
27 Октября 2014 в 18:17
User eXperience 2014: о конструкторах сайтов и вовлечении в интерфейсах
0
8838
23 и 24 октября в медиа-центре Mail.ru Group в Москве прошла 8 международная конференция по юзабилити User eXperience 2014. Основной темой стало вовлечение пользователей — подталкивание людей к использованию продуктов или сервисов, а также способы, которые позволяют этого добиться.
Мы подготовили обзор докладов первого дня мероприятия, которые прозвучали на секции «Проектирование сервиса».
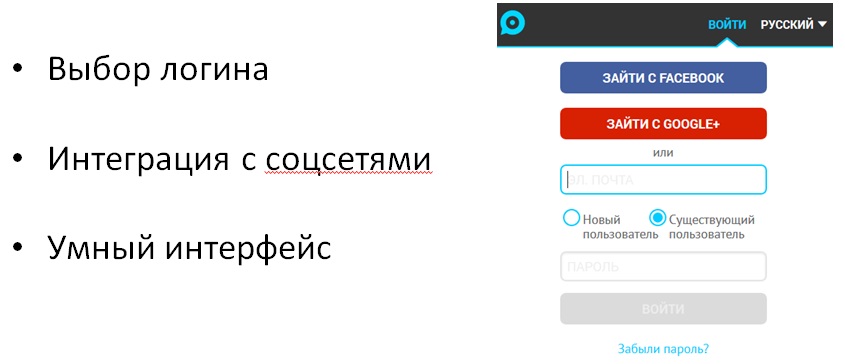
 Доклад Александра Коваля (Codemasters International) назывался «Опыт создания интерфейсов для конструктора сайтов». Выступление строилось вокруг следующего вопроса — «может ли простой пользователь интернета сделать сайт так, чтобы он выглядел как профессиональный?». По мнению спикера, может, если:
Доклад Александра Коваля (Codemasters International) назывался «Опыт создания интерфейсов для конструктора сайтов». Выступление строилось вокруг следующего вопроса — «может ли простой пользователь интернета сделать сайт так, чтобы он выглядел как профессиональный?». По мнению спикера, может, если:
- использовать шаблоны,
- ограничивать действия,
- есть подсказки системы.
Популярные тренды веб-разработки, по словам Александра:
- конструкторы сайтов,
- интеграция сайтов с соцсетями,
- совместимость сайтов и мобильных устройств,
- интуитивность интерфейса,
- подсказки конструктора при создании сайта.
Спикер отметил, что шаблон дает простому пользователю все недостающее: знания по веб-дизайну и навыки владения инструментами. Поэтому работа в шаблоне станет проще, если будут предусмотрены:
- раздельное редактирование контента и стиля,
- единое управление внешним видом (глобальные стили, глобальные палитры).
Слишком много опций в шаблоне быть не должно, по мнению спикера, люди без опыта веб-разработки попадают в ситуацию «больше опций — больше ошибок». Например, работающий в конструкторе пользователь должен иметь возможность менять цвет всей палитры интерфейса, а не в тех или иных его областях. Разумная «ограниченность в выборе» не повредит.
Система должна учитывать все, в том числе добавление виджетов соцсетей на сайт. Цвет виджета должен автоматически подстраиваться под стиль сайта.

В завершение доклада Александр Коваль отметил, что любому сайту необходима мобильная версия. Ресурс, сделанный по шаблону, не исключение.
 Вячеслав Иванов (UsabilityLab) выступил с докладом «Методика оценки первого впечатления от сайта». По его словам оценить впечатление нужно тогда, когда предстоит выбор подходящего варианта дизайна. Это может стать проблемой.
Вячеслав Иванов (UsabilityLab) выступил с докладом «Методика оценки первого впечатления от сайта». По его словам оценить впечатление нужно тогда, когда предстоит выбор подходящего варианта дизайна. Это может стать проблемой.
Почему это сложно? Докладчик назвал основные сложности:
- люди не очень хорошо описывают свои впечатления. Мы не всегда понимаем, почему нам нравится тот или иной дизайн,
- люди скорее будут говорить о содержании сайта, чем о дизайне,
- оценки дизайна и содержания сайта смешиваются, влияют друг на друга.
Особенно трудно выбирать между несколькими вариантами дизайна, над каждым из которых трудились профессиональные веб-студии.
Почему так важно знать о первом впечатлении, которое произвел на людей сайт? Эксперт сказал, что именно дизайн формирует первое впечатление, а не какие-то другие параметры. Для уточнения первого впечатления нужно много людей.
Узнать первое впечатление можно с помощью метода парных сравнений, где:
- один вариант сравнивается с другим,
- нужно выбрать лучший вариант по одному (и только одному) признаку,
- каждая пара вариантов оценивается несколько раз.
По словам Вячеслава Иванова, данный метод:
- не зависит от колебания мнений респондентов,
- позволяет оценивать различия количественно,
- снижает влияние других факторов.
Есть и определенные риски применения:
- неизвестно, правильно ли человек понял задачу,
- неизвестно, правильная ли задача поставлена (нужный ли вопрос мы задаем).
Уйти от рисков можно с помощью пилотного сравнения макетов, после которого с респондентом проводится мини-интервью.
Что нужно для парного сравнения?
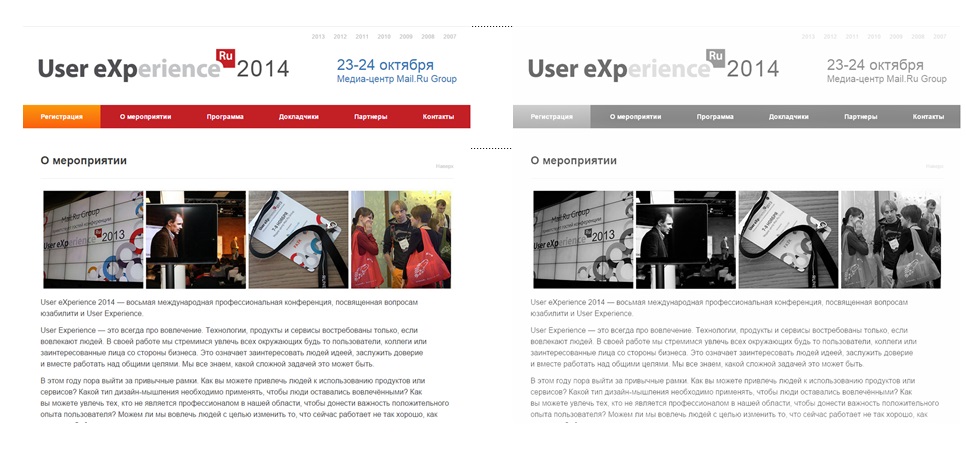
- макеты сайта (с одинаковым содержанием, элементами навигации и ссылками),
- инструмент для предъявления (например, — программа для проведения экспериментов в сфере психологии и неврологии),
- инструкции для респондентов.
Пример требований к сравниваемым макетам:
В рамках интервью после оценки сайта людям стоит задавать следующие вопросы:
- какая страница понравилась вам больше прочих? Что делает ее привлекательной?
- какая страница вам понравилась меньше всего? Почему?
- сталкивались ли вы с трудностями при оценке? Какими?
- обращаете ли вы внимание на дизайн, когда посещаете такие сайты?
- насколько корректным вы считаете основной вопрос?
Размер аудитории для анализа макетов — от 30 до 100 человек. Они не должны видеть оцениваемый сайт ранее.
Респонденты также должны сказать, НАСКОЛЬКО лучше один вариант, чем другой. То есть важны именно количественные данные, а не качественные. Следует убедиться и в том, понимают ли респонденты вопрос и корректен ли он для них, а также совпадает ли выбор с их мнением после измерения.
Спикер уточнил, что методика оценки первого впечатления от сайта:
- подходит не для всех интерфейсов,
- без отдельного интервью не отвечает на вопрос «почему лучше?»,
Использовать описанный метод можно для:
- оценки неодинаковых макетов,
- сравнения новой и старой версии,
- сравнения с конкурентами.
 С докладом «Как подтолкнуть пользователя к принятию правильного решения» выступили Никита Коновалов и Юлия Петрунина (СКБ-Контур). Они начали с утверждения о том, что пользователь действует по одной из двух схем: в основе первой лежат эмоции и интуиция, в основе второй — логика, осознание и мышление. По словам докладчиков, система № 1 работает всегда, поэтому ориентироваться в принятии решений нужно именно на неё.
С докладом «Как подтолкнуть пользователя к принятию правильного решения» выступили Никита Коновалов и Юлия Петрунина (СКБ-Контур). Они начали с утверждения о том, что пользователь действует по одной из двух схем: в основе первой лежат эмоции и интуиция, в основе второй — логика, осознание и мышление. По словам докладчиков, система № 1 работает всегда, поэтому ориентироваться в принятии решений нужно именно на неё.
Пример 1: статистика работает лучше, если к ней добавлены эмоции — призыв пожертвовать деньги

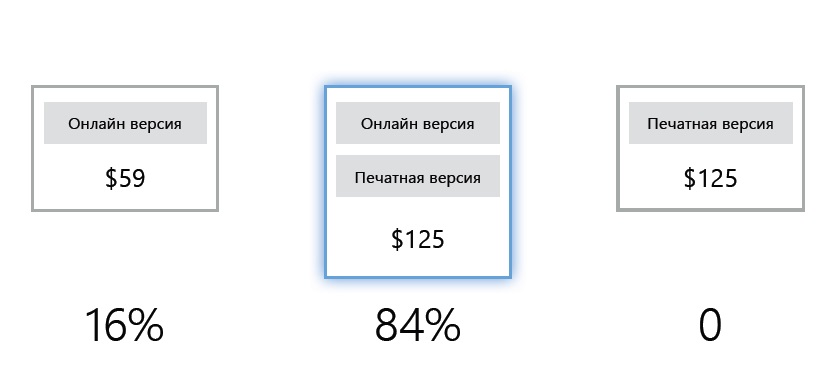
Пример 2: Дайте возможность людям сравнивать. Например, издание The Economist, предложило людям подписку на онлайн-версию издания за 59 долларов. Подписаться согласились лишь 16% читателей. Отметим, что подписка ТОЛЬКО на печатную версию стоила 125 долларов и практически все посчитали эту цену чересчур высокой. Сработал вариант «двойной подписки», при котором пользователи вместе с электронной версией получали ещё и экземпляр печатного издания.

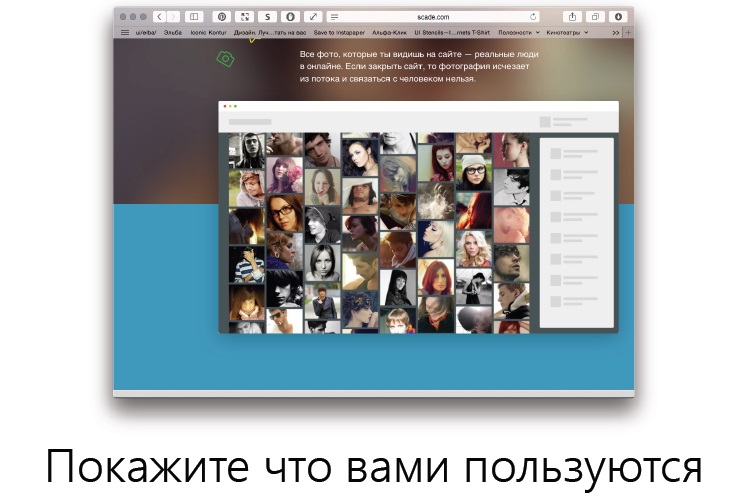
Пример 3: Покажите людям, что вашим сайтом пользуются, и предоставьте реальные фото подписчиков.
Пользователей стоит активно хвалить и награждать различными виртуальными статусами. Эксперты привели в пример популярное в интернете выражение «эльф 80 уровня». Ещё один действенный способ подталкивать к принятию решения — активно подчеркивать ценность и пользу продукта.
В завершении доклада Никита и Юлия сообщили о том, что подобные полезные приемы они выкладывают на , который доступен для всех и будет пополняться в дальнейшем.
 Представитель UsabilityLab Анатолий Костин задался вопросом о том, всегда ли нужно вовлечение в интерфейсах или нет? По словам эксперта, если постоянно работать на вовлечение, то можно отвлечь пользователя от выполнения конкретных задач.
Представитель UsabilityLab Анатолий Костин задался вопросом о том, всегда ли нужно вовлечение в интерфейсах или нет? По словам эксперта, если постоянно работать на вовлечение, то можно отвлечь пользователя от выполнения конкретных задач.
Особенно аккуратными с вовлечением нужно быть сайтам из сферы e-commerce, размещать на которых любые посторонние элементы крайне нежелательно.
Подход к разработке должен определяться типом продукта, который предлагается пользователю. Здесь спикер выделил следующие продукты, для которых определил оптимальные подходы:
- простые игры, аудио- и видеоплееры, программы просмотра и чтения файлов — можно делать упор на максимальное вовлечение,
- поисковые системы, сайты СМИ, социальные сети, коммуникационные программы аудио- или видеосвязи, сетевые игры — подчеркивание функциональности и упор на вовлечение должны быть соизмеримы,
- почтовые программы, базы данных, системы документооборота и хранения информации — приоритет только на функциональности.
Далее эксперт выделил различные типы дизайна:
1. Эмоциональный дизайн
- воздействие на кратковременные эмоции или эмоционально окрашенные ощущения,
- средства воздействия — отдельные внешние показатели продукта.
2. Логико-доминированный дизайн
- воздействие на уровень эмоциональных реакций (минимальная степень вовлечения),
- средства воздействия — эстетические качества продукта.
3. Равнозначный логико-эмоциональный дизайн
- воздействие на уровень переживаний (средняя степень вовлечения),
- средства воздействия — неожиданные дизайнерские приемы.
4. Эмоционально-доминированный дизайн
- воздействие на уровень чувств (максимальная степень вовлечения),
- средства воздействия — новаторские, нетривиальные дизайнерские концепции, реализованные в продукте.
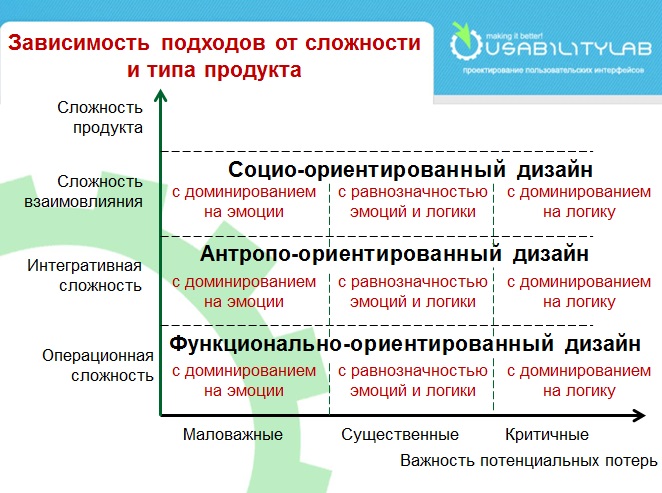
Оценивать продукт и выбирать эффективный дизайн для него можно по следующей таблице:

Выводы:
- излишняя вовлеченность может стать фактором, отвлекающим от выполнения деятельности и причиной ошибок, раздражения и потери интереса,
- степень вовлеченности в интерфейсе должна определяться гибкой методологией юзабилити-проектирования,
- максимальное вовлечение следует реализовывать в эмоционально-доминированном дизайне, среднее вовлечение — в равнозначном логико-эмоциональном дизайне, минимальное вовлечение — в логико-доминированном дизайне.




 Теги:
Теги: