В этом материале я подробно расскажу о том, как можно сэкономить на разработке дизайна вашего сайта, если вы отдаете эту работу фрилансеру или в агентство.
Еще мы посмотрим на плохой дизайн сайта, чтобы вы поняли, как делать нельзя.
И, как обычно, практические советы, секреты, тайны, фишечки, поэтому читаем до конца и ничего не пропускаем.
А в конце статьи по традиции исчерпывающая видеоинструкция по данной теме для тех, кто больше любит смотреть и слушать.
Да, вот несколько обязательных условий, при которых вы сможете успешно реализовать все то, о чем я расскажу, самостоятельно:
- у вас должно быть большое желание заплатить меньше.
- вам понадобится свободное время.
- вы готовы подождать конечного результата чуть дольше обычного срока.
- некоторые таланты и навыки, речь о которых пойдет дальше.
А теперь обо всем по-порядку.
Во-первых, мы не будем рассматривать вариант снижения стоимости дизайна сайта, при котором вы либо можете сбить цену путем переговоров, либо найти самый низкий прайс-лист.
Качественный дизайн сайта стоит дорого. Клюнете на низкую цену, такое же низкое качество дизайна вы и получите. Если получите вообще. Поверьте, копий на этом поприще сломано уже много.
Вам ведь не нужен, к примеру, такой сайт?
www.lingscars.com (прим.ред. - это ад, готовьтесь)

Я вам расскажу о другом варианте, который позволяет сэкономить не в ущерб качеству дизайна. А секрет в том, что для этого вам нужно лишь уменьшить объем работ дизайнера или агентства, взяв некоторые из них на себя, а также грамотно оптимизировать задачи.
Но чтобы знать, как это сделать правильно без потери качества конечного результата, давайте разберемся в этапах создания дизайна сайта.
Этапы создания дизайна сайта
Итак, процесс оказания услуги веб-дизайнера (фрилансера) или агентства по созданию дизайна сайта состоит из нескольких этапов:
- Этап первый – прототипирование страниц сайта. Другими словами, это когда создаются их схематичные шаблоны или чертежи. Прототипирование позволяет продумать расположение на страницах нужных блоков и элементов веб-дизайна, навигации, а также воочию увидеть концепцию вашего сайта. На основе прототипов потом делают дизайн-макеты.
- Этап второй – разработка общего стиля вашего сайта, который обычно основывается на бренд-буке или, если его нет, на логотипе.
- Этап третий – подготовка дизайн-макетов страниц.
- Этап четвертый – подборка или создание иллюстраций и разработка отдельных элементов дизайна, таких как, к примеру, иконки.
Плохая новость – все эти работы стоят денег.
Хорошая же заключается в том, что вы можете сэкономить на большей части этих этапов.
Но для начала
Это очень важно, поверьте. Прежде чем стартовать, как говорится, с места в карьер, у вас уже должны быть готовы тексты для вашего сайта или, как минимум, имелось понимание, какие тексты вы будете размещать на страницах вашего веб-ресурса. Благодаря этому вы не только упростите себе жизнь, но и значительно сэкономите свое время, а порой и деньги, избежав в дальнейшем ненужных доработок и исправлений дизайн-макетов, за которые придется конечно же доплачивать.
Как можно экономить на прототипировании
Сэкономить на прототипировании страниц сайта достаточно просто, вы можете сделать эту работу самостоятельно, если обладаете навыками чертежника, разберетесь в специально созданной для этого программе, которая называется Axure (Акшура или Эксью), а главное, знаете, что такое юзабилити сайта.
И если первые два условия этой задачи решить легко, то с третьим вам придется повозиться. Под юзабилити сайта понимается удобство и простота его использования. И сайт у вас обязательно должен быть "юзабилити", а по-другому интуитивно понятным людям, удобным, простым в использовании и логичным. Пользователи на нем не должны теряться, они должны быстро находить решение своей проблемы, легко воспринимать информацию или, к примеру, без каких-либо сложностей оформить заказ.
Поэтому, прежде чем самостоятельно заняться прототипированием, вы должны обязательно изучить вопрос юзабилити сайта.
И еще, не поленитесь перед разработкой прототипов страниц вашего сайта узнать, как правильно сделать структуру главной страницы, каталогов, если они у вас будут, посадочных страниц, карточек товаров. На какие моменты стоит обращать внимание, при их подготовке, какие обязательные элементы на них должны присутствовать. И не стоит изобретать велосипед, примеры грамотно сделанных прототипов страниц сайта уже давно известны, вам осталось только поискать информацию о них в интернете.
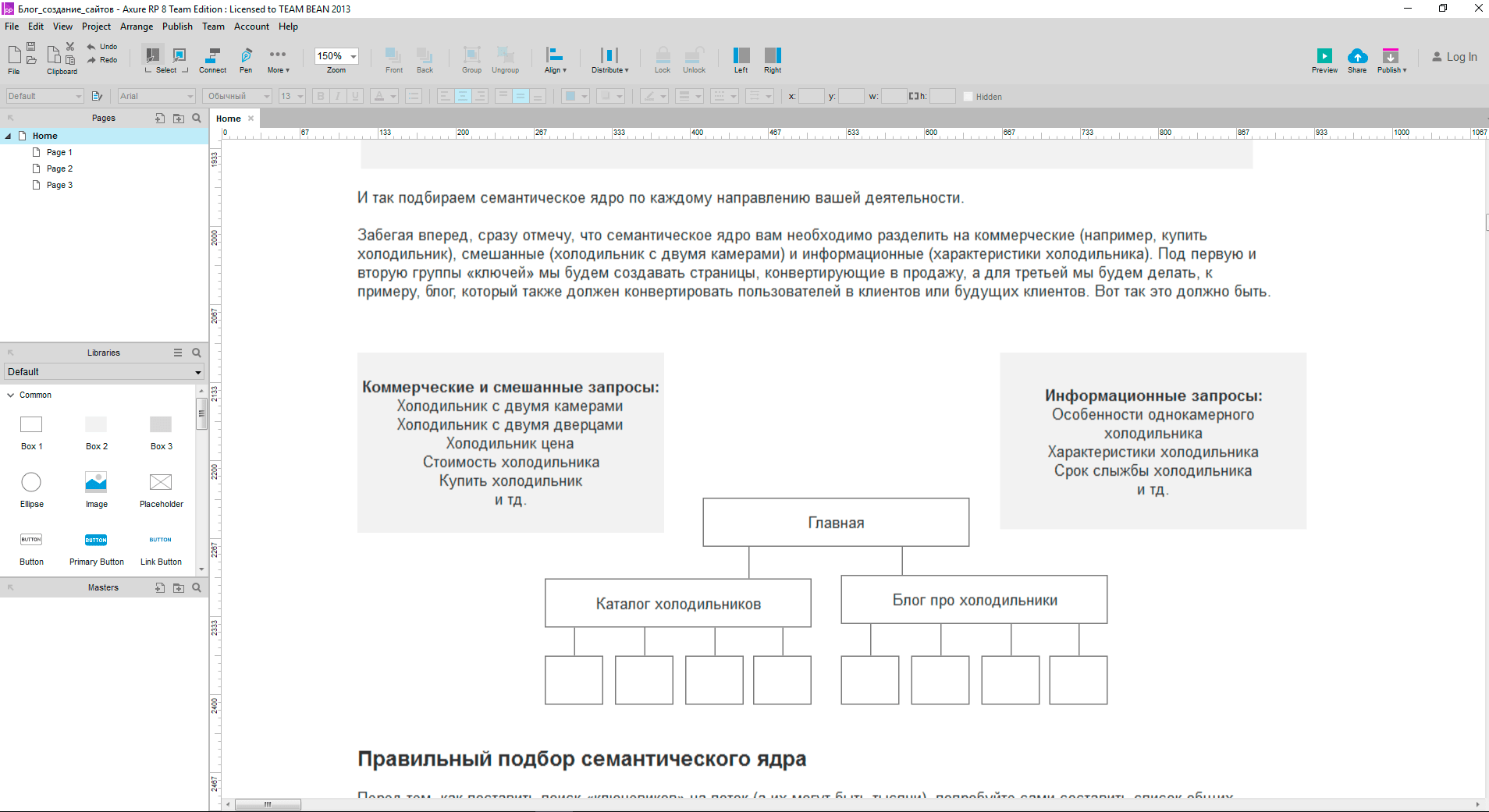
После того, как вы разобрались с юзабилити сайта, ознакомились с примерами правильных прототипов страниц, ну и, если потребуется, приобрели навыки чертежника, вы можете смело приступать к прототипированию в программе, которая, как я уже говорил, называется Axure. Это очень простая и понятная программа, в функционале и возможностях которой разберется даже школьник. Бояться ее не стоит. Вот ссылка на программу https://www.axure.com/
Она позволяет с помощью различным готовых модулей сделать шаблон страницы вашего будущего сайта. К примеру, указать, где на странице будет заголовок, описания, иллюстрации, иконки, кнопки, формы и т.д.
Только не забудьте, если вы хотите сделать адаптивный сайт, который будет нормально отображаться и функционировать на различных устройства (настольных компьютерах, планшетах и смартфонах), вы должны делать отдельные прототипы ваших страниц для каждого из них.
После того, как у вас будут готовы все шаблоны, покажите их вашему дизайнеру, пусть он скажет, получится ли реализовать задуманное вами, спросите его, может быть он посоветует, как улучшить их и исправит ошибки.
И еще, уже на этапе прототипирования вы можете заложить основу для экономии на разработке дизайн-макетов страниц вашего сайта. Как? Об этом я расскажу дальше.
Как сэкономить на разработке общего стиля сайта
Да никак, если только вы сами не обладаете художественным талантом, навыками и не разбираетесь в графических редакторах. Если с этим у вас все хорошо, тогда зачем вам вообще нужен веб-дизайнер? :)
Видеоинструкция
В следующей части я расскажу, как сэкономить на третьем и четвертом этапах разработки дизайна сайта, а именно, подготовке дизайн-макетов страниц и подборке и разработке иллюстраций. Также вы узнаете, каким способом можно сэкономить на этих этапах около 50 000 рублей.
Если у вас возникли вопросы, не бойтесь задавать их в комментариях, мы всегда отвечаем.




 Теги:
Теги:


