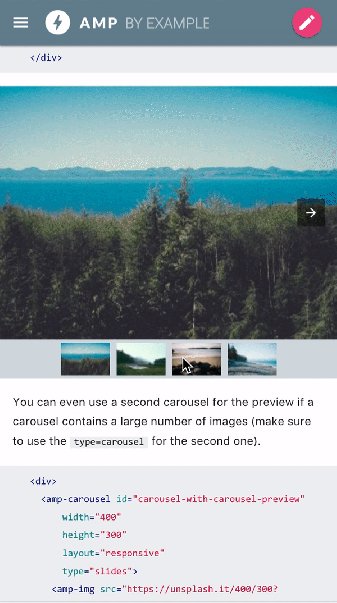
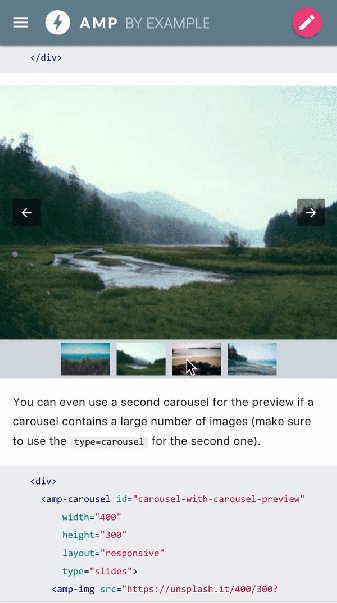
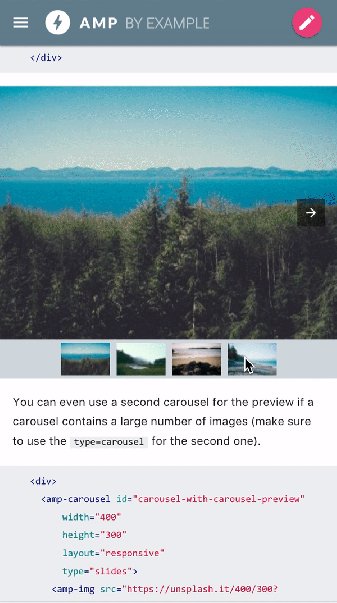
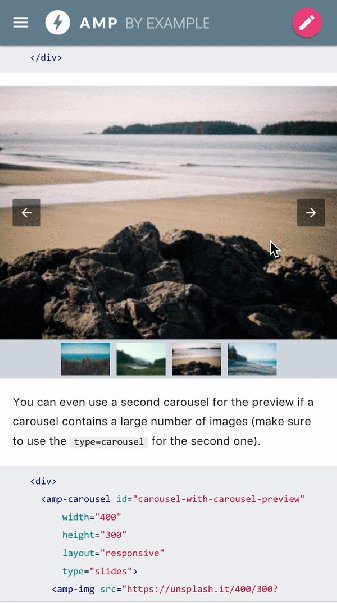
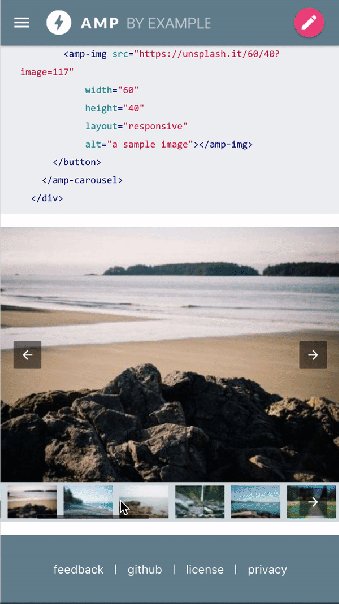
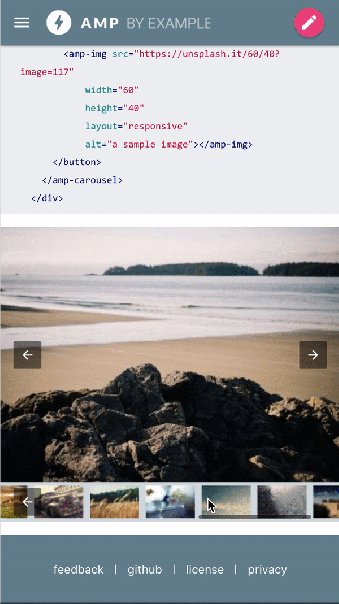
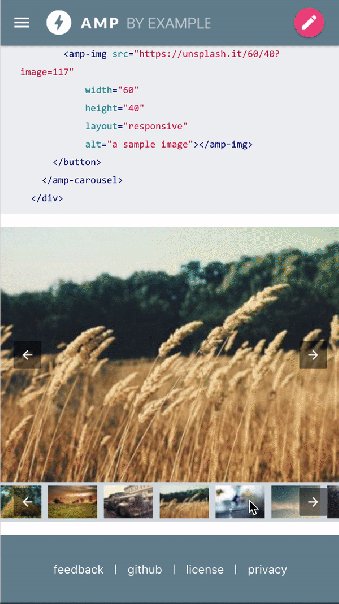
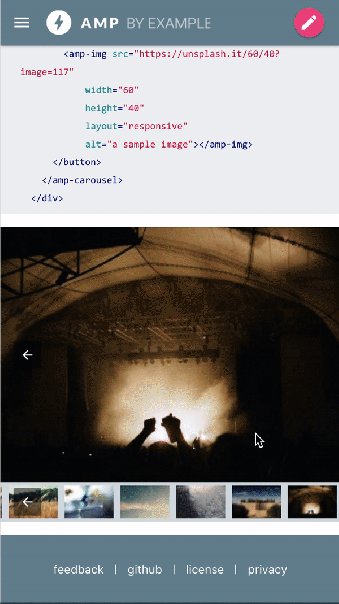
Во-первых, новый JS-метод (goToSlide) поддерживает прокрутку amp-carousel до конкретного слайда по касанию пользователя. На выходе разработчики получат галерею изображений под каруселью: пользователю нужно только кликнуть на интересующую его картинку, чтобы карусель прокрутилась до нее.

Пример реализации:
< amp-carousel id="carousel-with-preview" width="400" height="300" layout="responsive" type="slides">
< amp-img src="https://example.com/path/to?image=10" width="400" height="300" layout="responsive" alt="a sample image">
< amp-img src="https://example.com/path/to?image=11" width="400" height="300" layout="responsive" alt="a sample image">
< /amp-carousel>
< div class="carousel-preview">
< button on="tap:carousel-with-preview.goToSlide(index=0)">
< amp-img src="https://example.com/path/to?image=10" width="60" height="40" layout="responsive" alt="a sample image">
< /button>
< button on="tap:carousel-with-preview.goToSlide(index=1)">
< amp-img src="https://example.com/path/to?image=11" width="60" height="40" layout="responsive" alt="a sample image">
< /div>
Если изображений очень много, можно добавить маленькую карусель под основной.

А во-вторых, amp-selector облегчит интеграцию превью изображений в формы и позволяет делать более вовлекающий контент.

Команда AMP ждет вашу обратную связь на AMP GitHub repo.
Источник: amphtml.wordpress.com


 Теги:
Теги: