Работа SEO-специалиста заключается в оптимизации сайтов и контента для улучшения их видимости и рейтинга в поисковых системах.
Она включает в себя изучение ключевых слов, анализ конкурентов, оптимизацию кода и структуры сайта, создание качественного контента, работу с внешними ссылками и не только.
Но какие еще есть SEO-работы, которые легко выполнить, но они кратно увеличат прибыль компании?
1. Проверка привязки региона в Яндекс Бизнесе в коммерческих тематиках

Привязка региона в Яндекс.Бизнесе является важным шагом для улучшения видимости бизнеса в выдаче Яндекса. Это позволяет компании отображаться в результатах поиска именно для пользователей из определенного региона.
При работе с Яндекс Бизнесом важно убедиться, что бизнес правильно зарегистрирован и привязана к нужному гео. Для этого следует внимательно заполнить все разделы профиля компании, указав регион обслуживания, контактную информацию и другие детали.
Также рекомендуется использовать ключевые слова, относящиеся к вашему бизнесу и региону, в описании компании, заголовках и других местах, чтобы улучшить вероятность появления бизнеса в результатах поиска для соответствующего региона.
2. Проверка малокачественных и маловостребованных страниц в Яндекс Вебмастере


Такие страницы зачастую тянут сайт назад. Если вы обнаружите малокачественные страницы, рекомендуется их удалить или улучшить.
Как их обнаружить?
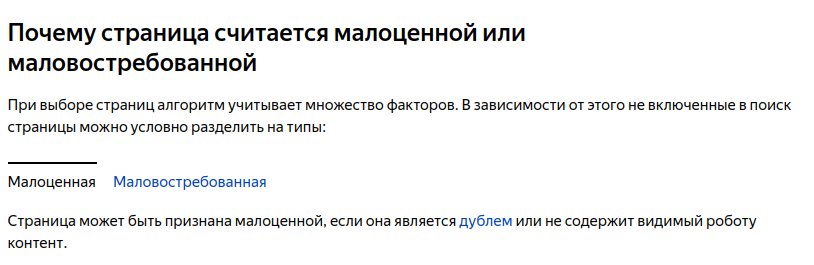
Данные находятся в панели Вебмастера: отчет Индексирование – страницы в поиске – вкладка Исключенные – пункт Малоценная или Маловостребованная страница.
1. Малоценная страница
Как исправить
- Проверьте контент страницы и доступность его роботу:
- Верны ли заголовки страницы (title, h1, h2 и т.д.), хорошо ли они описывают ее содержимое.
- Нет ли важного контента, который дан как изображение.
- Не выводится ли важный контент страницы JS-скриптами. Проверьте ответ сервера, чтобы увидеть HTML-код страницы таким, каким его получает робот.
- Не используется ли iframe для вывода контента.
- Если страница не представляет ценности, стоит закрыть ее от поиска:
- Если страница повторяет содержимое других страниц сайта, используйте директиву rel="canonical" для указания оригинальной страницы или укажите незначащие GET-параметры в инструкции Clean-param в robots.txt. Можно также запретить индексацию страницы редиректом с HTTP-кодом 301, инструкциями robots.txt, метатегом или HTTP-заголовком noindex.
- Если страница носит технический характер и не содержит полезного контента, запретите индексацию страницы директивой Disallow в robots.txt, метатегом или HTTP-заголовком noindex.
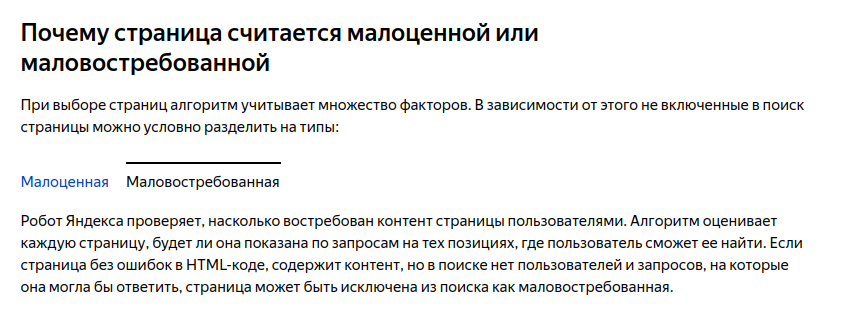
2. Маловостребованная страница
Как исправить
Если какие-то страницы имеют контент, но исключаются из поиска, обратите внимание на их содержимое. Возможно, контент не отвечает запросам пользователей. В этом случае измените его, чтобы он лучше соответствовал пользовательским интересам.
Попробуйте встать на место потенциальных посетителей своего сайта. Как бы вы пытались найти информацию по этой теме, как могли бы сформулировать запрос? Чтобы найти актуальные темы, воспользуйтесь сервисом Подбор слов, а также в Вебмастере страницами Статистика поисковых запросов, Управление группами и Рекомендованные запросы.
Кроме того, важно следить за тем, чтобы на сайте не было дублирующего контента, пустых страниц, страниц с маленьким количеством текста и т.д. Все это может быть причиной того, что поисковые системы не будут эффективно индексировать сайт.
3. Проверка работы сайта с www, с/без https
Часто адрес сайта бывает недонастроен, так как какая-то из версий сайта просто перестает работать.
Что делать?
Чтобы проверить работу сайта с www, с/без https, можно воспользоваться несколькими способами:
1. Вручную в браузере:
- Введите адрес сайта с www в адресной строке браузера (например, www.example.com).
- Затем введите адрес без www (например, example.com).
- После этого добавьте протокол https к обоим вариантам (например, https://www.example.com и https://example.com).
Если открывается одна и та же версия сайта, то версии работают корректно. Если одна из версий сайта не работает, возможно, что у вас проблемы с настройкой сервера или редиректами.
2. Используйте онлайн-инструменты для проверки:
- Существуют различные онлайн-сервисы, такие как https://tools.pingdom.com/ или https://www.whynopadlock.com/, которые могут помочь вам проверить работу сайта с различными вариантами URL и протоколов.
Если у вас возникают проблемы с недонастройкой сайта, то вам, возможно, потребуется обратиться к администратору сервера или разработчику, чтобы уладить проблему.
4. Оптимизация картинок
Бывает, что на сайт загружены изображения, которые весят несколько мегабайт. Изображения с таким весом будут долго загружаться на мобильных версиях, а также могут ухудшать поведенческие показатели на десктопе.
Поэтому оптимизация картинок на сайте необходима для ускорения загрузки страницы и улучшения пользовательского опыта.
Оптимизация картинок может включать в себя следующие меры:
- Уменьшение размера и веса картинок, например, путем сжатия.
Использование формата картинок, соответствующего их назначению и устройствам, на которых будут просматриваться (например, JPEG для фотографий, PNG для иллюстраций с прозрачностью, WebP для быстрого загрузки на мобильных устройствах).
- Оптимизация alt-тегов картинок для улучшения SEO-оптимизации сайта.
Привязка размеров картинок к размерам контейнеров на странице для ускорения загрузки и избежания скачков в макете при изменении размера страницы.
- Использование lazy loading – метода загрузки картинок, только когда они отображаются на экране пользователя.
Оптимизация картинок на сайте помогает улучшить скорость загрузки страниц, что положительно сказывается на пользовательском опыте и может повысить конверсию.
Проверка работы мобильной версии (это важно как с точки зрения корректив алгоритмов поисковых систем, так и с точки зрения, что все пользуются мобильными)
5. Проверка работоспособности мобильной версии сайта или приложения
Данная задача в арсенале у многих SEO-специалистов. Она по-прежнему является важным этапом в работе над поведенческими показателями.
Рассмотрим несколько способов для проверки работы мобильной версии:
- Использование мобильных устройств. Для начала следует открыть ваш сайт или приложение на различных мобильных устройствах, таких как смартфоны и планшеты, чтобы проверить, как они отображаются и взаимодействуют. Обратите внимание на разрешение экрана, процесс навигации и общее визуальное восприятие.
- Инструменты для тестирования. Используйте инструменты для тестирования мобильной совместимости, такие как Google Mobile-Friendly Test, чтобы оценить, насколько хорошо ваш сайт оптимизирован для мобильных устройств. Эти инструменты покажут, как ваш сайт выглядит и работает на мобильных устройствах, а также предложат рекомендации по улучшению.
- Эмуляторы устройств. Вы можете использовать эмуляторы мобильных устройств, доступные в различных веб-браузерах или программных средах разработки, чтобы имитировать работу вашего сайта на различных устройствах. Таким образом, вы сможете оценить, как ваш веб-сайт адаптируется к различным размерам экранов и операционным системам.
- Тестирование функциональности. Полностью протестируйте функциональность вашего сайта или приложения на мобильных устройствах. Убедитесь, что все элементы навигации, кнопки, формы и другие интерактивные элементы работают корректно и плавно на мобильных устройствах.
Эти задачи легки в исполнении, но могут принести хорошие результаты.
Пользуетесь ли вы перечисленными инструментами? Какими выводами или советами вы можете поделиться?



 Теги:
Теги:
