Фавикон – значок сайта, отображающийся в браузерных вкладках и избранном, а также результатах поиска. Слово «Favicon» (Favorites Icon) буквально означает «значок для избранного».
Зачем нужен фавикон
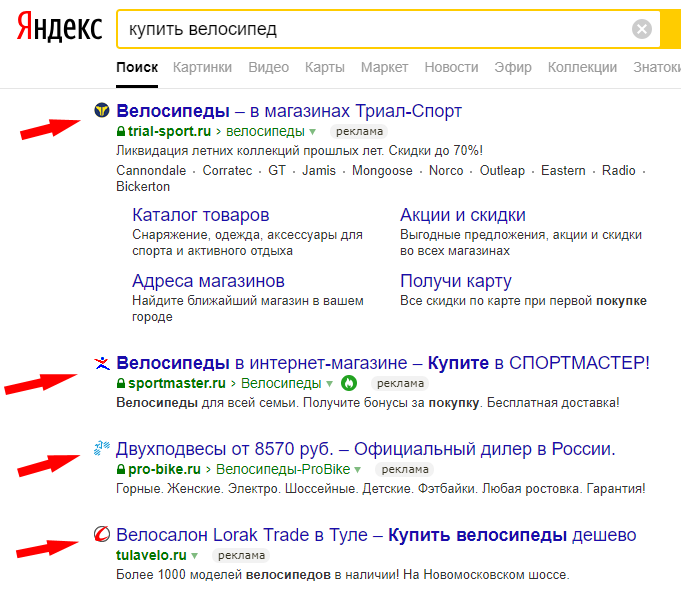
Благодаря фавикону пользователь может быстро ориентироваться в открытых вкладках браузера и закладках – поймать взглядом знакомую картинку гораздо проще, чем читать название страницы. В поисковой выдаче фавикон делает сниппет сайта более привлекательным и заметным для пользователя.

Как создать фавикон
Поддерживаемые форматы
Самые популярные форматы для создания фавиконок:
- ICO – самый распространенный формат, позволяет создавать фавиконки в разных разрешениях.
- PNG – этот формат позволяет создавать даже маленькие файлы. Недостаток – этот формат не поддерживается браузером Internet Explorer.
- Единственный плюс формата GIF – это возможность отображения в старых браузерах.
- Фавиконкам формата JPG часто не хватает четкости по сравнению с форматом PNG,
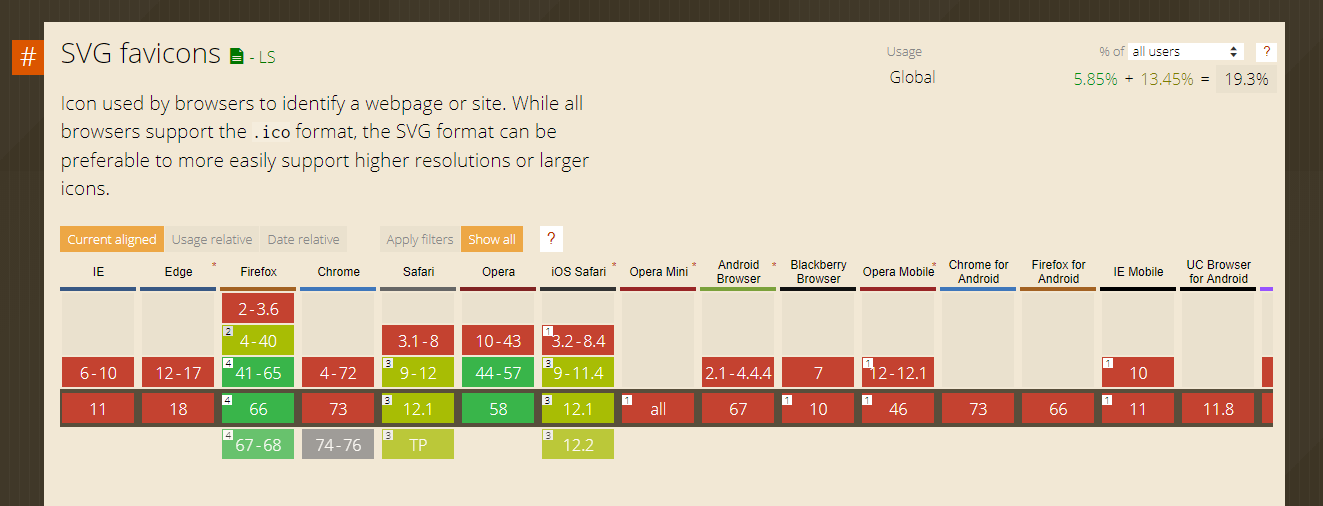
- Формат SVG не поддерживается большинством браузеров, но подходит, к примеру, для Safari MacOS и Opera.
- Фавиконки в формате APNG (анимированный PNG) могут раздражать и отвлекать пользователей.
Совместимость форматов SVG и PNG с разными браузерами можно посмотреть на сайте https://caniuse.com.

Рекомендуемые размеры
Размер фавиконок стоит выбирать в зависимости от места их отображения:
- Для десктопных браузеров подходят форматы 16х16, 32х32, 48х48,
- Для браузеров на Android предпочтительно использовать размеры 36х36, 48х48,72х72, 96х96 и 144х144.
- Для iOS браузеров стоит использовать разрешения от 57х57 до 76х76 для не ретины версии и от 120х120 до 152х152 для ретины. Для iPhone 6 Plus версия 8 и выше – 180х180 пикселей.
Онлайн-сервисы для создания фавиконок
Лучше всего при создании фавикона воспользоваться специальными сервисами, которые сделают значок в нужных размерах и разрешениях для разных платформ из исходного файла или позволят нарисовать собственный:
- https://realfavicongenerator.net/,
- https://www.favicon.cc/,
- http://www.genfavicon.com/,
- http://www.iconj.com/,
- https://logotizer.ru/.
Что учесть при создании фавиконки
- Изображение на фавиконке должно быть простым и понятным, а также ассоциироваться с сайтом.
- Не стоит использовать стандартные значки CMS, так как сайт может затеряться на фоне других с такими же фавиконками.
- Анимированные фавиконки привлекают внимание пользователей, но в то же время отвлекают и раздражают их. Лучше остановиться на статичной картинке.
- Можно сделать кроссплатформенные значки для разных браузеров, чтобы избежать некорректного ресайза одного и то же файла.
Как добавить фавиконку на сайт
- Файл с названием favicon.ico (разрешение файла может быть любым) нужно загрузить в корневую директорию сайта через веб-интерфейс или FTP-менеджер.
- Прописать адрес в коде на главной странице в теге head. Например, link rel="icon" sizes="192x192" href="/images/icons/icon-192.png"
Проверить, виден ли фавикон, можно через специальные сервисы, подставив адрес своего сайта вместо «mysite»:
http://favicon.yandex.net/favicon/mysite.ru;
http://www.google.com/s2/favicons?domain=mysite.ru.
Похожие темы:
нет
Синонимы:
нет
Все термины на букву «Ф»
Все термины в глоссарии