На SEOnews продолжается рубрика «Как создать интернет-магазин». Ближайшие полгода мы будем рассказывать, почему вам нужен (или не нужен?) интернет-магазин, сколько денег нужно быть готовым потратить на его создание, как оформить основные разделы сайта, каким образом и где его продвигать. И это далеко не полный список вопросов, на которые наши эксперты готовятся дать ответ.
Сегодня учимся оформлять корзину и страницу заказа.
***
Продолжаем цикл статей об интернет-магазинах. Сегодня мы хотим поделиться 10 базовыми советами по оформлению такого важного элемента интернет-магазина, как корзина.
- Разместите иконку корзины так, чтобы ее легко было найти на сайте
Для удобства следует располагать ее в привычном для многих пользователей месте — правом верхнем углу сайта. Тогда в процессе покупки у посетителей интернет-магазина не возникнет проблем с тем, чтобы найти корзину с выбранными товарами и продолжить оформление заказа.

- Кнопка «Добавить в корзину» («В корзину», «Купить») должна быть понятной, заметной и простой
Сделайте процесс добавления товара в корзину легким и удобным для пользователя. Оформите кнопку «Добавить в корзину» таким образом, чтобы ее было хорошо видно и клиенту не приходилось думать, какие действия необходимо совершить для того, чтобы купить необходимый ему товар.
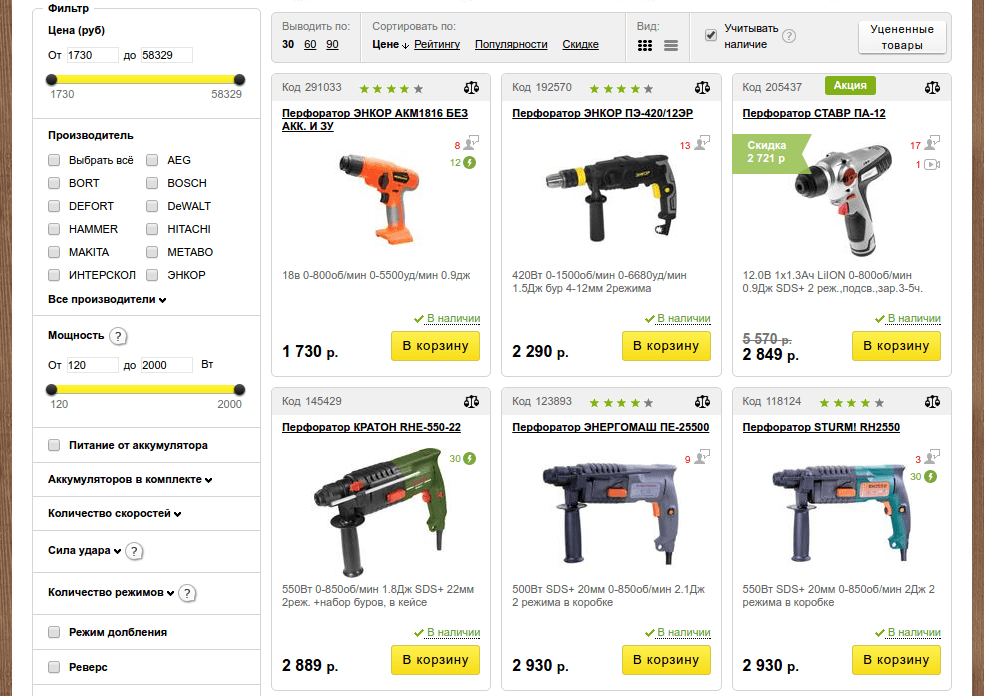
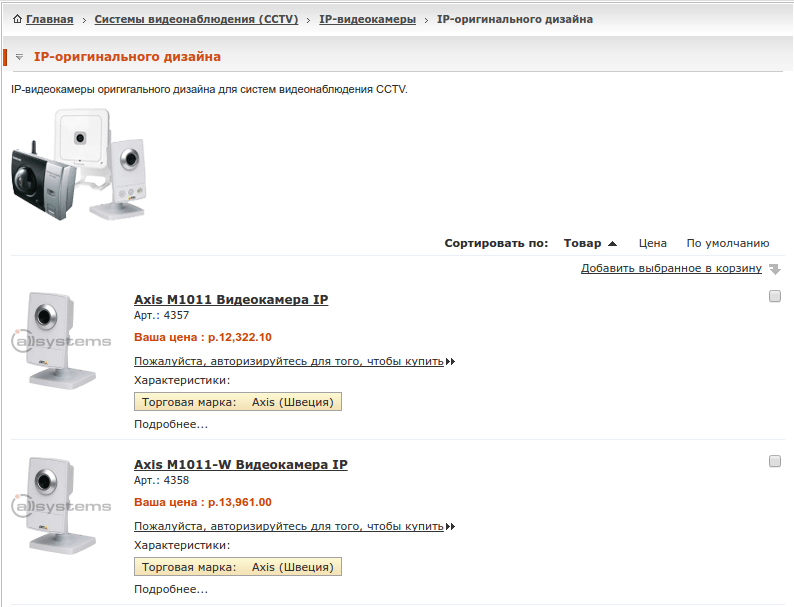
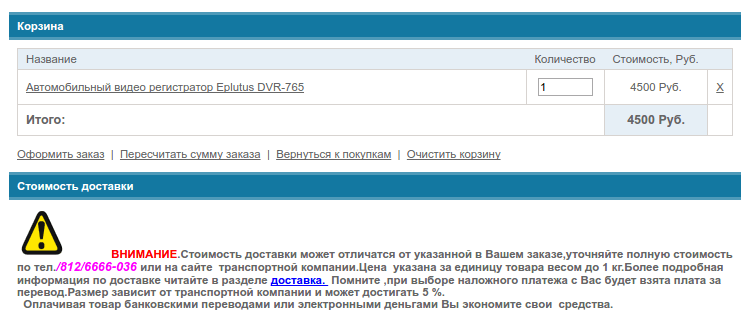
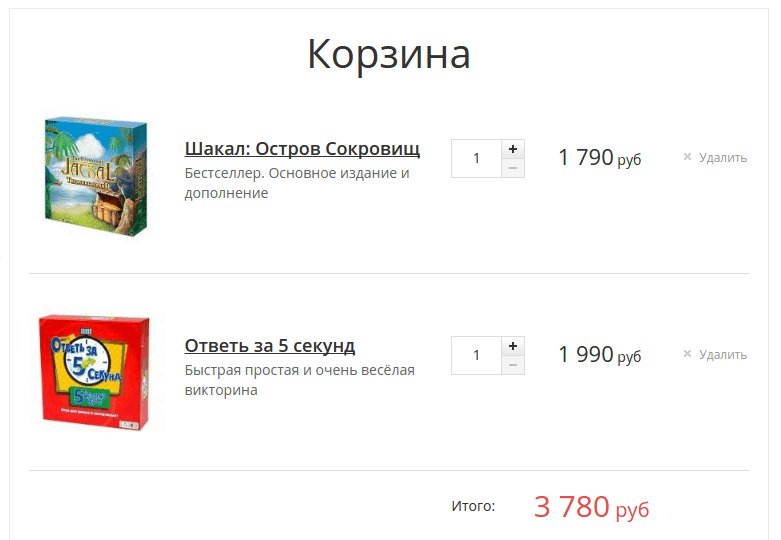
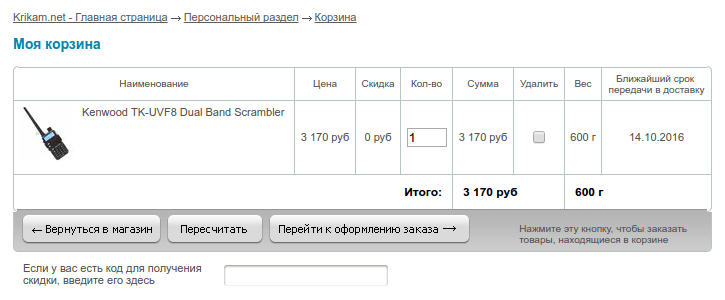
Рассмотрим два примера ниже. На примере слева кнопка «В корзину» отлично видна, и очевидно, что при нажатии на эту кнопку товар добавится в корзину. А вот на примере справа придется подумать, чтобы понять, что для добавления товара в корзину нужно не только поставить галочку рядом с товаром, но еще и нажать на ссылку «Добавить выбранное в корзину», а это не слишком удобно для пользователей.


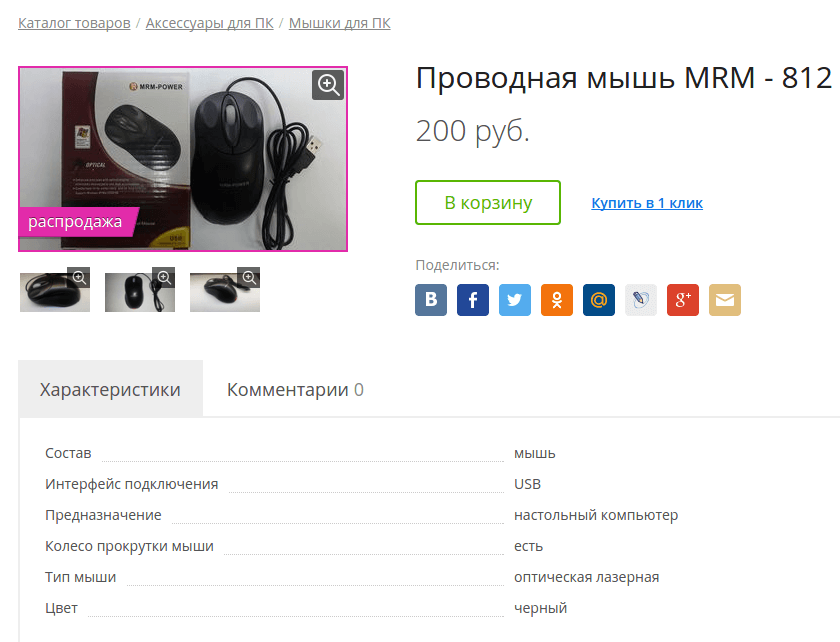
- Добавьте кнопку «Заказ в 1 клик»
Она пригодится для тех, кто не хочет тратить время на заполнение форм оформления покупки, а предпочитает сделать быстрый заказ.

- Дайте возможность пользователю еще до оформления заказа узнать обо всех доступных на сайте способах оплаты
Так вы сможете избежать случаев, когда пользователь прошел все шаги оформления заказа, заполнил все поля, а в конце выяснилось, что на сайте нет нужного ему способа оплаты. После таких случаев у посетителей сайта помимо сожаления о зря потраченном на заполнение форм времени, может также сложиться негативное впечатление о магазине в целом. Разместить информацию о способах оплаты можно как на главной странице сайта (как на примере ниже), так и создать для этого отдельную страницу на сайте.

- Отображение количества выбранных товаров и итоговой суммы рядом с иконкой корзины должно быть синхронизировано с действиями пользователя
Когда посетитель кладет товар в корзину, на иконке должна обновляться информация. К сожалению, до сих пор на многих сайтах, чтобы увидеть актуальное количество товаров в корзине, нужно обновить страницу или перейти непосредственно в корзину. Во-первых, это не удобно для пользователей, а во-вторых, может создаться впечатление, что сайт плохо работает, товар не добавился и т.д. Не заставляйте ваших клиентов совершать лишние действия, ведь чем проще совершать покупки в вашем интернет-магазине, тем больше у вас довольных клиентов.
- На странице корзины дайте возможность пользователю увидеть не только названия того, что он заказал, но и как данный товар выглядит
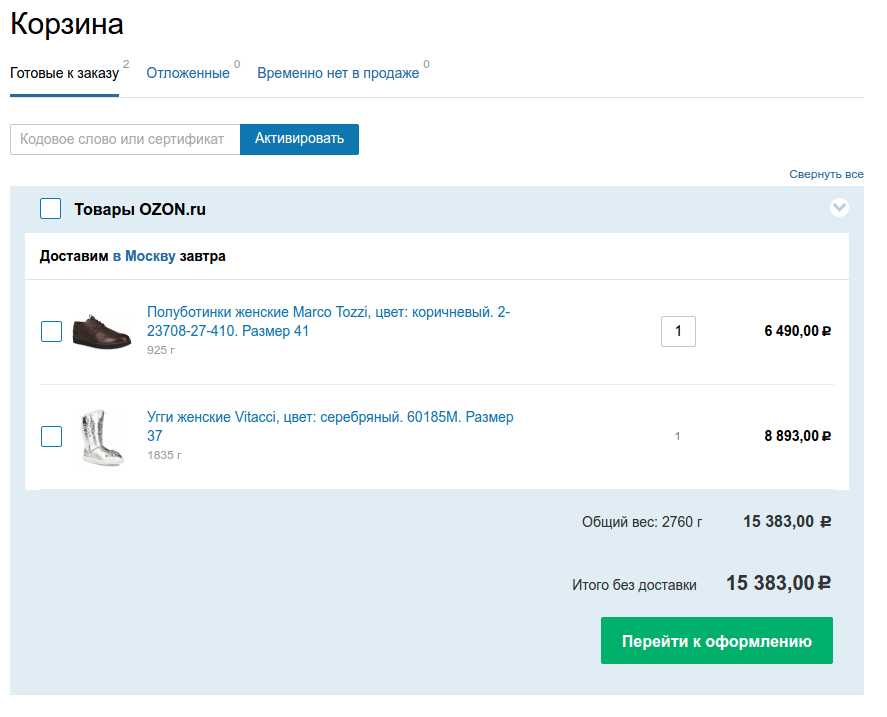
Лучше, если на странице корзины будет видно изображение товара, его название, выбранные параметры (например, цвет, размер), количество и цену. Тогда у пользователя не возникнет по поводу того, правильно ли он выбрал товар, того ли цвета и размера и т.д. Также случается, что посетитель добавляет товар в корзину совершенно эмоционально, так как ему нравится внешний вид товара, и если в корзине будет просто перечисление товаров без картинок, пользователь может передумать покупать.


- Дайте возможность пользователю легко изменить количество товара прямо из корзины
Таким образом посетителю не нужно будет заново искать товар и добавлять его в корзину, если ему нужен не один товар, а несколько. Процесс изменения количества товара и удаления товара должен быть понятен и удобен для пользователей. Так, в примере слева сразу понятно, как изменить количество товара, так как сделаны кнопки «+» и «—» , и как удалить товар. В примере же справа можно понять, что для изменения количества товара надо ввести нужное число в поле, однако с удалением уже могут возникнуть трудности, так как для этого необходимо поставить в соответствующее поле галочку.


- На страницах корзины и оформления заказа ничто не должно отвлекать пользователей от покупки
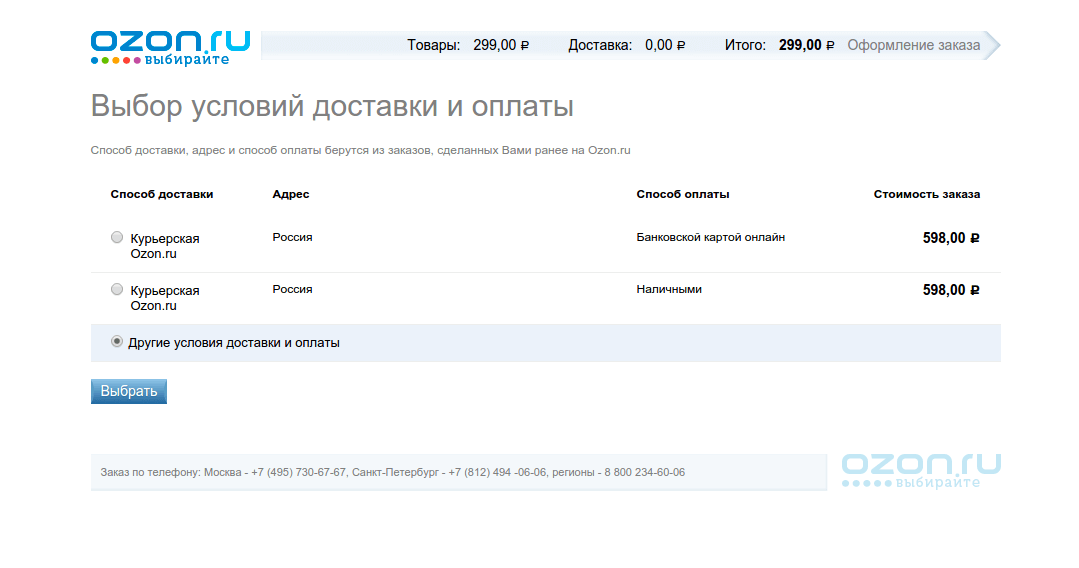
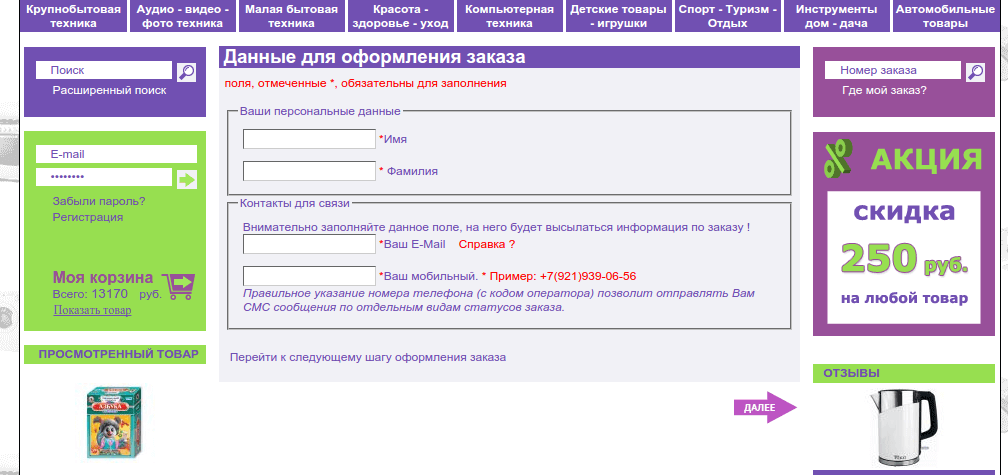
Уберите все баннеры, анимационные элементы, предложения с акциями и т.д. Ведь если пользователь перейдет по предложению с акцией, баннеру или прочим элементам на другую страницу сайта, то, отвлекшись, он может и не вспомнить, что хотел оформить заказ, а вы потеряете клиента. Хорошим примером может служить страница оформления заказа на сайте Ozon.ru. Когда вы выбираете товар, то вам могут предложить и скидки, и акционные товары, но как только вы переходите в корзину, вы не увидите никакой лишней информации, которая может отвлечь вас от покупки. На примере справа можно увидеть, что во время оформления заказа покупателям показывается баннер с акцией, отзывы о различных товарах и прочее, что может увести посетителей на другие страницы, откуда они, возможно, уже не вернутся в корзину, чтобы завершить покупку.


- Показывайте шаги оформления заказа
Дайте пользователю возможность знать, сколько осталось до конца оформления покупки. Процесс оформления заказа должен быть простым и понятным, поэтому не нужно превращать его в прохождение квеста с множеством шагов. Структурируйте все этапы покупки товара и выделите основные, например, Корзина — Оформление заказа — Оплата. Чем больше шагов в процессе оформления заказа, тем меньше покупателей дойдет до конца.
- При оформлении заказа запрашивайте у пользователей только необходимую для обработки заказа информацию
Чем меньше полей в форме нужно будет заполнить пользователю, тем с большей вероятностью он это сделает. Не нужно добавлять в формы поля «чтобы было»: это может оттолкнуть пользователя от заполнения формы и оформления заказа, так как процесс займет слишком много времени.
***
Эти советы могут показаться слишком простыми, но обратите внимание, как часто владельцы интернет-магазинов допускают ошибки именно в таких очевидных моментах. Так что не стоит ими пренебрегать.


 Теги:
Теги:


