
18 Февраля 2014 в 17:11
Рекомендации Google для страниц с бесконечной прокруткой
0
7497
Следуя моде и пожеланиям пользователей, появляется все больше сайтов с бесконечной прокруткой. Однако для роботов поисковых систем страницы с бесконечным скроллингом представляют определённую сложность. Робот не всегда может проиндексировать все элементы такой страницы, а значит контент не попадает в поисковую выдачу.
В блоге появилась статья с рекомендациями для сайтов с бесконечной прокруткой. Чтобы не возникало проблем с индексацией страниц, специалисты поисковика советуют произвести пагинацию, то есть разбить контент постранично.

1. Перед тем, как начать:
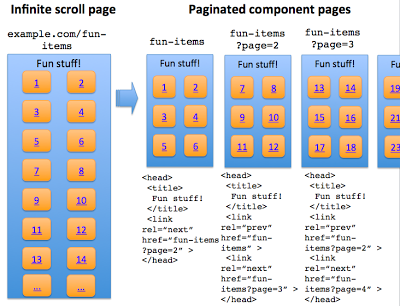
- Разбейте страницу с бесконечной прокруткой на отдельные страницы, которые будут доступны при отключенном JavaScript.
- Определите, сколько контента будет включать каждая страница. Убедитесь, что пользователь, зашедший на страницу, легко найдет нужную информацию (без долгой прокрутки). Также обратите внимание на время загрузки страниц.
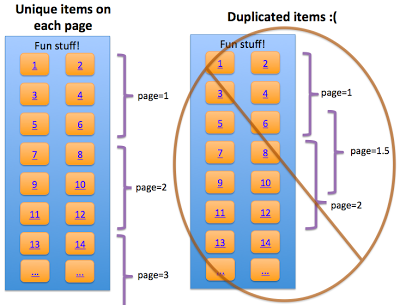
- Разделите контент так, чтобы не было дублирования (за исключением буферизации).

2. Структурируйте URL страниц
- Каждая страница должна содержать полный URL, чтобы минимизировать вероятность возникновения ошибки конфигурации
Хороший пример: example.com/category?name=fun-items&page=1
example.com/fun-items?lastid=567
Менее оптимально: example.com/fun-items#1
Протестируйте каждый URL: доступен ли контент напрямую без cookie и истории пользователя.
- Любые значения URL должны соответствовать следующим рекомендациям:
- Убедитесь, что URL показывает тот же самый контент, что и две недели назад.
- Избегайте временных параметров: example.com/category/page.php?name=fun-items&days-ago=3
- Используйте параметры, отслеживаемые поисковыми системами: example.com/fun-places?radius=5&lat=40.71&long=-73.40
3. Настройте страницы с контентом таким образом, чтобы каждая содержала rel=next и rel=prev внутри < head>. Нумерацию в < body> Google будет игнорировать.
4. Реализуйте replaceState/pushState на странице с бесконечной прокруткой.
5. Протестируйте!
- Проверьте правильность настроек при прокрутке страниц вверх и вниз.
- Убедитесь, что страницы, не входящие в серию, отдают 404 ошибку (например, example.com/category?name=fun-items&page=999 должен вернуть ошибку 404, если страниц с контентом только 998).
- Исследуйте последствия для юзабилити после реализации бесконечной прокрутки.


 Теги:
Теги: