Мы публикуем продолжение статьи Оливера Гарднера — совладельца и одного из руководителей маркетинговой компании Unbounce. В прошлой части рассказывалось о предназначении посадочных страниц, правильной коммуникации с клиентом и удобных формах для ввода данных. Во второй части речь пойдёт о дизайне и о том, как найти способы увеличения конверсии.
5. Для чего нужен дизайн?
Теперь поговорим о неправильном дизайне главных страниц. Все знают, что дизайн вовсе не означает набор красивых картинок с единорогами и радугами. Все знают как правильно, но почему-то многие делают, как хотят, а не как нужно.Напомним, что внимание пользователя нужно захватывать, поддерживать и фокусировать на нужной детали. Так вот красивые картинки, не имеющие никакого отношения к продукту или услуге, в этом не помощники. Скорее враги.
К примеру, должно быть что-то такое, что сразу замечает пользователь. Сам Оливер Гарднер считает образцовым американский военный плакат с Дядей Сэмом — «ты нужен мне в армии Соединенных Штатов». Идеальная посадочная страница, призванная побуждать пользователя к действию.
Если ближе к практике — это может быть стрелка, органично вписанная в общую картину и указывающая на кнопку отправки данных или на форму ввода. Гарднер считает, что саму форму можно выделить визуально, так как посетитель должен видеть её, как только зашел на сайт. Главное — правильно объединить все элементы дизайна в цельную картину.
Белый цвет — ваш друг и соратник, считает Оливер Гарднер. Этот цвет всегда играет в вашу пользу. Именно на белом лучше всего виден нужный объект. Разумеется, если он будет темнее.
Вывод — дизайн должен работать на призыв к действию. Сразу говорите «нет» дизайнерам-непризнанным гениям. Оливер Гарднер приводит интересные примеры хорошего и плохого дизайна посадочных страниц. Для начала предлагает посмотреть на одно красивое фото:
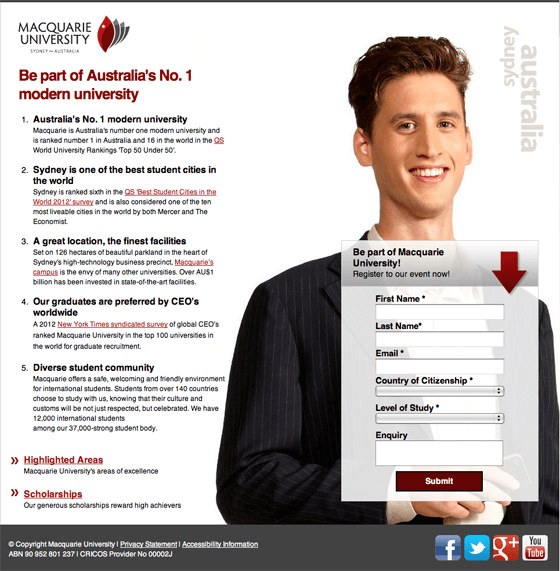
Лось — первое, что бросается в глаза. А теперь пример посадочной страницы, выполненной по схожему принципу:
Она конечно не идеал, например, «многабукав» с левой стороны. Да ещё и мелких. Но это уже другой вопрос, главное то, что форма ввода видна сразу.
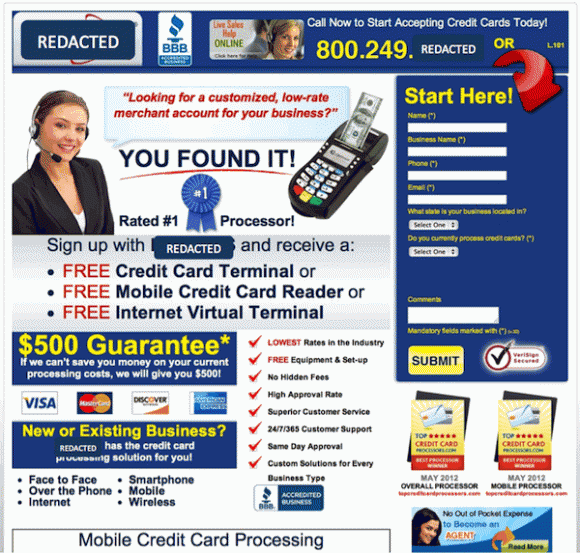
А вот это — явно неудачная страница, считает Гарднер:
6. Нужно больше конверсии!?
Оливер Гарднер считает, что конверсия открывает просторы для маркетингового мышления и поясняет это на примере. Допустим, если кто-то скачал с вашего сайта книгу о дизайне сноубордов, этого человека надо и дальше заинтересовывать нужной темой. Предлагайте больше.Ему интересно почитать книгу о дизайне сноубордов? Пригласите его на семинар для демонстрации 3D-печати, которая (возможно, почему нет?) украсит его сноуборд. Подогревайте интерес для дальнейшего плодотворного взаимодействия.
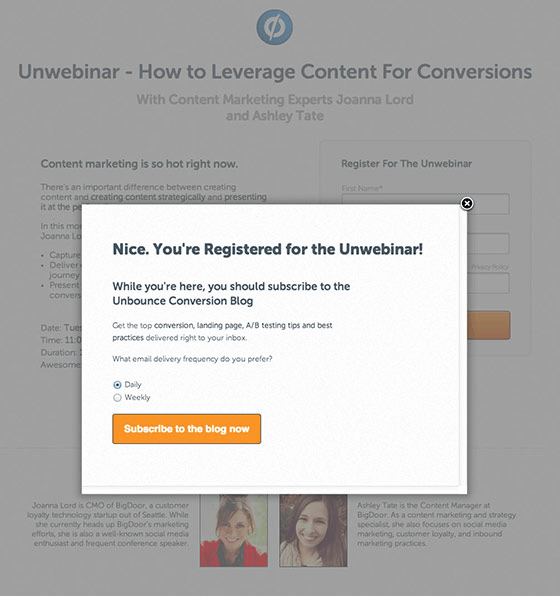
Ещё один пример — ненавязчивое предложение подписки на корпоративный блог. Не для галочки, а чтобы получать полезную информацию. Вот пример предложения подписки на рассылку:
Итоги
Какие же из этого можно вынести знания и претворить их на практике? Итак, вот самые важные пункты, о которых говорил в своей большой Оливер Гарднер:
- Не распыляйте внимание пользователя — главная страница не должна напоминать рождественскую елку.
- Сниппеты и целевая страница должны быть связаны — посетитель должен знать, что он пришел именно туда, куда хотел. И именно там он должен остаться до получения нужного результата.
- Коммуникация — разговор с клиентом должен начинаться задолго до того, как клиент кликнет мышкой.
- Дизайн должен помогать акцентировать внимание на ключевых элементах страницы.
- Важны практические примеры использования продукта или услуги.
- Формы ввода данных должны быть простыми и понятными, а текст и заголовок — убедительными.
- Избегайте оборотов, которые могут неожиданно испугать пользователя — «спам», «уловка» и другие потенциально негативные слова и выражения.
- И не забывайте смотреть на ваши посадочные страницы со стороны!







 Теги:
Теги:


