
1 Октября 2013 в 15:00
Советы от Google для мультиязычных сайтов
2
13528
Если ваш сайт предлагает пользователям разных стран контент, переведенный именно на их язык, или отображает разную информацию для каждого из регионов, не стоит забывать об атрибуте rel. Именно он позволяет Google отображать в результатах поиска нужную версию страницу.
В новом видео Майли Овей, Developer Programs Tech Lead, рассказала об основных проблемах, с которыми сталкиваются мультиязычные сайты, и возможностях их решения с помощью атрибута rel.
Если у сайта есть несколько языковых версий, и поисковику об этом не сообщается, могут возникнуть следующие ситуации:
- отображение в выдаче нерелевантной страницы,
- два, на первый взгляд, одинаковых результата в выдаче, что может ввести пользователей в заблуждение,
- поисковая система может не узнать о наличии разных версий страниц, особенно, если они новые.
При адаптации сайта под разные языки и регионы стоит помнить, что вы не просто должны перевести текст, а сделать информацию максимально понятной и полезной с учетом всех особенностей культуры страны или региона. Также нужно не забывать, что пользователям может потребоваться email-консультация, ответ на вопрос и т.д., и вы должны уметь это делать на их языке.
Стоит обратить внимание на то, что если сайт ранжируется высоко в одной стране, это вовсе не значит, что его локальная версия в другой стране будет ранжироваться также хорошо.
В 2011 году Google представил атрибут rel, который помогает поисковику понять конфигурацию мультиязычного сайта.
Есть несколько способов добавить атрибут на свой сайт:
- Элемент link в заголовке страницы. Добавьте элемент link в раздел head кода веб-страницы, который будет указывать на ее испанскую версию (http://es.example.com/) и выглядеть следующим образом:
link rel hreflang href=quot;http://es.example.com/;
- HTTP-заголовок. Если вы публикуете файлы не в формате HTML (например, PDF), используйте HTTP-заголовок, чтобы указать URL на другом языке:
- Карта сайта. Cведения о языковой версии можно указывать не с помощью разметки, а в файле Sitemap.
В качестве значения атрибута hreflang необходимо указать язык, а также, если необходимо, регион альтернативного URL. Значение x-default позволяет перемещаться в раздел, который не соответствует какому-либо языку или региону, например на главную страницу вашего сайта с интерактивной картой мира.
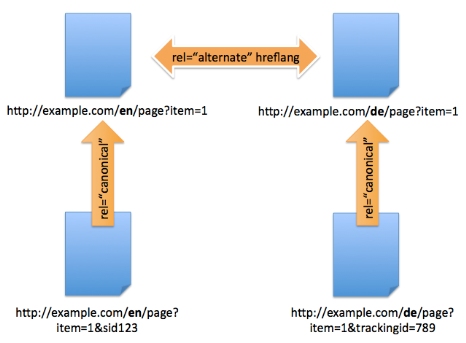
Если на сайте есть дубли страниц, то необходимо использовать атрибуты rel; и rel; hreflang= следующим образом:



 Теги:
Теги: