Микроразметка – это специальный код, который помогает поисковым системам лучше идентифицировать контент, размещенный на сайтах. Это стандартизированный поисковыми системами формат, с помощью которого владелец сайта может подсказать боту Google, Яндекс или другой системы, какой контент размещен на странице, как следует его классифицировать и каким образом отображать для пользователя.
Рассмотрим подробнее, какие типы разметки используются сегодня и какое значение они имеют для SEO-продвижения.
Зачем нужна микроразметка
Внедрение микроразметки позволяет поисковым ботам подтягивать на страницу выдачи результатов (SERP) информацию, наиболее релевантную запросу пользователя. Таким образом вместо обычного SERP пользователь получает расширенные результаты (rich results).
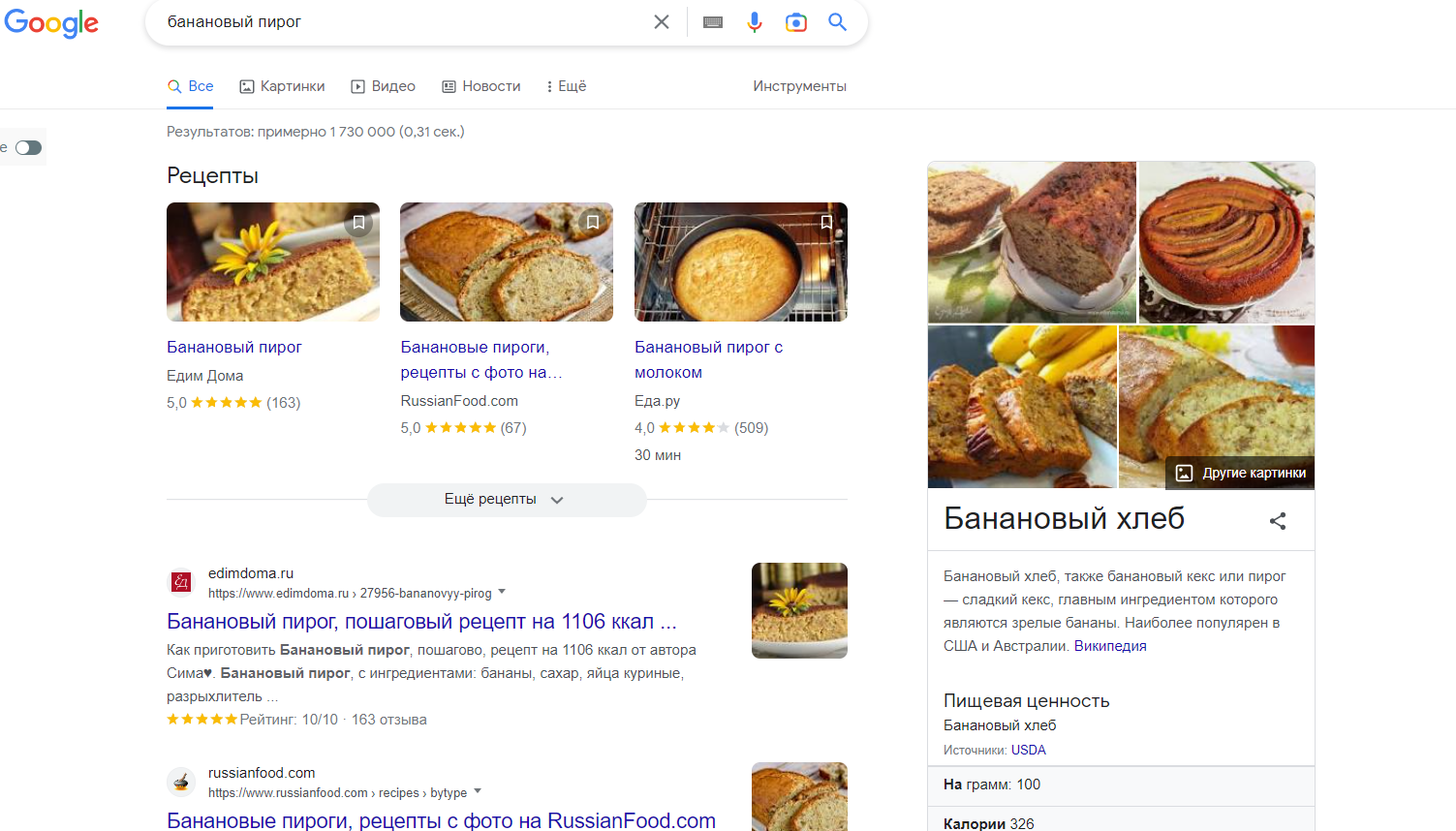
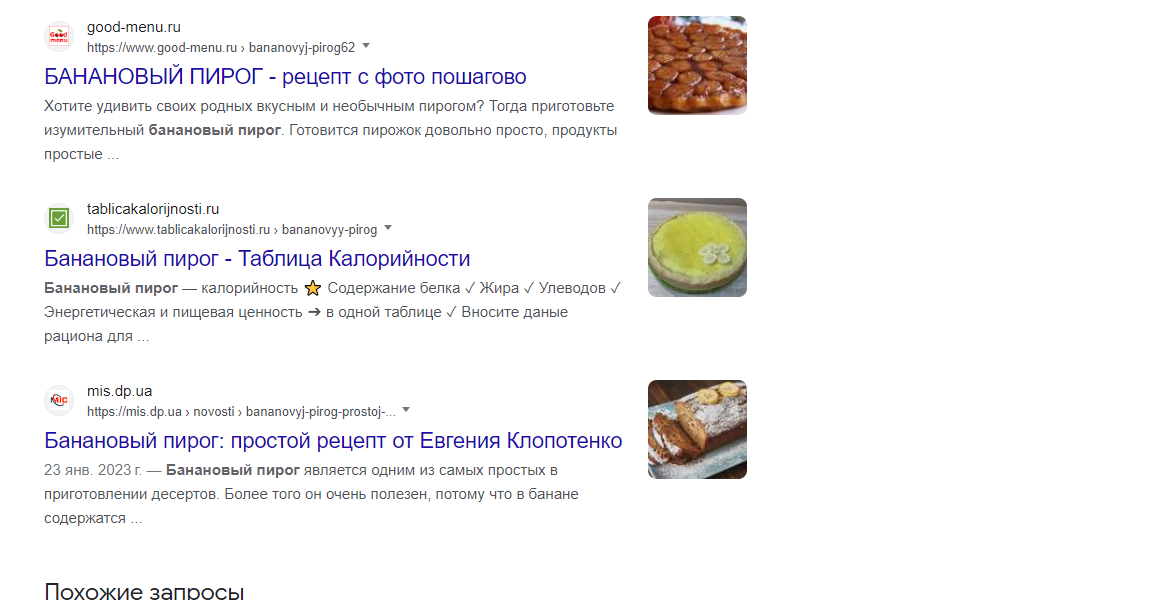
Ниже можно увидеть, как выглядят сайты, использующие микроразметку, и ресурсы, которые ее пока не внедрили.


Как можно понять из иллюстрации, сайты с микроразметкой ранжируются выше. Следовательно, велика вероятность того, что микроразметка существенно увеличивает видимость сайта и показатели конверсии. Представители Google и Яндекс признают, что наличие микроразметки является фактором ранжирования. Она работает на пользовательский опыт – увидев в расширенном результате то, что нужно, читатель, с высокой долей вероятности, зайдет на ресурс, чтобы ознакомиться с материалом подробнее.
Составляющие микроразметки
Микроразметка состоит из словарей и синтаксиса.
Словарь – это набор сущностей (лексем), с помощью которых владелец сайта или SEO-специалист описывает блоки и тип информации, содержащейся на странице.
Синтаксис определяет правила употребления этих лексем, указывает атрибуты, которыми они сопровождаются, устанавливает, какие теги нужно использовать в HTML-коде страницы и где их располагать.
В рамках одного сайта можно использовать несколько словарей для более полной передачи информации.
Словари, востребованные сегодня
Некоторые словари вышли из употребления. Мы рассмотрим только актуальные.
Schema.org

Schema.org разработана совместно корпорациями Google, Bing, Яндекс и Yahoo!.
На сегодняшний день эта микроразметка является самой популярной и универсальной. Google рекомендует использовать на сайтах именно ее.
Данный словарь постоянно дорабатывается и пополняется новыми шаблонами, доступными для веб-мастеров на официальном сайте проекта. С помощью Schema.org владелец сайта может описать практически любой объект или информацию.
Наиболее популярными для микроразметки сайта являются шаблоны:
- хлебные крошки;
- изображение;
- видео;
- карточка товара;
- отзыв;
- статья;
- контакты;
- аудио;
- персона;
- страница вопросов и ответов;
- локальный бизнес;
- рецепт.
По состоянию на март 2023 года словарь Schema содержит 797 шаблонов, около 1 500 свойств и 14 типов данных. Каждому типу присущ определенный набор свойств.
OpenGraph
Словарь от Facebook, разработанный под социальные сети. На данный момент используется не только на самом Facebook, но и на других популярных соцплатформах и мессенджерах, включая ВКонтакте, Viber и Telegram.
Именно OpenGraph позволяет настроить записи в социальных сетях таким образом, чтобы, когда пользователь нажимает кнопку репоста или отправляет контент друзьям, к превью записи подтягивалась конкретная картинка и не рандомный, а прописанный заранее текст.
Средства синтаксиса
Существует несколько вариантов синтаксиса для словарей.
Микроданные (Microdata)
Синтаксис, изначально разработанный для Schema.org. Этот набор тегов представлен в HTML-5.
Микроданные считаются довольно простой разметкой, которая подходит даже для начинающих SEO-оптимизаторов. Однако прежде чем использовать эту разновидность синтаксиса, учтите, что вам придется размечать отдельно каждый элемент в теле веб-страницы. То есть фрагмент кода в раздел Head вы добавить не сможете (эту возможность предоставляет JSON-LD).
В основном микроданные используются для поисковых систем, которые поддерживают JSON-LD лишь частично.
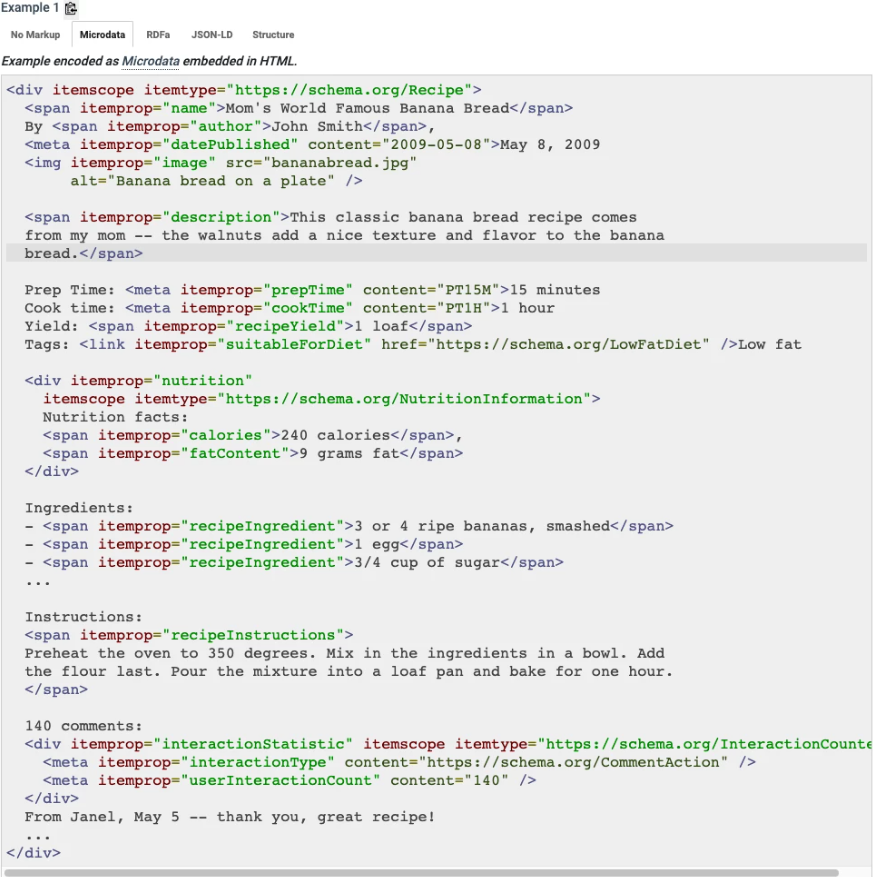
Пример использования микроданных на сайте кулинарных рецептов выглядит так:

Тег itemscope указывает, что HTML-код, заключенный в блок div, относится к конкретному элементу. Для конкретизации самого элемента применяется атрибут itemtype, в данном случае – рецепт.
Как видно на скриншоте, ссылка указывает на данный шаблон на сайте Schema.org. Затем, используя теги span и itemprop=”name”, прописано название рецепта. Похожим образом размечен весь рецепт.
RDF (Resource Description Framework in Attributes)
Данный синтаксис чаще всего используется для словаря OpenGraph. Также является расширением HTML-5 и рекомендован W3C.
Этот синтаксис является веб-стандартом. С его помощью можно объединить несколько словарей структурированных данных в случае если возможностей Schema.org недостаточно.
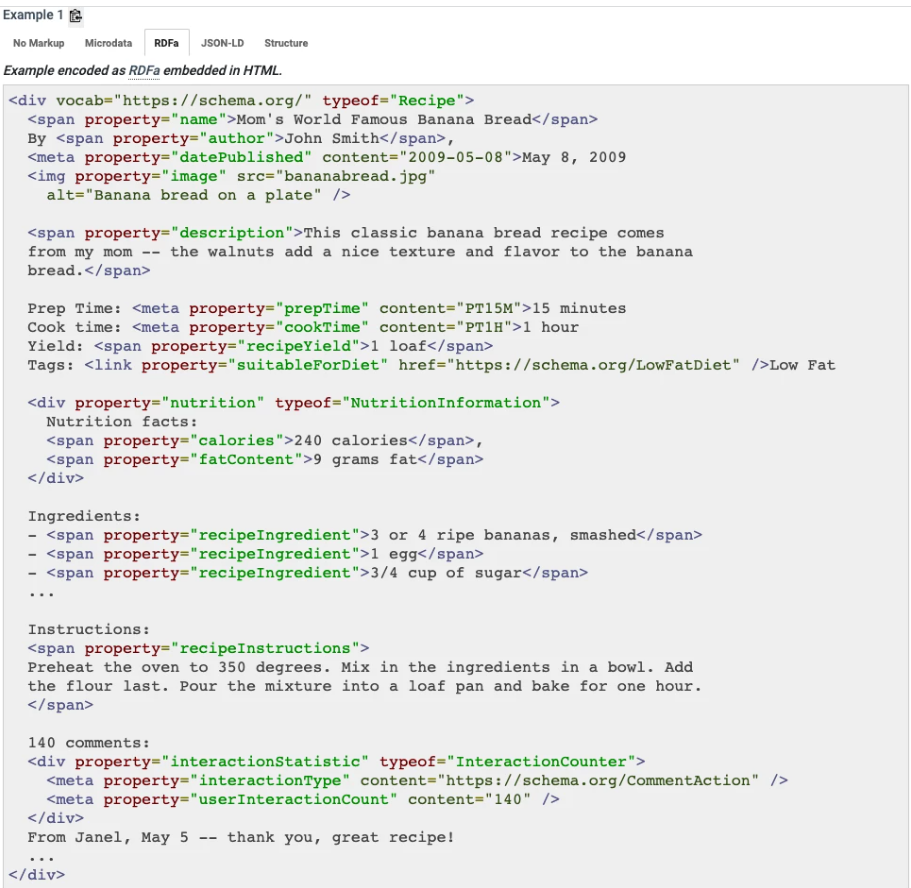
Предлагаем пример того же рецепта, размеченного RDF.

JSON-LD (JavaScript Object Notation for Linked Data)
Из названия ясно, что этот синтаксис представляет собой средство кодирования связанных данных.
На сегодняшний день JSON-LD – самый распространенный формат разметки контента. W3C добавил его в качестве веб-стандарта и рекомендовал для Schema.org в 2013 году.
Рекомендуя данный синтаксис, Google предоставляет веб-мастерам информацию для корректной и эффективной работы с ним. Например, в документации для веб-разработчиков.
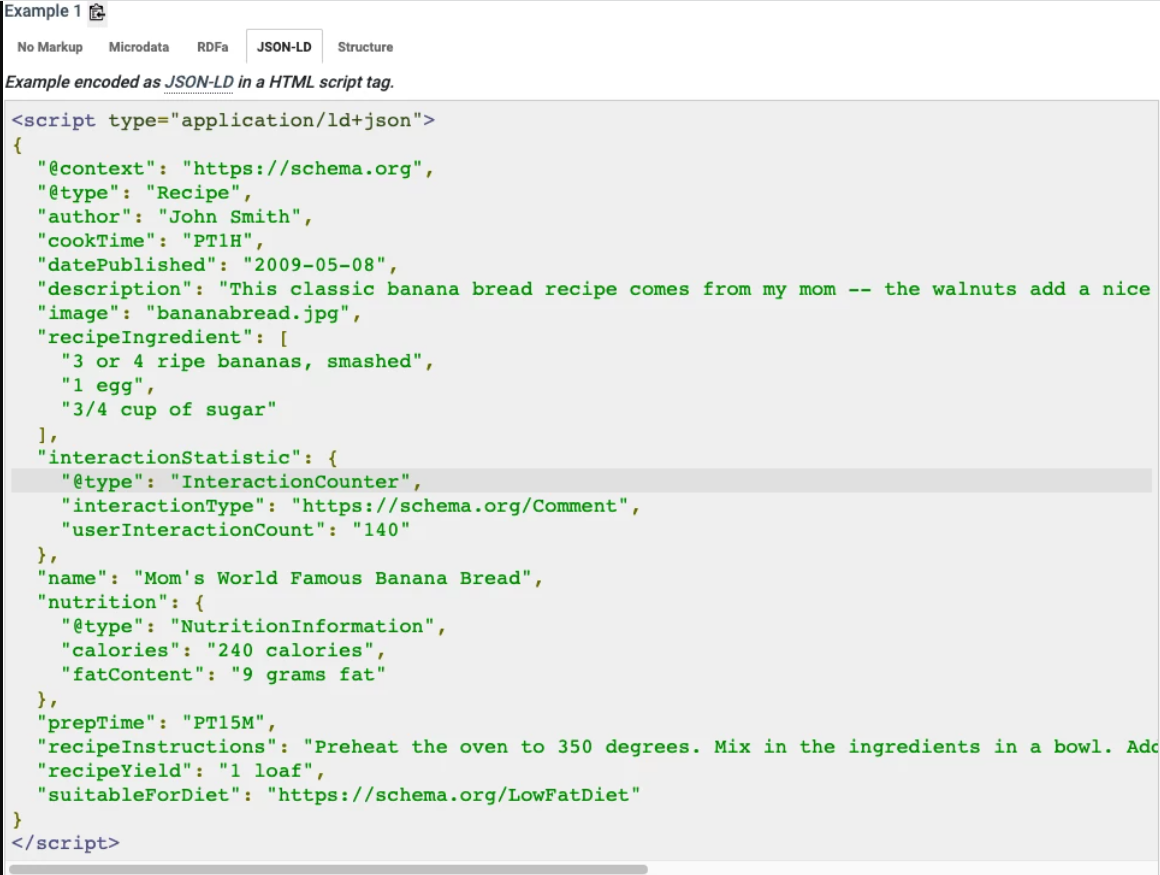
От ранее перечисленных синтаксисов JSON-LD отличается тем, что его элементы размещаются не в HTML-коде страницы, а прописываются с помощью тега script.

Как видите, соответствующий тег проставляется первой и последней строкой в коде. При этом само «тело» кода содержит минимальное в сравнении с другими синтаксисами количество атрибутов. Такой формат делает микроразметку самой «чистой» и легкой для восприятия.
Инструменты веб-мастера: генераторы и валидаторы
Существует целый ряд инструментов, которые облегчают жизнь вебмастера и позволяют автоматизировать процесс создания микроразметки, ее проверки и применения.
Автогенерация
Чтобы ускорить создание микроразметки, вы можете использовать:
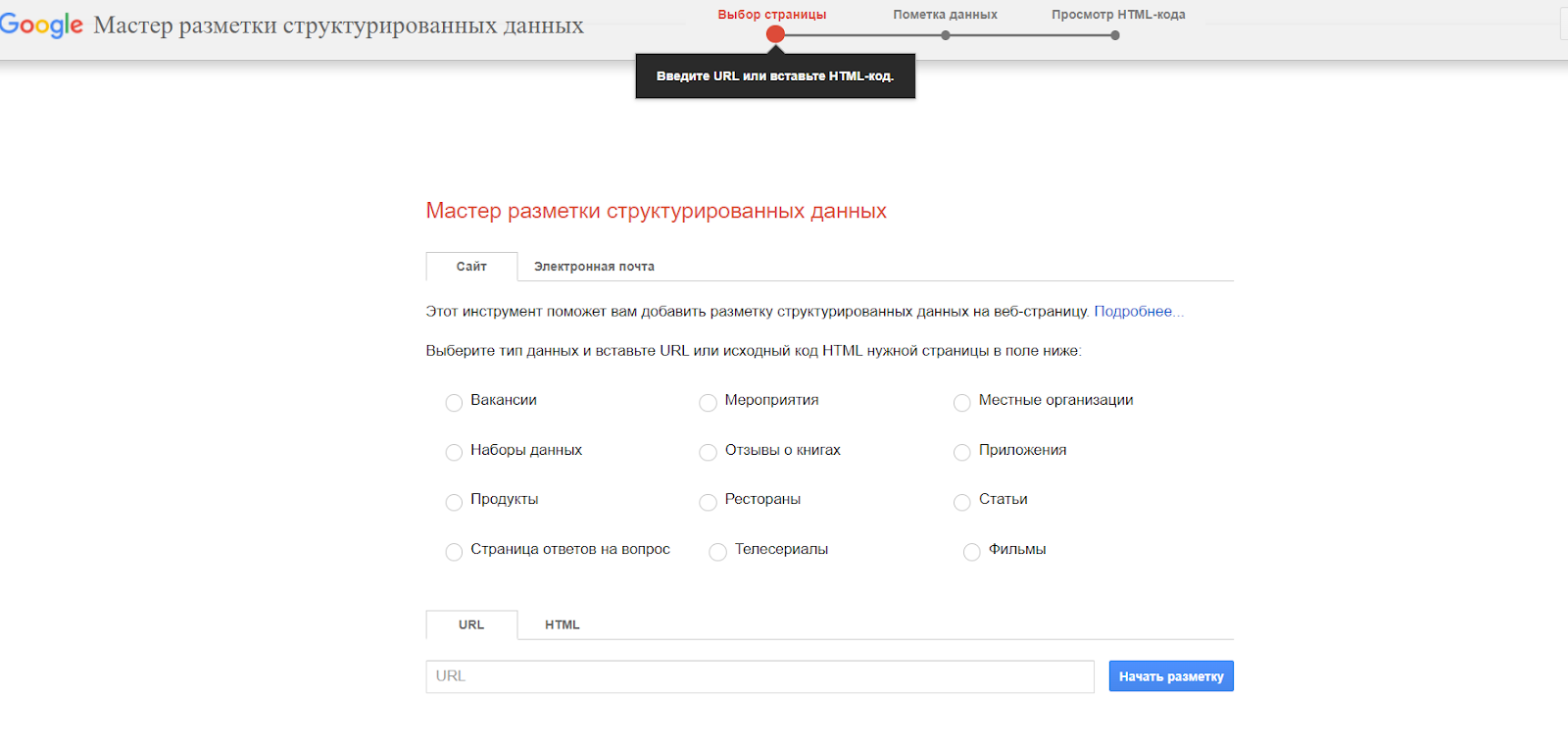
Мастер разметки структурированных данных от Google

Пожалуй, самый доступный и очевидный инструмент. Позволяет генерировать микроразметку внутри сайта или электронного письма. Достаточно просто вставить URL либо HTML-код и нажать кнопку «Начать разметку».
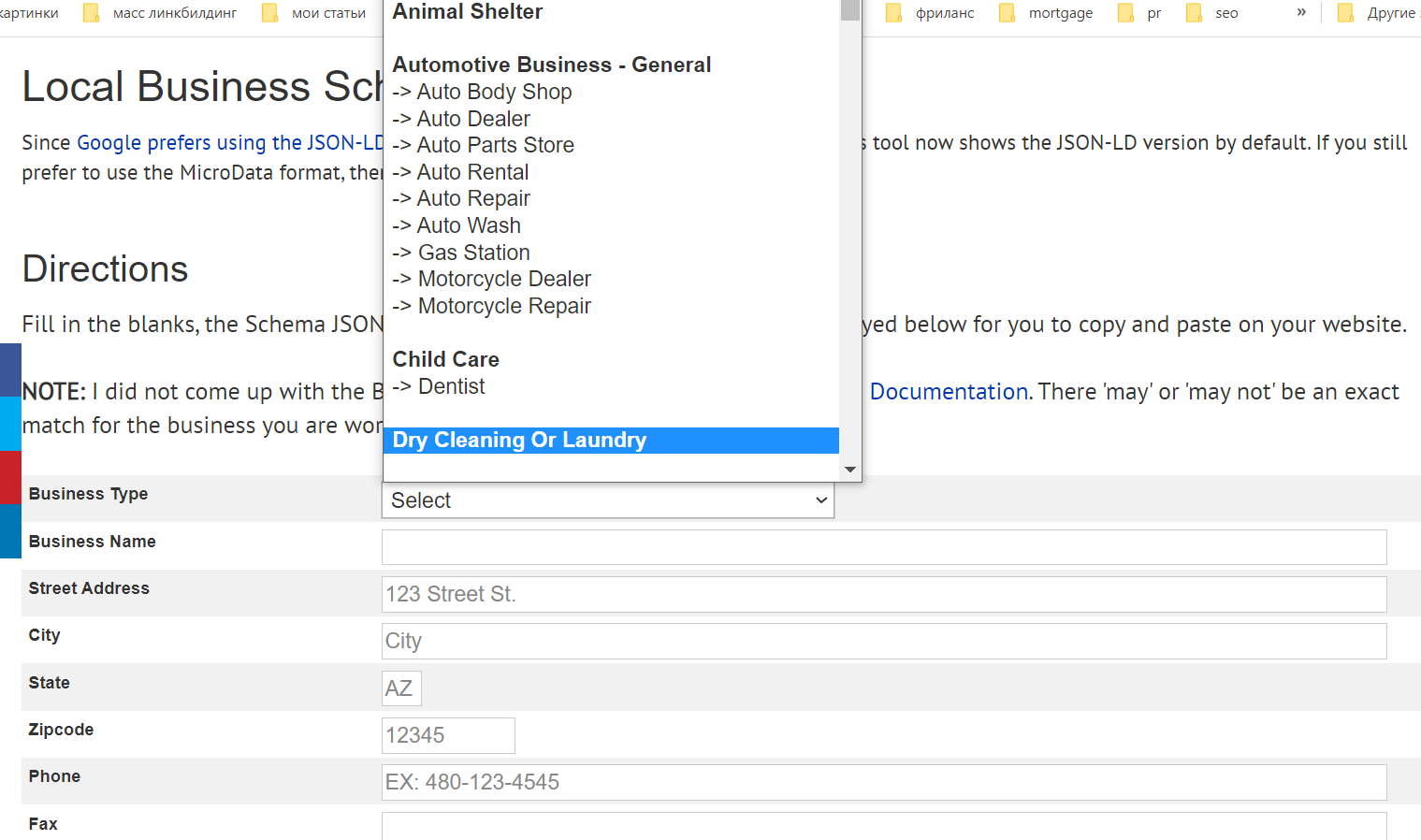
Local Business Schema Generator

Инструмент дает возможность быстро генерировать микроразметку для множества организаций – от магазинов автозапчастей до турагентств.
Заполнив информацию о своей организации, вы сможете сразу увидеть и оценить результат.
JSON-LD Schema Generator For SEO

С этим инструментом вы можете выбрать микроразметку для нескольких типов информации. Сервис также дает возможность просто скопировать полученный результат и вставить его на сайт.
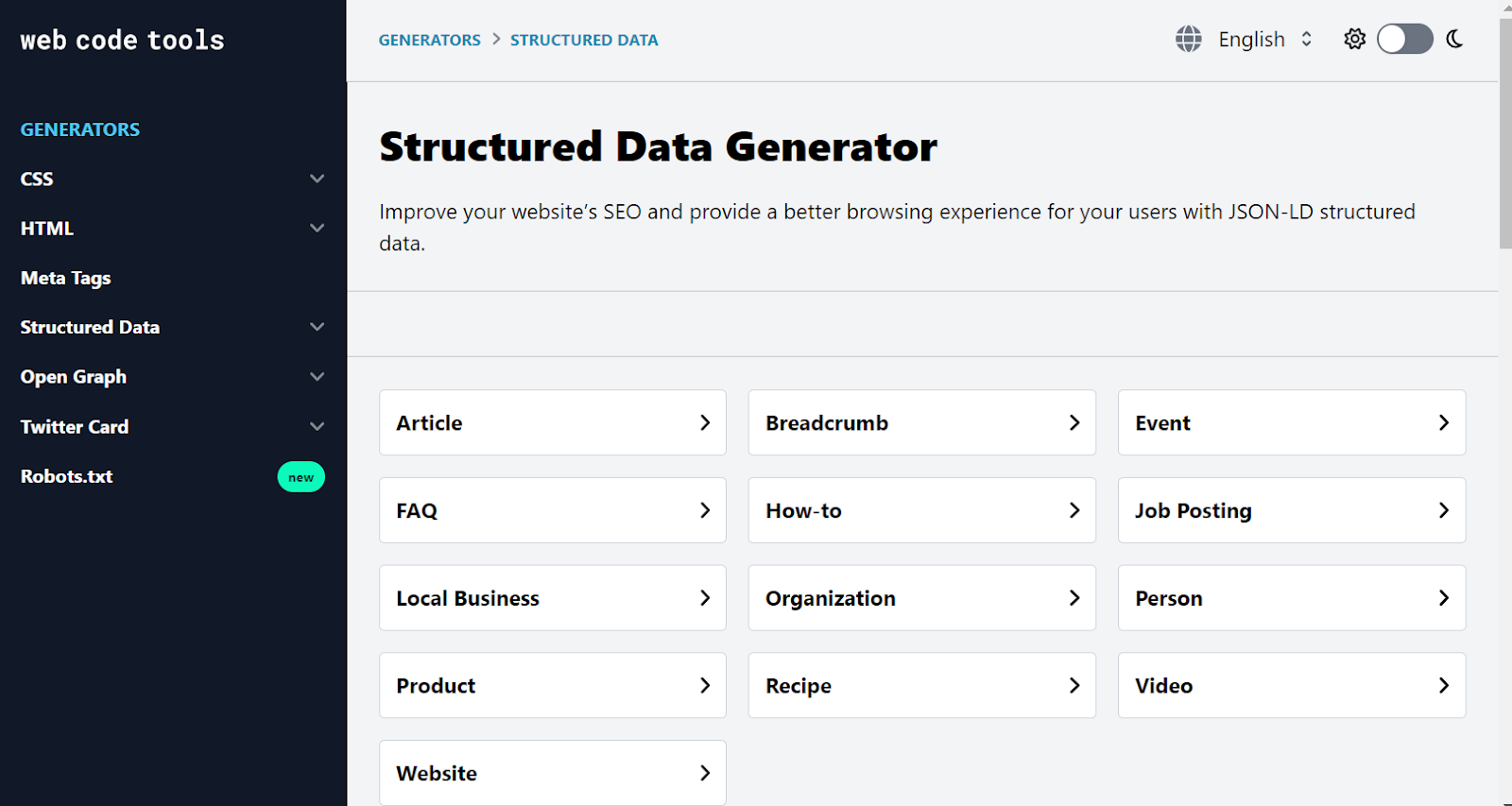
Structured Data Generator от Webcode

Еще один инструмент, предоставляющий большой выбор шаблонов, включая шаблон для видео, часто задаваемых вопросов и хлебных крошек.
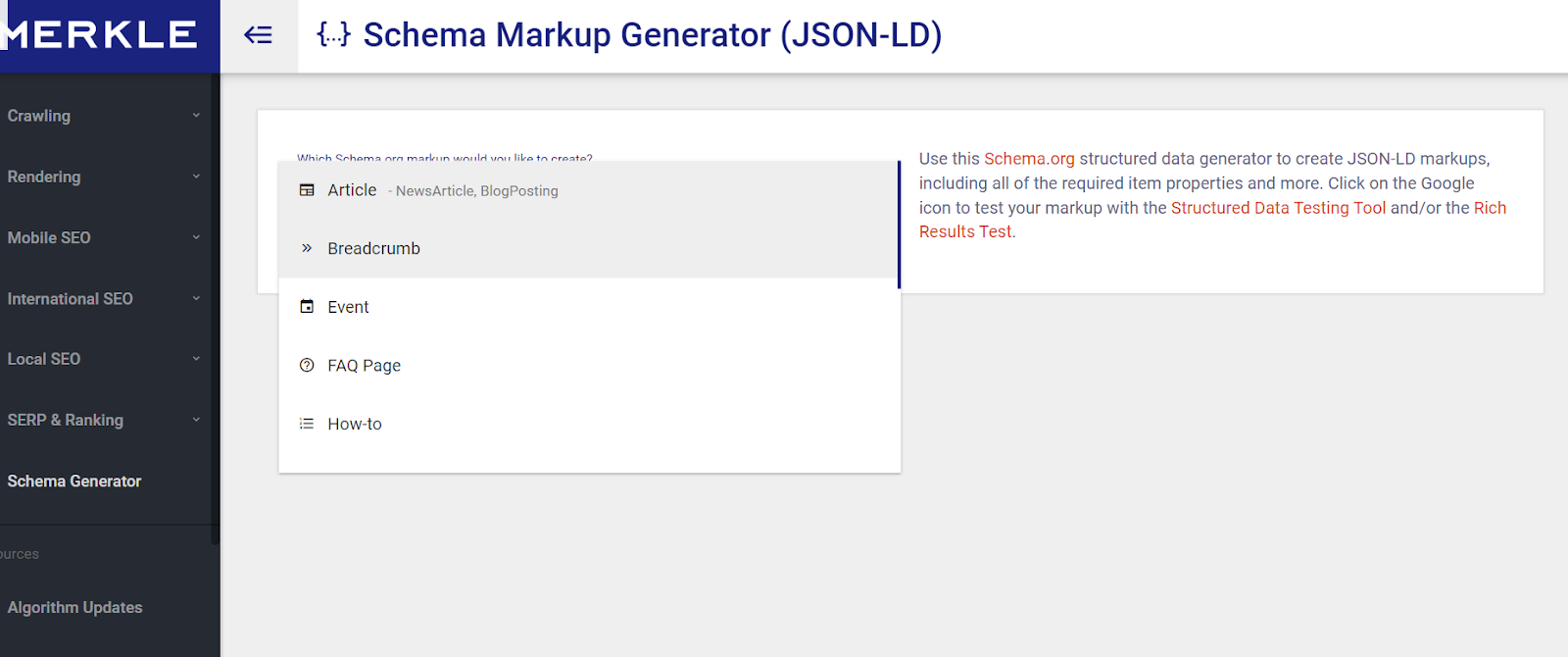
Merkle

А на этом сайте вы найдете набор самых популярных шаблонов для микроразметки. Здесь же можно проверить микроразметку на наличие ошибок.
Валидаторы
Это сервисы, которые позволяют проверить, корректно ли составлена микроразметка. Среди востребованных:
- инструмент проверки расширенных результатов от Google;
- валидатор разметки от Schema.org;
- сервис от Bing;
- валидатор структурированных данных от Яндекс Вебмастер.
Заключение
Микроразметка – не обязательный, но очень желательный элемент в кодировании сайта. Эта опция позволяет поисковикам корректно считывать информацию и выдавать пользователю именно ту ее часть, которую тот ищет. Таким образом, положительно влияя на опыт пользователя, микроразметка косвенно способствует лучшему ранжированию.
Чтобы претендовать на место в «расширенных результатах», воспользуйтесь словарями и синтаксисом микроразметки. А если хотите ускорить внедрение микроразметки на свой сайт, обратитесь за помощью к сервисам по генерации и проверке ошибок в ней.



 Теги:
Теги:
