
28 Июля 2016 в 17:17
Я.Метрика: как настроить онлайн-передачу «Параметров посетителей»
0
6882
По умолчанию Метрика собирает множество данных о посетителях сайта — их пол, интересы, историю визитов и другие сведения. У владельца бизнеса, в свою очередь, есть масса другой полезной информации о клиентах: наличие карты лояльности, марка автомобиля или срок действия полиса. Если эти знания совместить с данными, которые уже есть в отчётах, можно выделять самые разные группы посетителей для анализа и прицельной рекламы. Например, можно сравнить поведение клиентов с дисконтной картой и без. Или предложить специальную скидку клиентам, обладающим дисконтной картой, но давно не заходившим на сайт.
Чтобы добавить собственные данные о клиентах в отчеты, нужно настроить передачу в Метрику параметров посетителей: их можно отправлять онлайн (пока посетитель на сайте) или офлайн, загружая csv-файл.
Яндекс.Метрика руководство по онлайн-передаче данных о клиентах. Этот способ позволяет отправлять в Метрику как события, которые происходят в момент взаимодействия посетителя с сайтом, так и те данные, которые уже есть в базе.
Как передать данные из базы в отчеты
В качестве примера рассматривается интернет-магазин, у которого есть два типа покупателей — обычные и vip. Данные о статусе клиента хранятся в собственной базе сайта. После того как посетитель авторизуется на сайте, на каждой странице вместо ссылки «Войти» он будет видеть свое имя или логин, а рядом — свой особый статус, если он у него есть: Василий / VIP.
Чтобы отправлять в Метрику статус клиента, на все страницы сайта нужно добавить код, который будет вызывать специальный метод userParams — он и будет передавать данные о статусе.
Для vip-клиентов метод будет принимать такой вид:
yaCounterXXXXXX.userParams({
vip_status: true
});
А так метод будет выглядеть, когда на сайте авторизуется обычный посетитель:
yaCounterXXXXXX.userParams({
vip_status: false
});
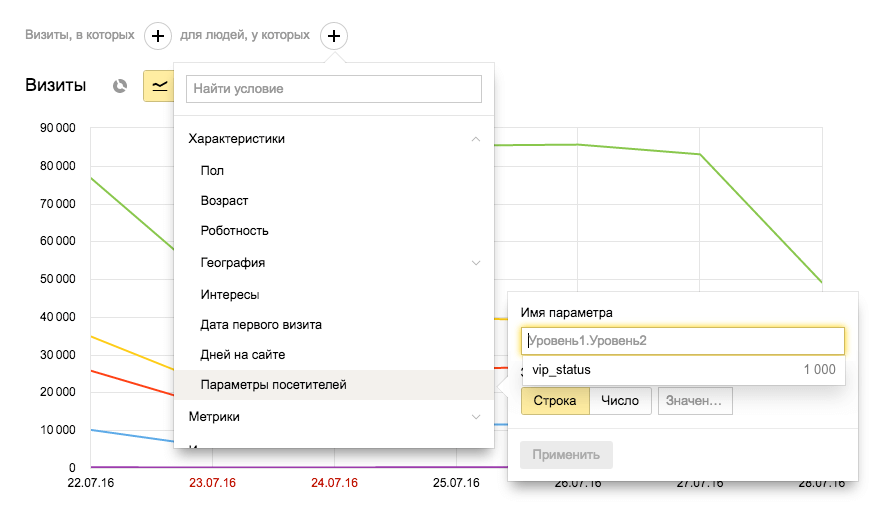
В интерфейсе Метрики ничего настраивать не нужно. Новый параметр автоматически станет доступен в любом отчете в качестве условия сегментации, как только значение параметра хотя бы один раз будет передано в Метрику:

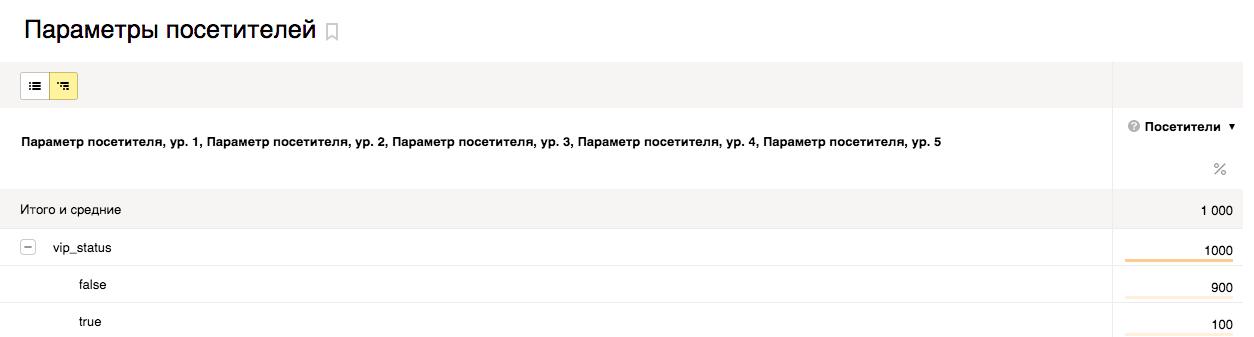
Проверить, что данные передаются корректно, можно в специальном отчёте «Параметры посетителей» (в разделе «Содержание»):

Если у обычного клиента появится vip-статус, то при его следующей авторизации на сайте метод userParams просто отправит в Метрику изменившиеся данные. При этом новый статус распространится на всю историю визитов этого посетителя — как если бы он был vip-клиентом изначально.
Онлайн-события: как отправлять только нужные данные
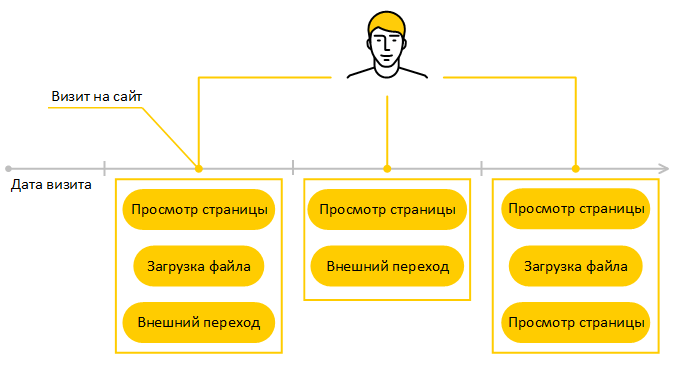
С помощью метода userParams можно передавать любые данные из вашей собственной базы, которые отображаются в браузере посетителя. Этот же метод позволяет работать с данными, которые появляются прямо в момент взаимодействия с сайтом, например, нажатие на кнопку. Такие данные могут относиться как к посетителю, так и к конкретному визиту. Если событие визита передавать в качестве параметра посетителя, в отчетах будут собираться некорректные данные. Чтобы этого избежать, полезно помнить про уровни данных, с которыми работает Метрика:
- просмотр страницы (базовый уровень);
- визит (несколько просмотров от одного посетителя за один раз);
- посетитель (все визиты одного посетителя).
Каждому уровню данных соответствуют свои атрибуты:
- Просмотр страницы: когда он был сделан и откуда перешел посетитель;
- Визит: дата/время, длительность, география, браузер и другие данные;
- Посетитель: пол, долгосрочные интересы, дата первого визита и время с последнего визита.

Важно не перепутать, какие параметры относятся к визиту, а какие — к посетителю. Свойства посетителя отличаются от свойств просмотра и визита тем, что они не привязаны ко времени. В параметрах посетителей следует передавать только те характеристики, которые не меняются от визита к визиту.
Примеры передачи событий
1. Розничных клиентов и дилеров можно отделить друг от друга, выяснив, какую ссылку они использовали: «Вход для клиентов» или «Вход для партнеров». Как и в случае с передачей данных из базы, на страницу сайта потребуется добавить специальный код. В этом случае он будет проверять реферер (по какой ссылке посетитель попал на страницу авторизации) и передавать соответствующее значение в поле метода userParams:
yaCounterXXXXXX.userParams({
status: "client"
});
yaCounterXXXXXX.userParams({
status: "partner"
});
2. Существует интернет-журнал для любителей домашних животных, где посетители в момент регистрации могут указать, какой именно у них питомец. В этом случае данные можно забирать из соответствующего поля формы, которую заполняют посетители:
yaCounterXXXXXX.userParams({
pet: "собака"
});
3. Допустим, компания по доставке еды хочет отдельно анализировать доход от посетителей в разных районах города. При этом известно, что клиенты обычно заказывают доставку на один и тот же адрес — так что район можно вынести на уровень посетителя:
yaCounterXXXXXX.userParams({
delivery: "арбат"
});
Команда Яндекс.Метрики также предложила поделиться своими интересными примерами передачи произвольных параметров посетителей и пообещала ответить на вопросы пользователей сервиса.


 Теги:
Теги: