Каждый дизайнер посадочных страниц балансирует на тонкой грани между формой и функциональностью. Ведь мало сделать страницу эстетически привлекательной — лендинг должен приносить конверсию независимо от своего внешнего вида.
Это вовсе не означает, что красота в дизайне не является важным фактором. Просто элементы дизайна посадочной страницы должны подчеркивать сообщение бренда, а не отвлекать от него.
Вот дизайна лендингов, о которых вы должны знать и с которыми нужно обращаться осторожно.
Жизнь в параллакс-вселенной
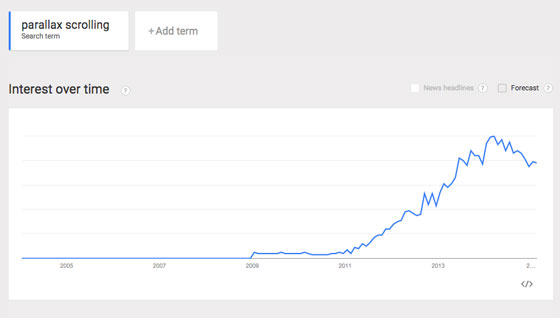
Сегодня параллакс-эффект стал таким же вездесущим, как хот-доги в Нью-Йорке. Согласно Google Trends, параллакс начал свое восхождение несколько лет назад и достиг пика популярности в последние несколько месяцев и, кажется, продержится на этих позициях еще какое-то время.

Параллакс-скроллинг — это фоновые изображения, которые движутся медленнее, чем изображения на первом плане, когда посетители прокручивают страницу вниз.

При правильном использовании параллакс может помочь рассказать историю, которую вы хотите донести до аудитории. Если все сделать хорошо, то ничто не помешает посетителю страницы получить нужную информацию. Наоборот — это улучшит его опыт взаимодействия со страницей.
Опасность состоит в том, что параллакс часто используют для того, чтобы просто создать крутой эффект на посадочной странице, без реальной цели и идеи. А идея должна быть всегда, чтобы подчеркнуть ваше сообщение и чтобы посетители отреагировали на ваш призыв к действию.
Так что если параллакс помог вам повысить конверсию, то продолжайте в том же духе. А если он просто отвлекает посетителей от совершения конверсионных действий, лучше откажитесь от него.
Меньше — закон Мура
Вы, возможно, слышали о законе Мура, согласно которому в ходе всей истории вычислительной техники количество транзисторов, размещаемых на кристалле интегральной схемы, удваивается каждые 2 года. Другими словами, наши устройства становятся невероятно быстрыми.
В ответ на это дизайнеры добавили больше контента на целевые страницы, возможно, полагая, что теперь они смогут воспользоваться более высокой скоростью устройств и интернета.
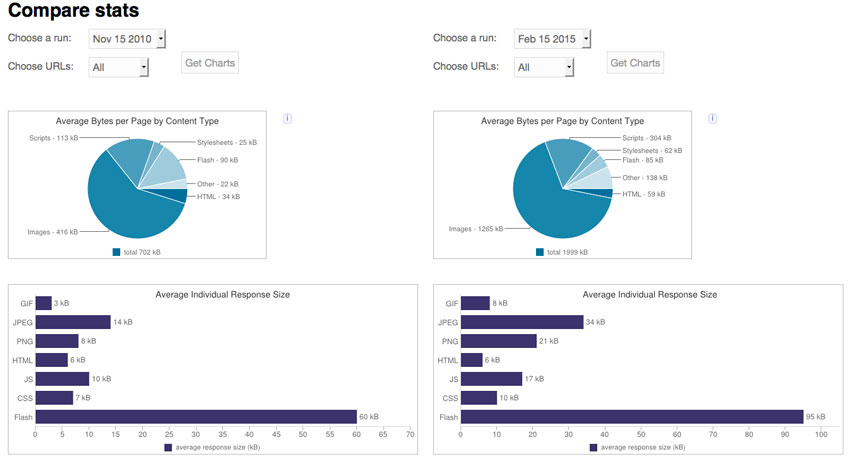
Данные показывают, что в ноябре 2010 года средняя веб-страница весила 702 Кб. А к февралю 2015 года эта цифра выросла до 1,999 Кб. Увеличились и средние размеры изображений.
Выше приведен анализ веб-страниц в целом, но мы видим эту тенденцию и на лендингах. И это надо остановить.
Скорость загрузки страницы — серьезное дело. Всего одна секунда может уменьшить конверсию на 7%. 40% посетителей уйдут со страницы, если она не загружается в течение 3 секунд.
Поэтому, добавляя на посадочную страницу такие элементы, как изображения с высоким разрешением, которые не были оптимизированы для интернета, вы рискуете своей конверсией.
Оптимизация страниц для быстрой загрузки
Для решения этой задачи вам не придется жертвовать качеством. Если вас беспокоят размер и время загрузки страницы, вы можете использовать специальные инструменты для их оценки и корректировки.
Инструменты типа Photoshop и GIMP позволяют сохранять для интернета изображения, которые хорошо смотрятся и мало весят.
Pingdom — отличный инструмент, который показывает время загрузки страницы, размер картинок и «битые» элементы. И хотя вы не должны принимать эти результаты как окончательные, вы можете определить области страницы, которые замедляют загрузку, и устранить имеющиеся проблемы.
Всегда помните, что лендинг служит только для повышения конверсии, а не для того чтобы демонстрировать ваши дизайнерские навыки.
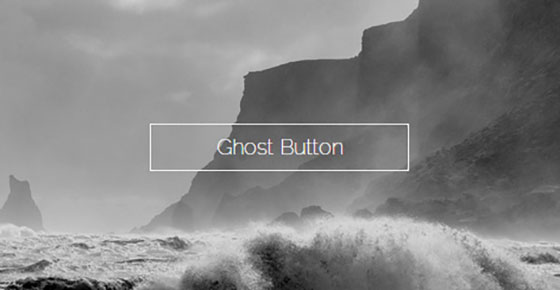
Призраки страшные. Особенно на лендингах!
Сложно определить причину любви к призрачным кнопкам, но их явно становится все больше, в том числе и на посадочных страницах.

Выглядят ли они хорошо? Возможно, если вам в целом нравятся такие вещи.
Приносят ли они конверсию?
Сложно сказать без тестирования, но они определенно нарушают ориентированный на конверсию принцип контраста, согласно которому ваша CTA-кнопка должна выделяться на общем фоне страницы.
Конечно, можно настроить кнопку так, что она будет менять цвет при наведении на нее курсора. Но зачем надеяться на счастливую случайность?
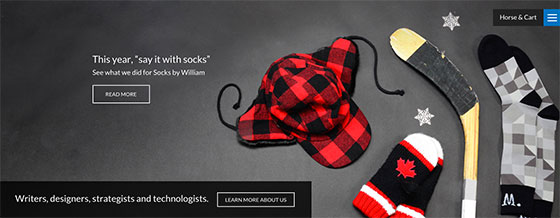
Иногда призрачные кнопки выглядят, скорее, как часть контента, чем как кликабельные кнопки. Например, на странице ниже.

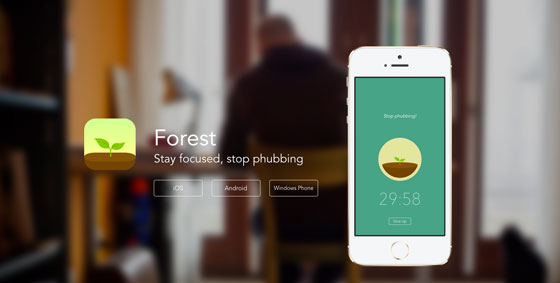
А порой они просто не вызывают желания сделать клик. Посмотрите на эту страницу, которая, конечно, не совсем посадочная, но на ней призрачная кнопка используется как призыв к действию:

Кажется, в этой кнопке нет никакой необходимости. И неважно, что еще они сделали на странице. Все это перечеркивается слабой кнопкой CTA.
Думайте о своих пользователях и о том, как заставить их совершить конверсионное действие.
Если вам все-таки кажется, что они оценят чистую эстетику призрачных кнопок, проверьте свои предположения. Проведите тестирование и сравните призрачную кнопку с более традиционными контрастными вариантами. В конце концов, дополнительная информация никогда не помешает.
К вопросу о необходимости адаптивного дизайна
По данным сервиса MeanPath, всего 3,08% из исследованных 146 599 190 посадочных страниц содержат код, соответствующий потребностям мобильных браузеров.
Несмотря на то, что люди ищут информацию с мобильных устройств 80% времени, дизайнеры по-прежнему игнорируют необходимость мобильной оптимизации.
Это дает огромные преимущества всем, кто хочет оптимизировать лендинги под мобильные устройства. Покупатели будут очень рады, если им не придется мучиться с размером изображения на экране, чтобы найти нужную информацию. А еще вы получите преимущество перед почти 97% людей, которые решили, что присутствие на мобильном рынке не так уж и важно в 2015 году.
Если этих аргументов недостаточно, то напомним, что с 21 апреля 2015 года Google будет учитывать при ранжировании адаптированность сайта под мобильные устройства (mobile friendly). И, конечно, поисковик наградит тех, кто нашел время на создание лендингов, отвечающих потребностям мобильных пользователей.
В заключение
Работая над своей посадочной страницей, помните, что ваша главная цель — повысить конверсию. А грамотное использование трендов веб-дизайна поможет вам привлечь внимание аудитории, главное — все делать с умом.




 Теги:
Теги:




