
5 Июня 2018 в 17:19
Яндекс добавил настройку внешнего вида Турбо-страниц через CSS
0
7833
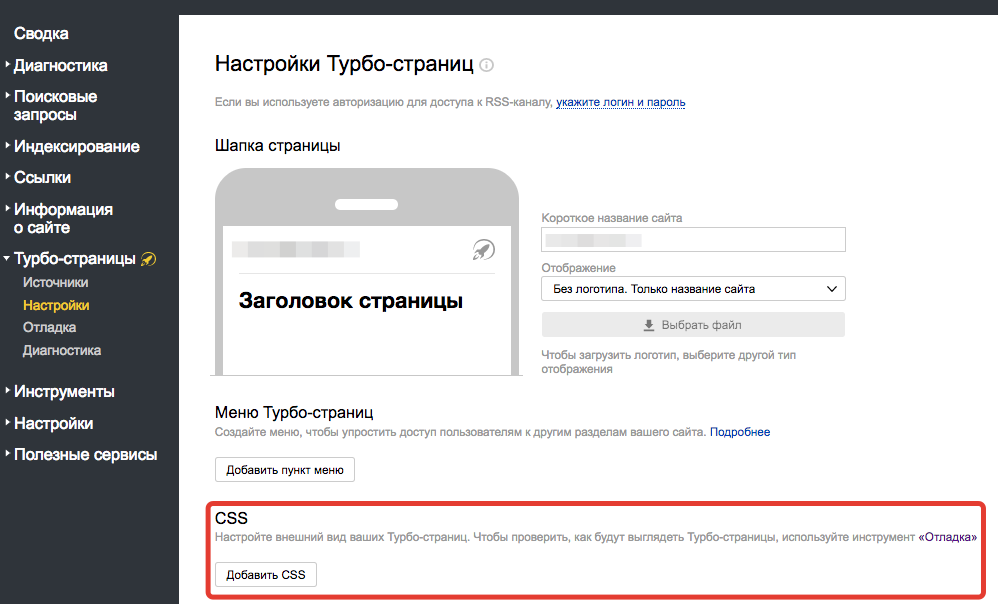
Внешний вид Яндекс.Турбо-страниц теперь можно настраивать через CSS. Для изменения нужно выбрать соответствующие стили в разделе настроек Турбо-страниц в Вебмастере.

Используя CSS можно:
- менять цвет фона страницы и ее разделов;
- использовать подложки для фона;
- использовать разные шрифты и стили;
- настраивать внешний вид отдельных элементов.
Яндекс просит в работе с CSS придерживаться 4 ограничений:
- не пользоваться сторонними шрифтами;
- не размещать низкопроизводительную анимацию;
- не использовать селекторы по названиям HTML-элементов (например, .a { color: #307896; });
- не добавлять подгрузку данных с внешних ресурсов (например, не использовать подгрузки по типу page { background-image: url ») }).
Яндекс предупреждает, что из-за несоблюдения правил может упасть скорость загрузки страницы.
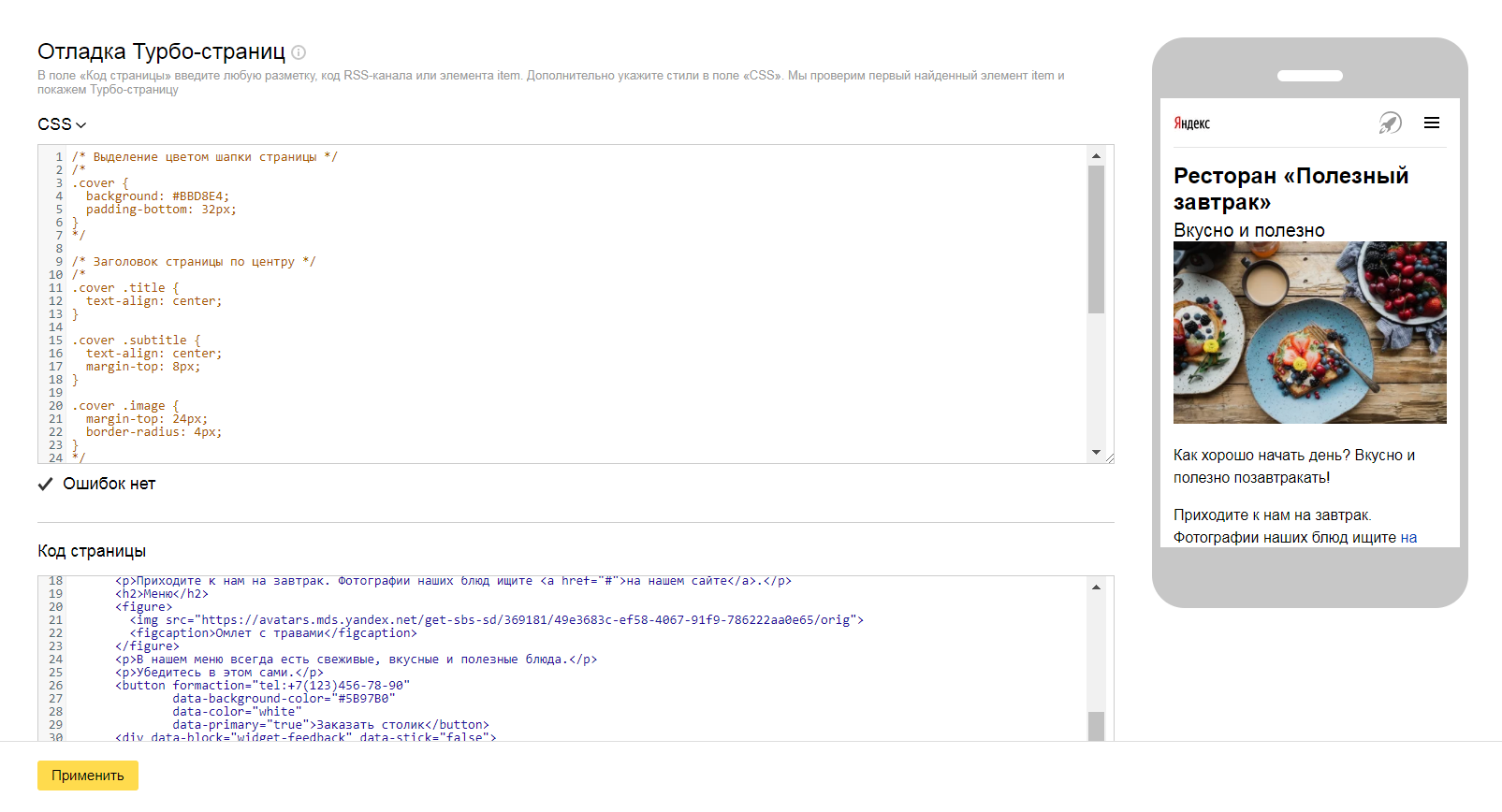
Также Яндекс выпустил из беты отладчик для Турбо-страниц. С его помощью можно проверить, как будут выглядеть страницы. В интерфейсе инструмент называется «Отладка» и находится в разделе «Турбо-страницы».

Напомним, в конце прошлой недели Яндекс запустил API Трубо-страниц. С помощью инструмента вебмастера смогут в несколько раз увеличить количество отправляемых на переобход Турбо-версий.
Источник: блог Яндекса


 Теги:
Теги: