В январе 2018 года Google официально объявил, что скорость сайта является фактором ранжирования в мобильном поиске. И хотя время загрузки страниц всегда имело решающее значение для хорошего пользовательского опыта, именно после заявления Google многие владельцы обратили внимание на скорость своих ресурсов.
Западный SEO-консультант Ник Лерой (Nick Leroy) рассказал, что много внимания уделял скорости загрузки сайтов своих клиентов, а его собственный сайт на WordPress был довольно медленный. Чтобы не быть сапожником без сапог, он решил начать работу по ускорению ресурса. В итоге он сумел добиться максимальной скорости загрузки 100 в Google Page Speed Insights для десктопной версии сайта NickLeRoy.com. Мобильную версию удалось ускорить до 89.
Все владельцы сайтов могут значительно увеличить скорость загрузки страниц, считает Ник и рассказывает, как это сделать.

Операция «Ускорить WordPress»
Существует множество факторов, которые влияют на скорость загрузки сайта: число и размер объектов на страницах, время ответа сервера, ненужные редиректы и многое другое.
Прежде чем приступить к ускорению своего ресурса, Ник Лерой решил понять, с чем предстоит работать. Так как сайт построен на CMS WordPress, были проанализированы следующие области:
- хостинг,
- тема,
- плагины,
- изображения,
- ресурсы.
На основе проверки был составлен список того, что можно улучшить. Затем Ник приступил к внедрению изменений.
Проблема: хостинг и TTFB
Первое, что бросалось в глаза при поверхностном анализе — большое время до получения первого байта после отправки запроса со стороны клиента (Time To First Byte или TTFB) для всех страниц сайта: от 1,5 до 2 секунд. И это было просто время, которое необходимо для первоначального соединения со страницей без ее загрузки.
Помимо этого были и другие проблемы, связанные с хостингом: отсутствие HTTP/2 setup/configured (проблему можно было бы исправить, используя CDN), отсутствие кеширования и т.п. Общий хостинг на Hostgator не способствовал достижению цели увеличения скорости загрузки сайта.
Решение: смена хостинг-провайдера
В качестве альтернативы существующему хостингу были выбраны два провайдера: FlyWheel и Kinsta. Оба провайдера:
- предлагали услуги хостинга специально для WordPress-сайтов,
- относительно доступны по цене ($25-30 в месяц),
- предлагали решения для кеширования на сервере,
- имели встроенную технологию CDN,
- предлагали бесплатный SSL-сертификат (и протокол HTTP/2).
В итоге было решено остановиться на хостинге FlyWheel. Этот провайдер был немного дешевле и предоставлял локальные решения для разработки новых сайтов на WordPress.
После некоторых раздумий Ник Лерой решил создать новый сайт NickLeRoy.com. И вот, почему.
Проблема: оптимизация тем, плагинов, изображений, ресурсов
Даже с лучшим хостинг-провайдером сайт может медленно загружаться. На это бывает несколько причин.
Тема WordPress
Тема, которая изначально использовалась на сайте Ника, была куплена у сторонних разработчиков. Часто такие темы поставляются в комплекте с кучей различных функций. Имеют компоновщик страниц, плагины для слайд-шоу, несколько библиотек JavaScript, библиотеки шрифтов и многое другое. Нередко такие темы используют CSS и JavaScript, чтобы удовлетворять потребностям аудитории.
В результате многие темы содержат большое количество ненужного функционала.
Плагины
Помимо платной темы на сайте Ника было установлено множество плагинов, которые не использовались, дублировали друг друга или имели похожие функции. Подобно теме с большим количеством возможностей, ненужные плагины добавляли лишний код, вступали в конфликт с другими плагинами и функциями темы и, в конечном счете, замедляли работу сайта.
Изображения
Большинство владельцев сайтов находят изображения, обрезают их в графических редакторах и загружают на свои сайты. Так делал и Ник.
Хотя WordPress сжимает загружаемые медиа-файлы, он справляется с этим не очень хорошо. Большинство изображений обычно весит гораздо больше, чем необходимо. А это, в свою очередь, влияет на скорость загрузки страниц.
Ресурсы
Многие проблемы медленной загрузки сайтов связаны с ресурсами на страницах, в значительной степени с CSS и JavaScript. Если правильно выбрать тему и плагины, многие сложности отпадут сами собой. Ведь чем легче тема и эффективнее плагины, тем меньше владельцам сайтов нужно думать об оптимизации ресурсов.
На сайте NickLeRoy.com использовалось большое количество ресурсов, даже там, где они не были необходимы. Шрифты, javascript-файлы для ненужных функций, CSS для стилей и эффектов и многое другое, от чего можно было бы избавиться.
Решение: создание нового сайта
Оценив состояние ресурса, стало понятно, что без внесения существенных изменений в тему и плагины оптимизировать производительность сайта не удастся. Даже смена хостинга не помогла бы сделать сайт быстрым. Нужно было решить проблемы с темой, плагинами, ресурсами и изображениями.
Тогда Ник принял решение перезапустить сайт с нуля на новом хостинге. Для этого была проделана следующая работа:
- чистая установка WordPress на Local by Flywheel с чистой базой данных и кодом,
- установка облегченной темы,
- установка конструктора страниц Elementor, чтобы сайт выглядел так же, как изначально, но загружался быстрее,
- перестройка всего сайта,
- оптимизация изображений с помощью imageOptim. Для этого все картинки были загружены в папку wp-content/uploads, пропущены через сервис imageOptim, и выложены обратно на сайт. Суммарное сжатие составило около 90% по сравнению с исходным размером файлов,
- установка Autoptimize и Async Javascript, что позволило объединить JS и CSS и уменьшить / удалить блокировку рендеринга.
После реализации описанных выше действий сайт был перемещен из локальной среды разработки в промежуточную. Затем специалисты настроили SSL и HTTP/2 и после тестирования обновили DNS.
Результаты
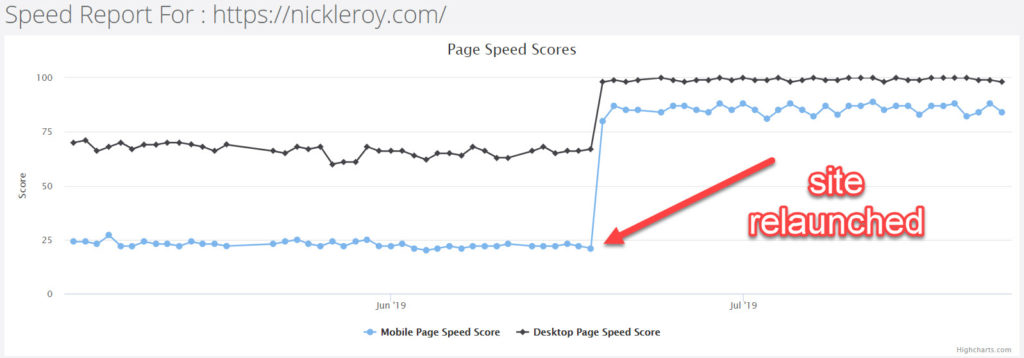
Скорость загрузки страниц в Google Page Speed оценивалась с помощью сервиса SanityCheck.io. На скриншоте видно, как после внесения всех изменений улучшились показатели для мобильной версии сайта (синяя линия) и для десктопной (черная линия).

Даже несмотря на достигнутые успехи, Ник собирается продолжить работу по улучшению производительности сайта. В частности, он планирует:
- отказаться от Google Fonts и полностью перейти на системные шрифты или загрузить Google Fonts на сервер,
- удалить из верхней части страницы код CSS и Inline,
- оптимизировать файлы JS / CSS,
- установить стороннюю CDN (например, CloudFlare) или использовать сторонний сервис для оптимизации изображений, например, в формате WebP,
- улучшить кеширование для ресурсов.
Заключение
Любой владелец сайта на WordPress и другой CMS может значительно ускорить ресурс. Можно последовать примеру Ника и перезапустить сайт или попытаться исправить проблемы на текущем сайте, влияющие на скорость загрузки страниц. Какой бы вариант вы ни выбрали, затраченные усилия обязательно окупятся ростом трафика, снижением показателя отказов и, возможно, повышением позиций в поисковых системах.
Источник: NickLeRoy


 Теги:
Теги:










