Перед вами вольный перевод статьи Julius Fedorovicius «Complete Google Tag Manager Data Layer Tutorial».
Data Layer (далее уровень данных) – это одна из основ Google Tag Manager, обеспечивающая гибкость, легкость повторного использования и простоту работы. Без него в GTM не было бы переменных или триггеров, а значит не работали бы и теги. Уровень данных заставляет GTM работать правильно.
Это подробное руководство по уровню данных в Google Tag Manager, в котором на примерах объясняется, что такое уровень данных, почему он полезен, как его использовать, и даются дополнительные рекомендации.
Содержание
Отправка данных в уровень данных (dataLayer.push)
Чтение данных из уровня данных
- Переменные уровня данных
- Версия уровня данных
- Другие структуры данных
- Получение данных из дочерних ключей
- Извлечение данных из элементов массивов
Отправка данных из уровня данных в другие инструменты
- Запускаем отладку Google Tag Manager
- Создаем пользовательский параметр в Google Analytics
- Отправляем значение pagePostAuthor из переменной на уровне данных в Google Analytics
Используем данные из уровня данных в качестве триггера
1. Что такое уровень данных?
Технически говоря, уровень данных – это массив JavaScript, в котором хранится определенная информация.
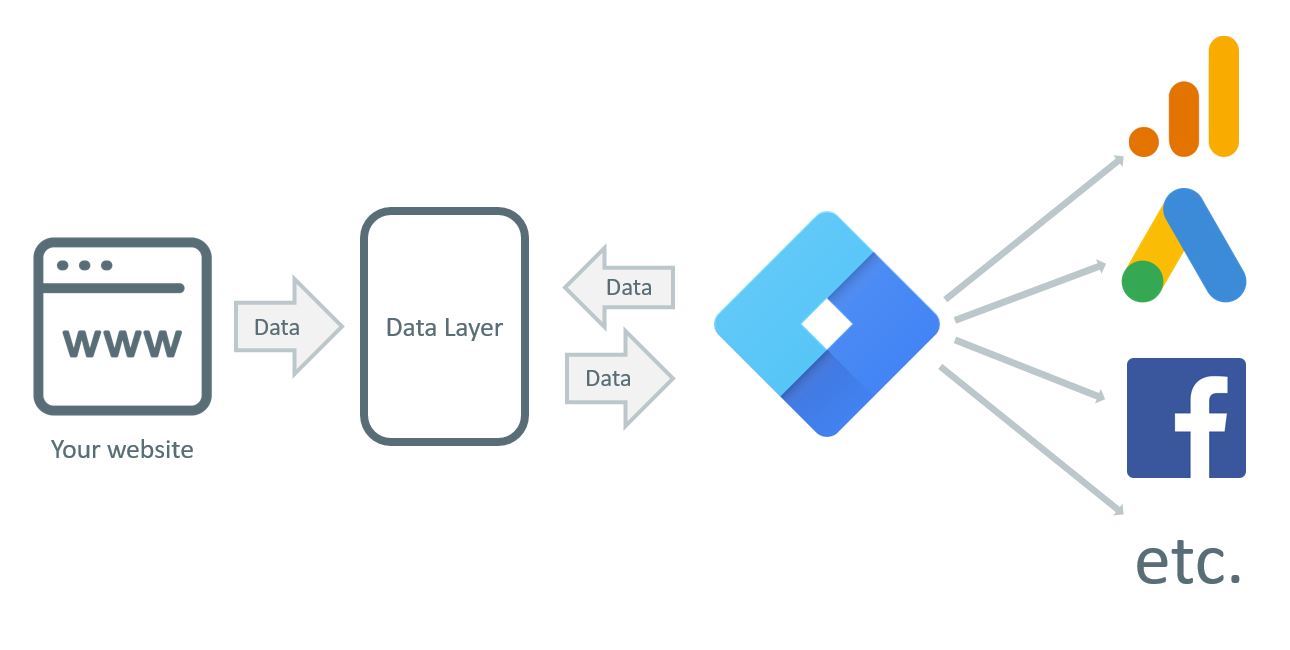
Проще говоря: это виртуальный уровень сайта, где вы, ваши разработчики или различные инструменты могут хранить данные (о пользователе, содержимом страницы и т. д.). Google Tag Manager считывает эту информацию оттуда, использует ее в тегах/триггерах/переменных или отправляет дальше другим инструментам, например: Google Analytics, Google Ads, Facebook Pixel, и куда еще хотите.

Схема работы Data Layer
Как только вы разместите JavaScript код контейнера GTM в исходном коде сайта, слой данных будет сформирован автоматически. Вам больше ничего не нужно добавлять (если только вы не хотите поместить в него какие-то данные).
Уровень данных Google Tag Manager может содержать различную информацию, которую можно получить, разместив дополнительный фрагмент уровня данных над фрагментом кода GTM или используя метод dataLayer.push.
Ниже мы разберем, почему dataLayer.push должен быть единственным способом добавления данных в уровень данных.
2. Отправка данных в уровень данных (dataLayer.push)
Есть два способа передачи данных на уровень данных. На самом деле, есть только один, который стоит использовать, но для общего понимания я опишу оба способа:
- Путем добавления фрагмента слоя данных над фрагментом контейнера GTM (этот метод называется Data Layer Declaration (Объявление уровня данных)).
- Путем передачи данных с помощью метода dataLayer.push.
В чем разница, спросите вы?
Первый способ полезен, если вы хотите отправить любые данные прямо во время загрузки страницы. Пример: данные о товаре при загрузке страницы этого товара. Возможно, вы хотите отправлять эти данные о товаре (из слоя данных) в пиксель Facebook (с событием просмотра контента).
В этом случае разработчик должен добавить фрагмент слоя данных над контейнером отслеживания Google Tag Manager с такими параметрами, как идентификатор товара, название товара и т. д. Пример:
|
... |
Позже, с помощью переменной уровня данных, вы сможете прочитать эту информацию и отправить ее в пиксель FB (ниже я объясню, как прочитать эту информацию).
Второй способ (рекомендуемый) (dataLayer.push) позволяет отправлять дополнительные данные, когда на сайте происходят определенные события. Вот несколько примеров:
1. У вас есть форма регистрации на рассылку новостей (которую трудно отследить встроенным в GTM прослушивателем форм). Вы должны попросить разработчика сайта отправлять событие уровня данных, как только новый подписчик введет свою электронную почту на сайте:
|
window.dataLayer.push({'event': 'new_subscriber'}); |
Если хотите, вы можете попросить разработчика отправлять дополнительную информацию (например, расположение формы (поскольку у вас может быть несколько форм на одной странице)).
|
window.dataLayer = window.dataLayer || []; window.dataLayer.push({ 'formLocation': 'footer', 'event': 'new_subscriber' }); |
2. Когда посетитель добавляет товар в свою корзину, может быть отправлено событие уровня данных (содержащее информацию о товаре).
3. Чтение данных из уровня данных
Представьте себе, в этом блоге есть несколько авторов:
- Я,
- Джон Доу,
- Джек Торранс,
- и т. д.
Я хочу узнать, какие авторы пишут наиболее привлекательный контент, а затем создать сегменты в Google Analytics. Я использую плагин WordPress DurecellTomi, который отправляет имя автора поста в уровень данных. Если вы используете не WP, попросите разработчика добавить дополнительные данные в уровень данных.
Пример фрагмента кода:
|
...
|
Очень важно, чтобы фрагмент уровня данных был размещен над кодом контейнера Google Tag Manager, если вы хотите получить доступ к этой информации с помощью события просмотра страницы.
3.1. Переменные уровня данных
По умолчанию диспетчер тегов не распознает пользовательские данные в слое данных, поэтому вы не можете использовать их в качестве переменных. Если только вы не используете переменную уровня данных.
Чтобы создать переменную, вам нужно указать ключ на уровне данных, значение которого вы хотите получить. Когда переменная будет определена, она вернет все что попало в ключ. Вот так просто!

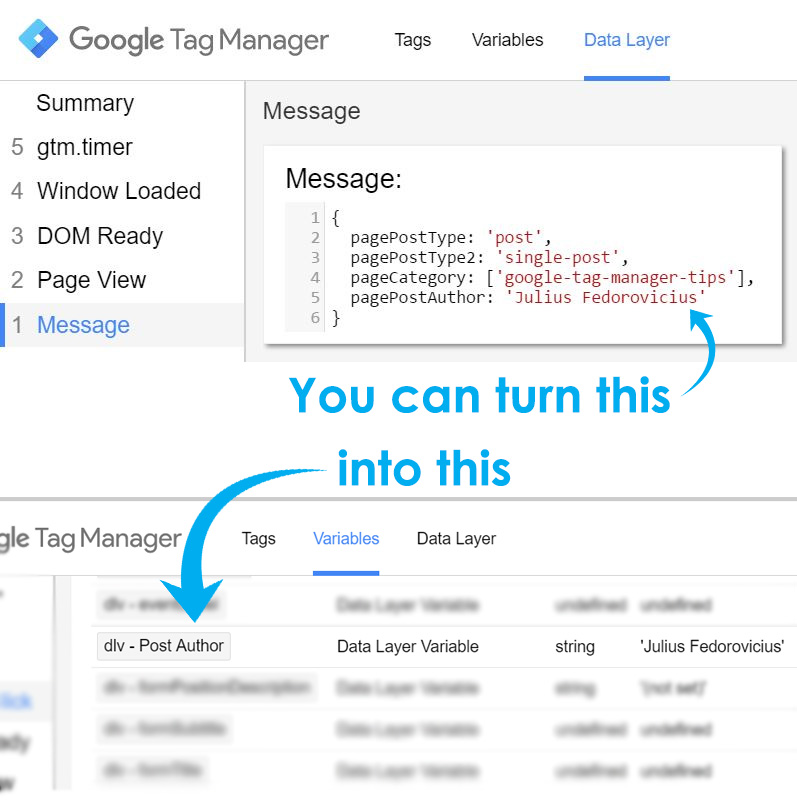
Преобразование данных из уровня данных
Если я захочу получить значение pagePostAuthor, мне просто надо будет указать ключ pagePostAuthor в настройках переменной.
Допустим, вы хотите отправлять событие в Google Analytics, когда кто-то оставляет комментарий. С каждым событием вы также хотите отправлять полное имя автора статьи. Таким образом, вы увидите, какие авторы имеют наибольшую вовлеченность у читателей.
В этом примере я не буду вдаваться в подробности, как создать тег, я только продемонстрирую, как извлечь данные из слоя данных и превратить их в переменную (в GTM).
В аккаунте GTM вы должны перейти в раздел «Переменные» и создать новую переменную со следующими настройками (dlv означает переменную уровня данных):

Пример переменной Post Author
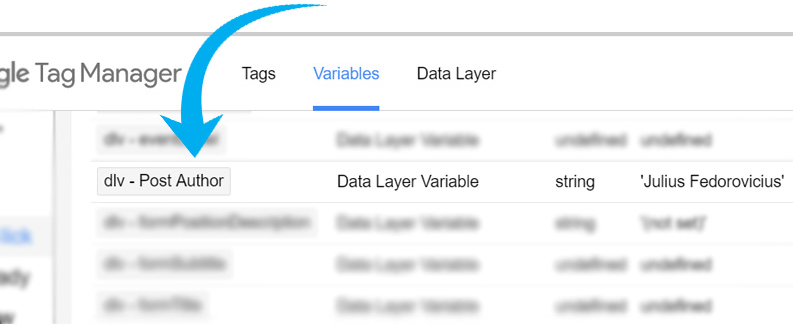
Вот и все! Сохраните эту переменную, обновите режим предварительного просмотра и отладки и обновите страницу, над которой вы работаете. Вы должны увидеть созданную переменную на вкладке Variables в консоли предварительного просмотра.

Переменная Post Author в дебаггере
3.2. Версия уровня данных
Одной из настроек, доступной в переменной уровня данных, является Версия. При выборе версии вы указываете Google Tag Manager, каким из двух способов обрабатывать значения в модели данных.
3.2.1. Версии: Версия 1
Она довольно ограничена и не позволяет вам получить доступ к вложенным значениям. Например, если вы создадите переменную уровня данных и попытаетесь получить доступ к pagePostAuthor (в примере ниже), вы не сможете этого сделать. Потому что pagePostAuthor не находится в корне объекта (он является прямым дочерним элементом ключа attributes).
Поэтому если вы хотите получить имя автора поста, объект в слое данных должен выглядеть следующим образом:
Видите? Ключа attributes нет, а pagePostAuthor находится на корневом уровне.
Это не единственное ограничение версии 1. Также нет возможности объединения данных. Каждый раз, когда вы отправляете данные на уровень данных, сам уровень данных полностью перезаписывается.
Приведу пример. Представьте себе, что у нас есть два слоя данных с разными данными. Первая отправка содержит только pagePostAuthor, вторая включает в себя еще два ключа, pageCategory и pagePostType.
В результате у вас будет только два значения в слое данных: pageCategory и pagePostType, потому что вторая отправка полностью перезаписала данные первой отправки.
Так в чем же смысл 1-й версии? Вы могли бы подумать, что это бесполезная вещь. Это не совсем так. Иногда (например, в расширенной электронной торговле (Enhanced Ecommerce)) важно иметь «чистый» слой данных без предыдущих значений.
3.2.2. Версии: Версия 2
Вторая версия гораздо более гибкая. Она позволяет получать доступ к вложенным значениям, массивам, объединять данные.
Давайте вернемся к предыдущему примеру с двумя последующими отправками в уровень данных. Первая отправка содержит только pagePostAuthor, вторая включает в себя еще два ключа – pageCategory и pagePostType.
В отличие от версии 1, в версии 2 все три значения останутся на уровне данных, поскольку они не конфликтуют.
|
{ 'pagePostAuthor': 'Julius Fedorovicius', 'pageCategory': 'google-tag-manager-tips', 'pagePostType': 'post' } |
Если бы на 2-м уровне данных также был ключ pagePostAuthor, в результате конечные данные на уровне данных выглядели бы следующим образом:
|
{ 'pagePostAuthor': 'John Doe', 'pageCategory': 'google-tag-manager-tips', 'pagePostType': 'post' } |
Это произошло потому, что pagePostAuthor из 2-й отправки переписал pagePostAuthor из 1-й отправки.
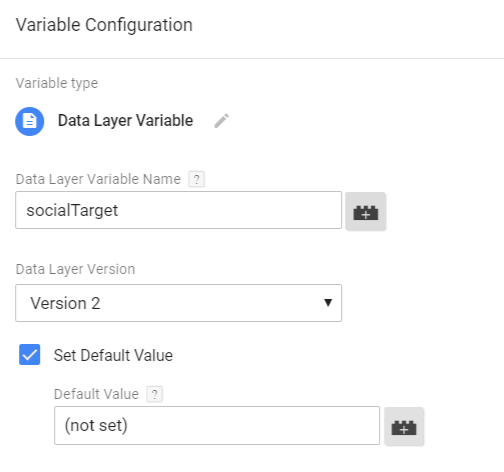
3.2.3. Значение по умолчанию
Последней настройкой в переменной уровня данных является значение по умолчанию. Если вы пытаетесь получить доступ к значению определенного ключа на уровне данных, а этого ключа не существует, будет возвращено значение undefined.
Иногда вам может потребоваться получить другое значение по умолчанию, например (not set), пусто или что-то еще. В этом случае установите флажок и используйте значение по умолчанию.

Значение переменной уровня данных по умолчанию
3.3. Другие структуры данных
Помните, что данные могут храниться на уровне данных с использованием различных структур. Вот пример, где ключ pagePostAuthor находится на корневом уровне:
Или ключ pagePostAuthor теперь является потомком ключа attributes:
Или даже так (есть два массива, которые являются потомками ключа transactionProducts):
В последних двух примерах недостаточно просто ввести имя ключа (pagePostAuthor), вы не получите его значение. Есть еще кое-что, что надо знать.
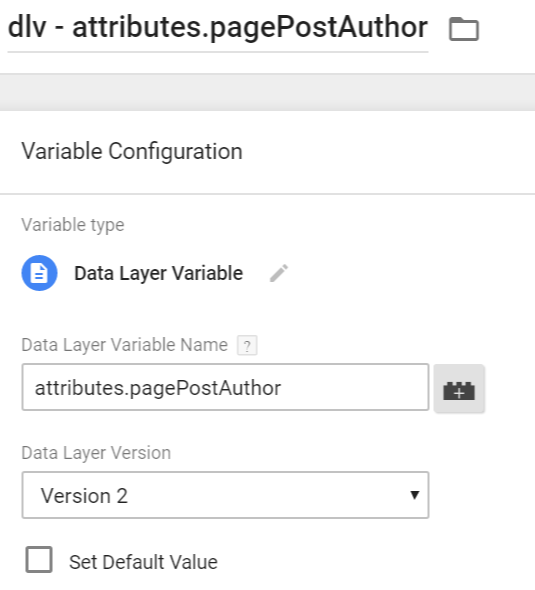
3.4. Получение данных из дочерних ключей
Давайте попробуем сформулировать это как можно более нетехнически: когда ключи являются потомками других ключей, они называются дочерними ключами. В приведенном ниже примере вы можете видеть, что атрибуты находятся на первом уровне, а pagePostAuthor на 2-м.
|
{ attributes: { pagePostAuthor: 'Julius Fedorovicius' } } |
Чтобы извлечь его значение, вы должны немного изменить один параметр в переменной (в Google Tag Manager). Вместо pagePostAuthor вы должны ввести attributes.pagePostAuthor в качестве имени переменной уровня данных.

Переменная attributes.pagePostAuthor
Что делать, если у pagePostAuthor также был дочерний ключ? Что бы вы сделали?
|
{ attributes: { pagePostAuthor: { autorName: 'Julius Fedorovicius', authorTag: 'Google Tag Manager' } } } |
Верно! Вы должны определить полный путь к этому конкретному ключу: attributes.pagePostAuthor.AuthorName и так далее... Каждый уровень отделяется точкой.
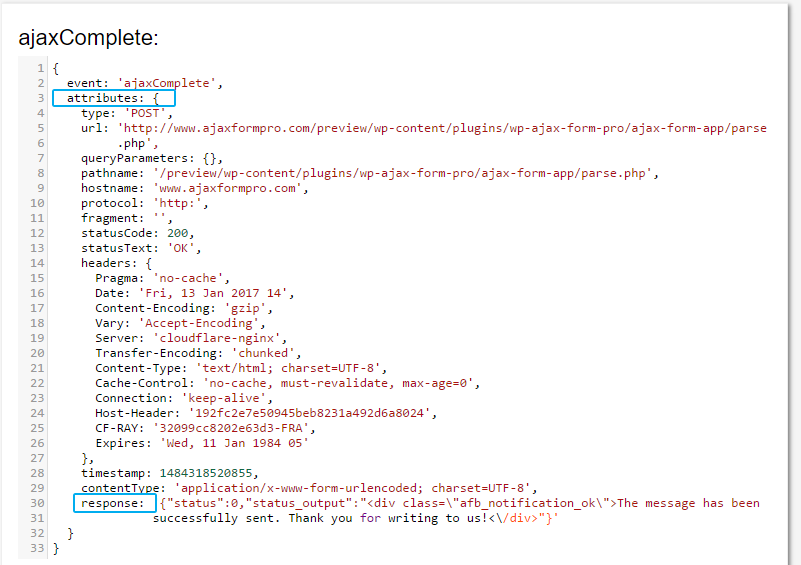
Обращение к дочерним ключам на уровне данных довольно распространено. Когда кто-то просит привести пример, я всегда рассказываю о прослушивателе AJAX, который помогает отслеживать отправку форм AJAX.
В посте отслеживание AJAX форм в Google Tag Manager приводилось объяснение, как использовать прослушиватель AJAX, который прослушивает все запросы AJAX и передает важную информацию на уровень данных. Вот пример:

ajaxComplete
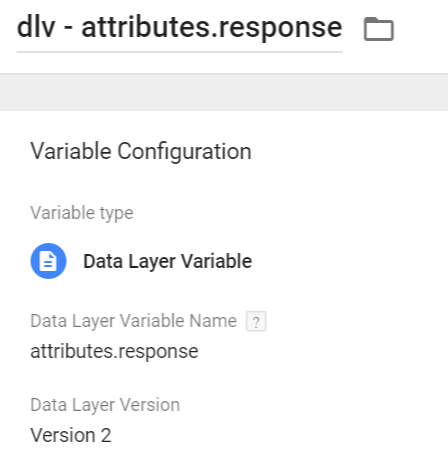
Есть множество вложенных ключей. Чтобы извлечь данные из уровня данных, вам нужно будет использовать точечную нотацию в настройках переменной уровня данных, например attributes.response.

Переменная attributes.response
3.5. Извлечение данных из элементов массивов
Я работал с разработчиком над внедрением отслеживания электронной торговли Google Analytics (стандартное, а не расширенное). Следуя рекомендациям Google, я попросил разработчика отправить данные успешного заказа на уровень данных. Затем я смог бы извлечь это событие с помощью тега транзакции в диспетчере тегов Google.
Очень важно, чтобы разработчик следовал рекомендациям и передавал данные, используя структуру в соответствии с инструкциями Google. Вот официальный пример из их базы знаний:
«Знаешь что?» – спросил я себя. – «Это очень полезная информация». Я также хотел бы передать данные о заказе другим маркетинговым инструментам, которые использую в Omnisend (например, Facebook Pixel). В основном меня интересовали цена, название и количество.
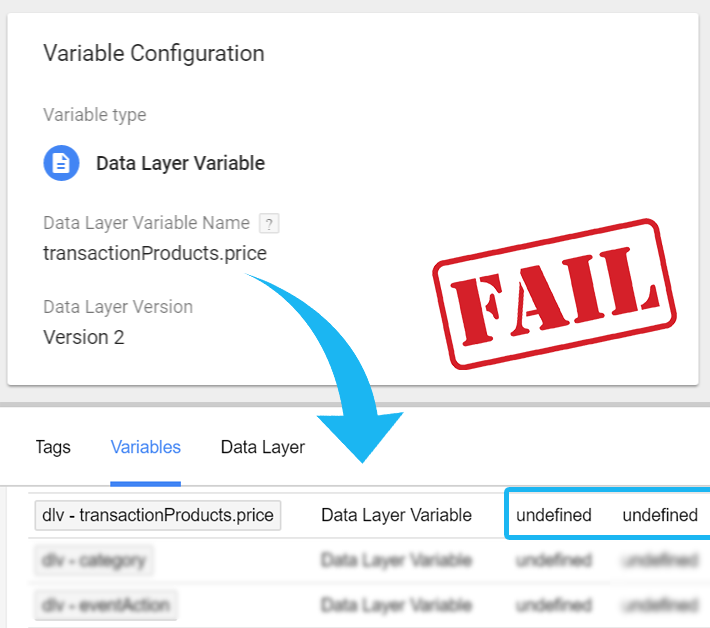
Я старался изо всех сил и, к сожалению, потерпел неудачу. Я использовал transactionProducts.price, transactionProducts.name, и т. д. Но мои вновь созданные переменные уровня данных всегда возвращали undefine. Так в чем же дело?

Значение undefined
Заметили что-нибудь подозрительное? В моем примере простой электронной торговли (взятом из базы знаний Google) transactionProducts имеет 2 ключа имен, 2 ключа цен и т. д. Так как же, черт возьми, менеджер тегов может узнать, какое значение меня интересует? Первый вариант или второй? И что произойдет, если пользователь купит 5 товаров?
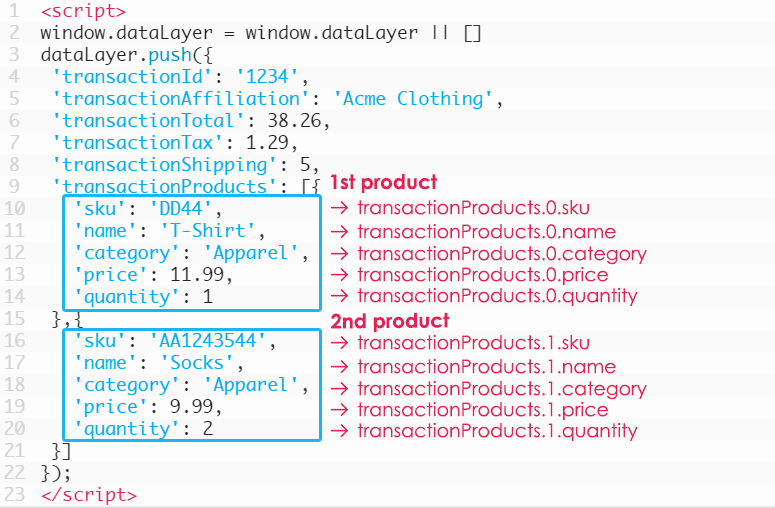
То, с чем мы здесь имеем дело, называется массивами. transactionProducts имеет массив, содержащий два товара с одинаковыми наборами ключей: sku, name, category, price, quantity.
В JavaScript, если вы хотите получить значение цены первого товара, вам нужно будет использовать transactionProducts[0].price (индекс начинается с 0), но Google Tag Manager не поддерживает квадратные скобки в этом контексте, поэтому вам нужно будет использовать точечную нотацию, например: transactionProducts.0.price.

Данные в массиве
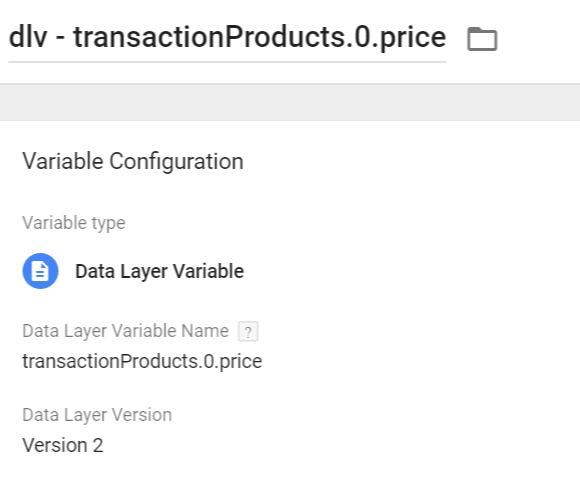
В Google Tag Manager переменная уровня данных будет выглядеть следующим образом:

Переменная transactionProducts.0.price
Если в массиве было 5 товаров, и вы хотели получить доступ к цене 5-го товара, имя переменной уровня данных должно быть transactionProducts.4.price. Помните, что индекс здесь начинается с нуля, поэтому первый продукт на самом деле не 1-й, а 0-й.
4. Отправка данных из уровня данных в другие инструменты
Быстрая контрольная точка в нашем учебнике по уровню данных Google Tag Manager. Давайте посмотрим, что мы уже узнали:
- Пользовательские данные были сохранены на уровне данных (благодаря вашим навыкам программирования, навыкам программирования вашего разработчика или какому-либо стороннему плагину).
- Менеджер тегов Google начал распознавать эти пользовательские данные (благодаря переменной уровня данных).
- Теперь нам нужно отправить эти данные в другие инструменты, такие как Google Analytics.
4.1. Запускаем отладку Google Tag Manager
Давайте проверим, видит ли Google Tag Manager переменную pricingPlan.
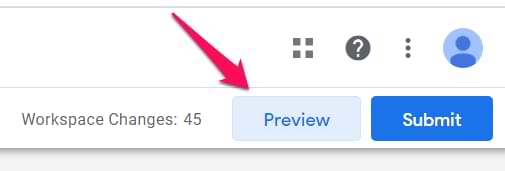
На панели GTM перейдите в режим предварительного просмотра и отладки (нажав кнопку Preview).

Активация предпросмотра (дебаггера)
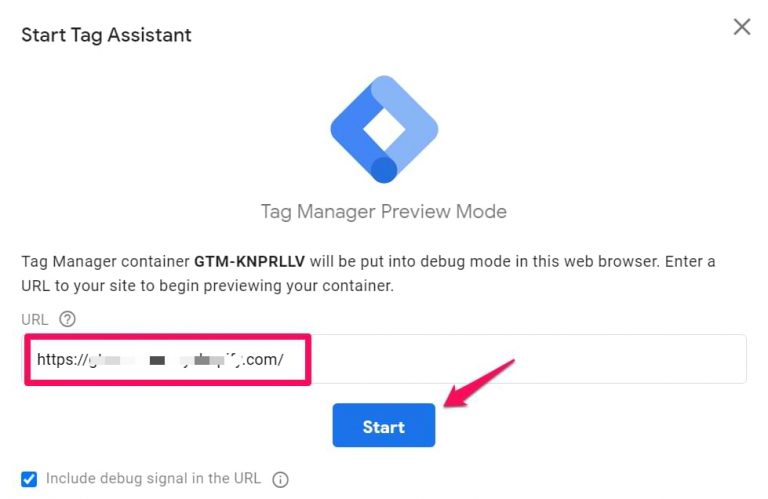
Когда режим отладки включен, должна быть загружена новая вкладка, где вам нужно будет ввести URL-адрес вашего веб-сайта.

Нажмите кнопку Start, и вас отправит на нужную страницу.
Щелкните Variables на вкладке отладки и найдите переменную pricingPlan. Проверьте ее значение. Если pricingPlan undefined, вам надо еще раз проверить, правильно ли вы ввели имя переменной уровня данных в панели администратора GTM (кстати, она чувствительна к регистру). В моем случае переменная pricingPlan определена правильно, потому что я вижу значение Free.
4.2. Создаем пользовательский параметр в Google Analytics
PagePostAuthor – это пользовательский параметр, который был определен вами (или вашим разработчиком), поэтому Google Analytics не будет понимать его по умолчанию. Вам нужно создать пользовательское определение под названием pagePostAuthor (на самом деле, вы можете называть его как угодно), чтобы сообщить Google Analytics об этом новом параметре.
- Войдите в свою учетную запись Google Analytics.
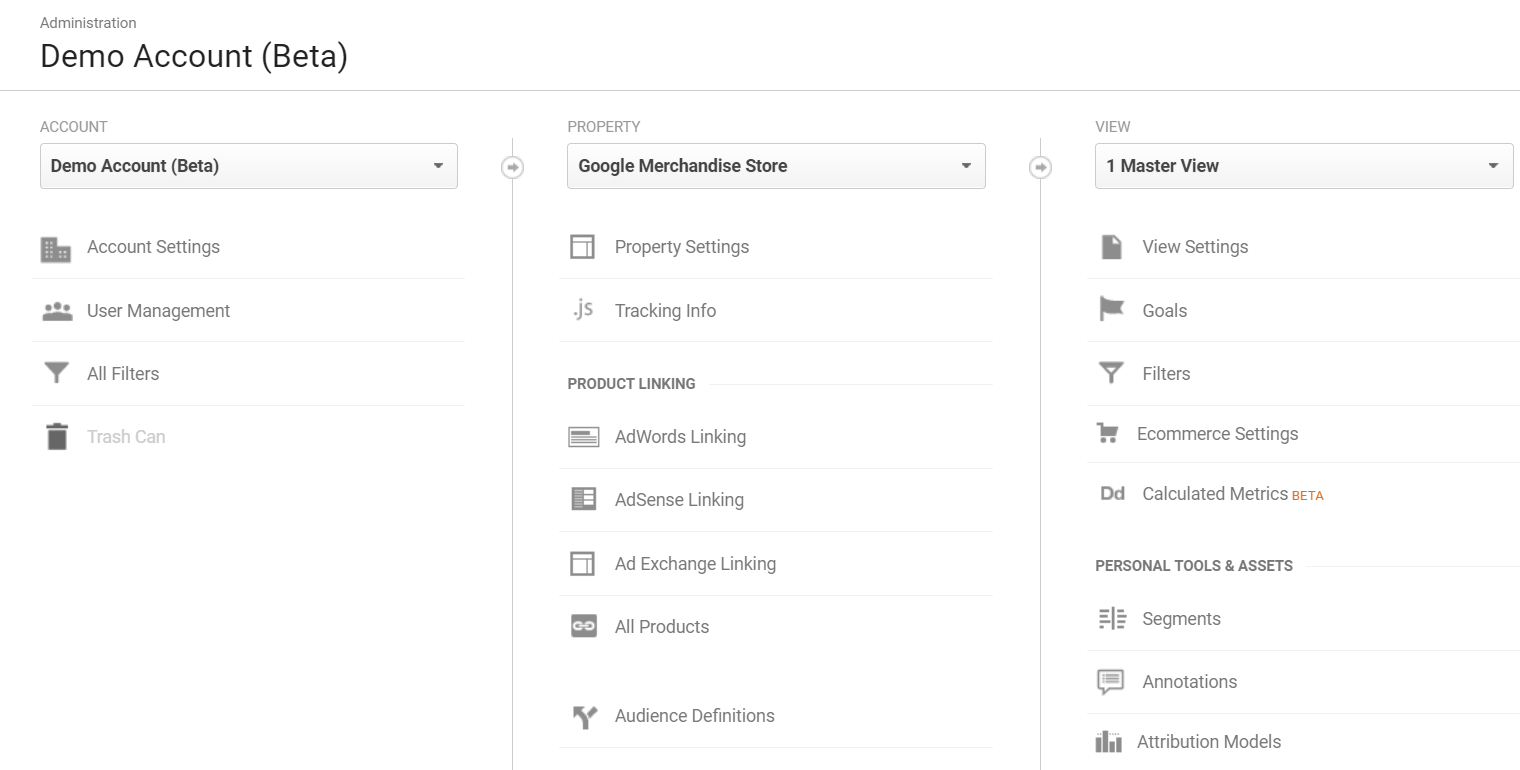
- Откройте учетную запись вашего сайта, нажмите «Администратор». Вы должны увидеть что-то вроде этого:

- Прокрутите вниз и в разделе «Свойства» выберите Пользовательские определения > Пользовательские параметры.

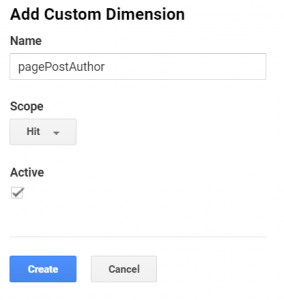
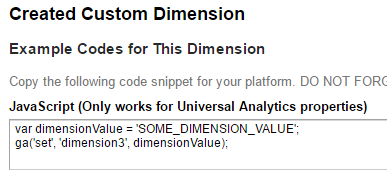
- Нажмите кнопку «Создать пользовательский параметр».
- Введите имя pagePostAuthor (или что-либо еще), выберите User в качестве области действия и нажмите кнопку «Создать». Область действия пользователя будет применять это пользовательское измерение ко всем дальнейшим событиям этого конкретного пользователя.

- При создании пользовательского определения вы увидите фрагмент кода.

Присмотритесь на вторую строку кода, там есть цифра 3. Это значит, что пользовательский параметр pagePostAuthor находится под индексом 3.
4.3. Отправляем значение pagePostAuthor из переменной на уровне данных в Google Analytics
- Вернитесь в свой аккаунт Google Tag Manager.
- Откройте тег просмотра страниц Universal Analytics. Если у вас его нет, создайте его.
- Перейдите в раздел «Теги» и нажмите кнопку «Создать».
- Введите имя для просмотра страницы tag – GA (на самом деле, вы можете назвать его как угодно).
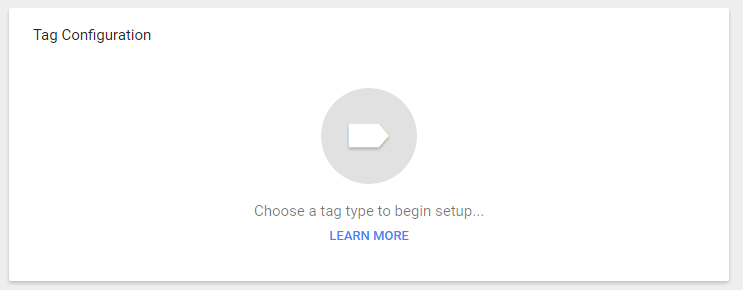
- Щелкните поле «Конфигурация тега».

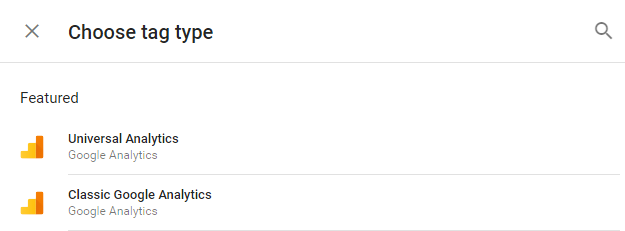
- Выберите тег типа Universal Analytics.

- Пришло время настроить тег. Введите Идентификатор отслеживания Google (UA-xxxxxxx). На самом деле, было бы лучше, если вместо этого вы использовали переменную с настройками Google Analytics.
- Тип отслеживания – Pageview.
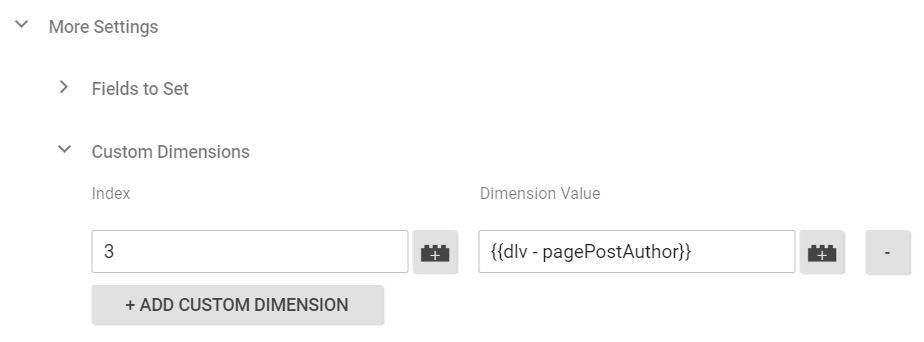
- Выберите Дополнительные параметры > Пользовательские.
- Введите 3 в поле Индекс (это индекс, который вы получили на шаге 3).
- Введите переменную слоя данных {{dlv – pagePostAuthor}} в поле Значение измерения. В GTM переменные заключаются в двойные фигурные скобки {{}}.

- В разделе Триггер выберите All pages.
- Таким образом, при каждом просмотре страницы вы также будете отправлять значение переменной pagePostAuthor в качестве пользовательского параметра №3.
Именно так вы можете отправить дополнительные данные из уровня данных Google Tag Manager в Google Analytics. Но не ограничивайте себя только пользовательскими параметрами. Вы можете использовать переменные уровня данных в тегах событий Google Analytics, пикселях Facebook и т.д.
5. Используем данные из уровня данных в качестве триггера
Уровень данных может использоваться для гибкой настройки правил запуска тегов. Например, можно запустить тег ремаркетинга Google Ads при условии, что пользователь использует бесплатный тариф. Рассмотрим этот пример.
- Откройте кабинет Google Tag Manager.
- Перейдите в раздел Теги и нажмите кнопку «Создать».
- Введите имя, например Google Ads Remarketing.
- Выберите тип тега – «Ремаркетинг в Google Рекламе».
- Введите идентификатор и ярлык конверсии.
- Остальные настройки оставьте по умолчанию.
- В разделе выбора триггеров нажмите значок плюс (создать тег) в правом верхнем углу и введите имя. Я предлагаю: «Просмотр страниц – Пользователи с бесплатным планом». Выберите «Просмотр страницы» в качестве типа триггера.
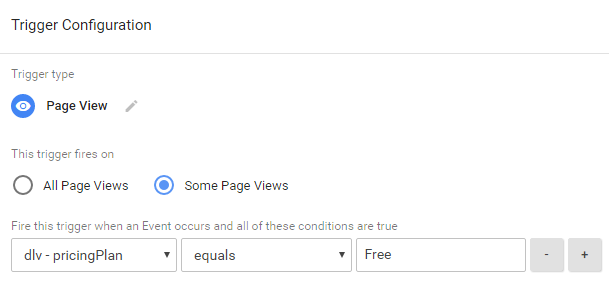
- Не надо, чтобы этот тег срабатывал на каждой странице. В настройках «Условия активации триггера», выберите «Некоторые просмотры страниц» и введите следующее правило: dlv – pricingPlan equals Free. Это означает, что тег ремаркетинга Google Рекламы будет срабатывать только тогда, когда переменная уровня данных pricingPlan точно free. У премиум-пользователей этот триггер запускаться не будет.

6. Используем события из уровня данных в качестве триггера
Другим распространенным примером триггеров на уровне данных является использование событий. В дополнение к пользовательским данным вы также можете передавать события на уровень данных с помощью window.dataLayer.push.
|
window.dataLayer = window.dataLayer || []; window.dataLayer.push({ 'formLocation': 'footer', 'event': 'new_subscriber' }); |
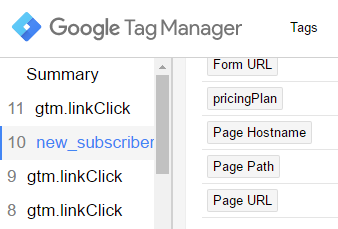
Событие параметра указывает, что это событие уровня данных. Все события можно увидеть в потоке дебаггера.

Теперь давайте установим это событие в качестве триггера для тега события Google Analytics.
- Перейдите в раздел Триггеры и нажмите кнопку «Создать».
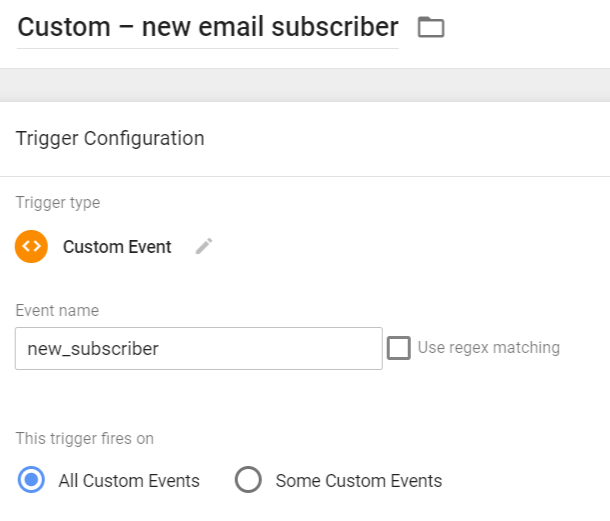
- Введите название. Я предлагаю назвать его «CE - New Email Subscriber».
- Выберите тип – «Специальное событие» (все события уровня данных обрабатываются GTM как специальные события).
- Название события (для активации) – new_subscriber. Надо указать точное название события, которое появляется в консоли дебаггера.

Вернемся к нашему примеру события window.dataLayer.push. Вот код:
|
window.dataLayer = window.dataLayer || []; window.dataLayer.push({ 'formLocation': ‘footer’, 'event': new_subscriber }); |
Было бы неплохо, если бы мы также передали данные о расположении форм в Google Analytics. Google Tag Manager не будет ловить этот параметр по умолчанию, поэтому нам нужно создать другую переменную. Перейдите в раздел Переменные > Пользовательские переменные и нажмите кнопку «Создать».
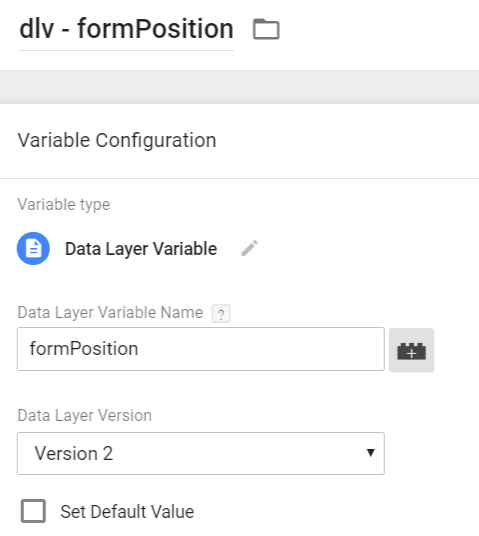
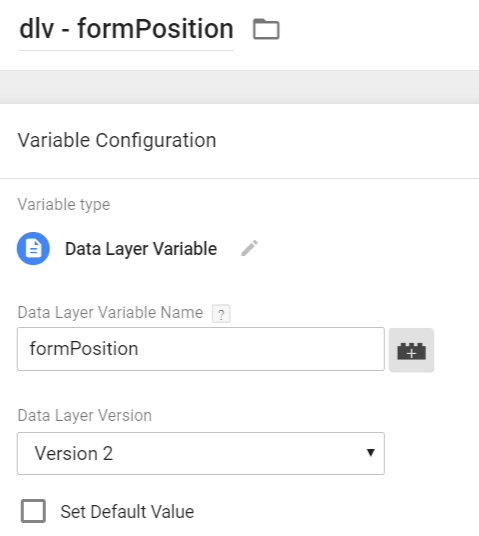
- Я рекомендую назвать его: «DLV – formPosition».
- Выберите тип – Переменная уровня данных. Имя переменной – formPosition (именно так параметр вызывается в предыдущем примере кода). Все остальные настройки оставьте как есть и нажмите кнопку «Сохранить».

Наконец, давайте создадим тег события Google Analytics на событие, когда новый подписчик отправляет свой адрес электронной почты.
- Перейдите в раздел Теги и нажмите кнопку «Создать».
- Выберите тип тега – Google Аналитика: Universal Analytics.
- Укажите параметр Tracking ID или выберите переменную настроек Google Analytics.
- Тип отслеживания – Событие.
- Категория – Отправка формы. Это означает, что все события, связанные с этим триггером, будут иметь одну и ту же категорию.
- Действие – Новый подписчик.
- Ярлык – {{dlv – formPosition}}. Это переменная, которую мы только что создали. Значение этого параметра будет меняться в зависимости от положения формы. Если у вас есть 3 разные формы на одной странице, и все они запускают одно и то же событие уровня данных new_subscriber, но с разным значением formPosition, тогда Google Tag Manager передаст правильное значение в качестве ярлыка события GA. Это очень полезно, если вы хотите понять, какие формы работают лучше.
- В качестве триггера запуска выберите «CE – New Email Subscriber».
Готово!
Последние шаги:
- Проверьте все новые теги в дебаггер консоли GTM (правильно ли они срабатывают).
- Проверьте отчеты в режиме реального времени в представлении Google Analytics (правильно ли работают события new_subscriber).
- Установите Google Tag Assistant (расширение для браузера Google Chrome), чтобы убедиться, правильно ли срабатывает тег ремаркетинга.
Заключение
Вкратце, что такое уровень данных и как он работает:
- Уровень данных – это виртуальное пространство сайта, где вы, разработчики или инструменты могут хранить данные (о пользователе, его поведении и т. д.). Оттуда Google Tag Manager считывает эту информацию и отправляет ее дальше в другие инструменты, Google Analytics, Google Ads, Facebook и т. д.
- Уровень данных – это не какое-то волшебное место на сервере, где вы храните данные. Это временное хранилище данных, которое создается после загрузки GTM и полностью очищается всякий раз, когда страница обновляется или закрывается.
- Когда код GTM загружается на странице, слой данных создается автоматически.
- Если вы хотите хранить какие-то пользовательские данные на уровне данных, надо использовать метод window.dataLayer.push для отправки данных. Если вы не знаете, как писать код, попросите разработчика сделать это или найдите сторонние плагины/инструменты, которые могут это сделать.
- По умолчанию диспетчер тегов Google не распознает, какие пользовательские данные находятся на уровне данных, поэтому вам необходимо создать переменные уровня данных в GTM. В случае наличия событий уровня данных также необходимо создать пользовательские триггеры событий.
- Используйте переменные уровня данных в тегах (в Google Tag Manager), например, тег событий Google Analytics, пользовательские HTML-тег и т. д. Переменные должны быть заключены в двойные фигурные скобки {{ }}.



 Теги:
Теги:
