Анализ поведения посетителей – это важная составляющая работы над любым интернет-проектом. Одна из самых частых проблем, возникающих у владельцев интернет-магазинов, – низкая конверсия. Посетители есть, а продаж нет. Как понять, в чем причина?
В прошлой статье мы рассмотрели основные инструменты от Google Analytics для выявления проблем, которые могут мешать посетителям сайта совершать покупки.
В этот раз сосредоточимся на функционале Яндекс.Метрики, позволяющем анализировать поведение пользователей интернет-магазина.
Вебвизор
Вебвизор – это один из самых мощных инструментов Яндекс.Метрики, позволяющий просматривать записи визитов посетителей сайта. Очень полезная функция, которая может наглядно продемонстрировать, как именно ведут себя пользователи на определенных страницах и как взаимодействуют с сайтом.
Вебвизор поможет выявить:
- на каком этапе посетители испытывают сложности при взаимодействии с сайтом;
- ошибки, возникающие у пользователей в ходе просмотра страниц магазина;
- что действительно важно для покупателей, какие страницы просматривают дольше всего, а какие покидают почти сразу;
- недочеты в визуальном отображении сайта в разных браузерах, ОС и устройствах.
Просмотр записей в Вебвизоре чем-то похож на юзабилити-тестирование за исключением того, что пользователю сайта нельзя задать вопросы.
Чтобы использовать инструмент, зайдите в раздел настроек вашего счетчика и переключите соответствующий флажок в состояние «Вкл». Таким образом, кроме Вебвизора, включится также аналитика форм и карта скроллинга, о которых мы поговорим ниже. И не забудьте обновить код счетчика, чтобы изменения вступили в силу.

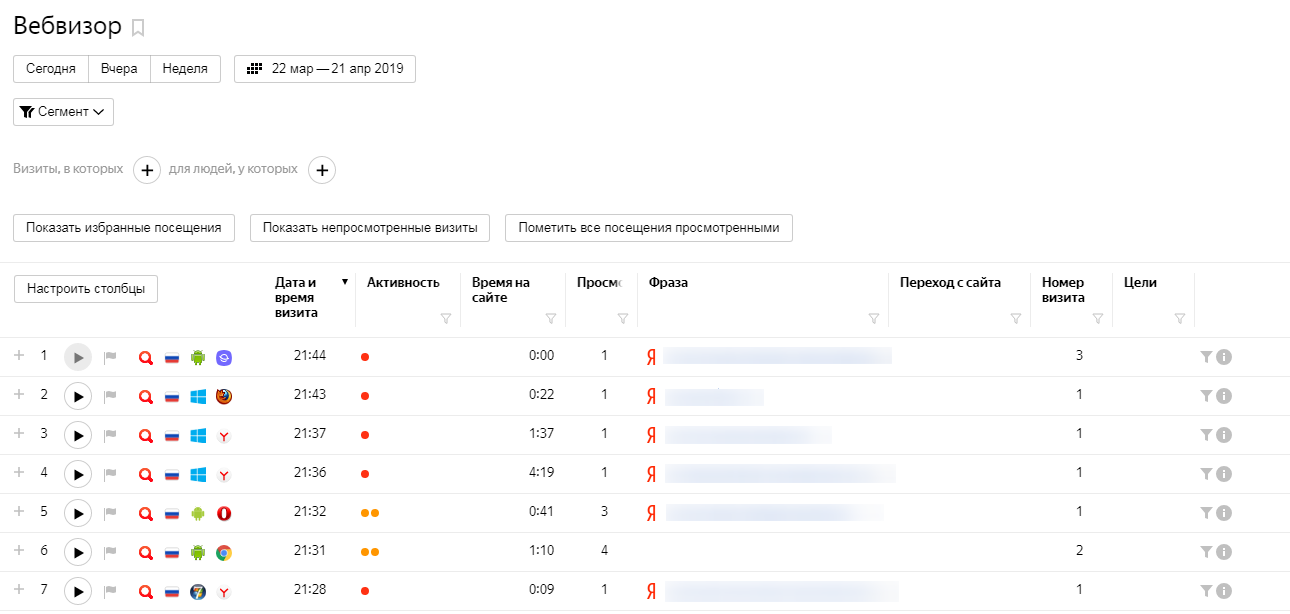
Чтобы начать просмотр записей, необходимо перейти в раздел «Вебвизор» в основном меню счетчика.
Здесь вы увидите список записей. Доступен просмотр визитов за последние 15 дней.

Какие данные доступны:
- Источник перехода, страна, устройство, браузер пользователя, разрешение экрана и т.д.
- Активность и проведенное на сайте время.
- Количество просмотренных страниц.
- Достижение целей.
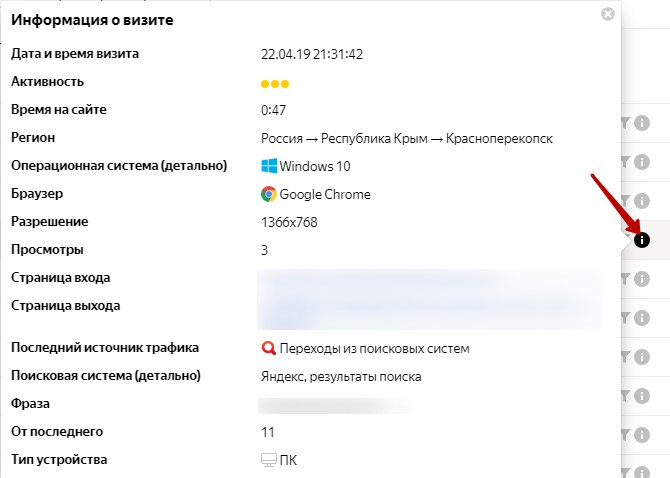
Полную информацию о визите можно увидеть, нажав на иконку информации

- И самое главное – запись визита от первого лица. Действия, переходы, клики. Все в точности так, как если бы вы сами посетили сайт и совершали на нем определенные действия.
Рекомендуем хотя бы раз в 2 недели просматривать определенную выборку записей, анализировать и подмечать интересные моменты в поведении пользователей, и, конечно же, делать выводы.
Карты
Карта ссылок
Карта ссылок – инструмент, отображающий статистику переходов по ссылкам на сайте.
Обратите внимание, в данном инструменте учитываются только клики на ссылки, имеющие вид [a href=”ссылка”]Текст ссылки[/a] и не учитываются клики на другие элементы.
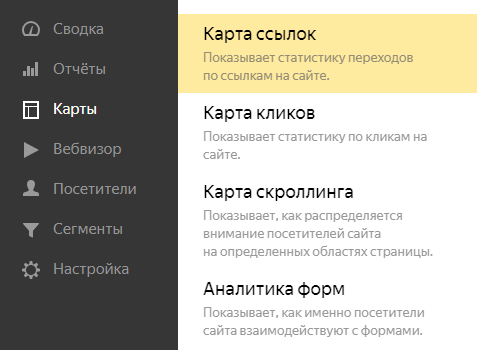
Чтобы перейти к инструменту, используйте основное меню – Карты: «Карты» – «Карта ссылок»:

Перейдя в инструмент, вы увидите на экране анализируемый сайт (по умолчанию главная страница), ссылки на котором будут выделены определенным цветом. Цвет зависит от количества кликов.

Цвета в порядке возрастания количества кликов: синий, голубой, зеленый, желтый, оранжевый, красный.
Нажав на стрелку в правом верхнем углу, можно настроить вывод данных по необходимому промежутку времени, сравнить сегменты, выбрать для просмотра другую страницу:

Статистику по группе страниц можно получить с помощью «*» (пример: http://site.ru/catalog/* отобразит статистику по всем страницам, начинающимся с http://site.ru/catalog/).

Инструмент позволяет визуально оценить, какие ссылки на странице наиболее востребованы.
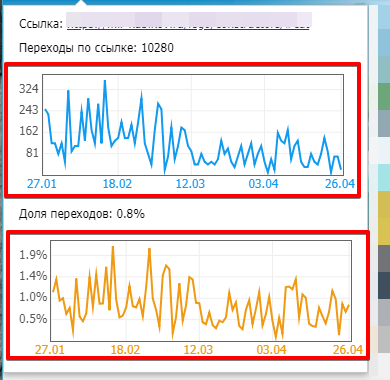
Кроме того, нажав на ссылку, можно узнать дополнительную информацию:
- количество переходов по ней;
- соотношение количества переходов по сравнению с общей массой кликов по всем ссылкам на странице.

Карта кликов
Инструмент отображает статистику кликов на сайте. Карта кликов похожа на карту ссылок, однако в ней учитываются абсолютно все нажатия, независимо от того ссылка это или нет. Учитываются клики в любом месте сайта по любым элементам: блокам, картинкам, тексту.
Цветовая гамма наиболее популярных мест, куда кликают пользователи такая же, как и в карте ссылок.

Карта кликов имеет несколько режимов:
- «Тепловая карта» (по умолчанию) – чем выше частота кликов, тем теплее цвет.
- «Монохромная карта» – чем выше плотность цвета в определенной точке, тем больше частота кликов в данном месте.
- «Клики по ссылкам и кнопкам» – данный режим оставляет видимыми только клики по ссылкам и кнопкам.
- «Карта прозрачности» – затемненная карта, клики на которой обозначены светлыми проступающими пятнами.
- «Карта элементов» – режим отображения всех элементов страницы сайта.
Инструмент находится там же, где и карта ссылок, в меню «Карты».
«Карты» – «Карта кликов»:

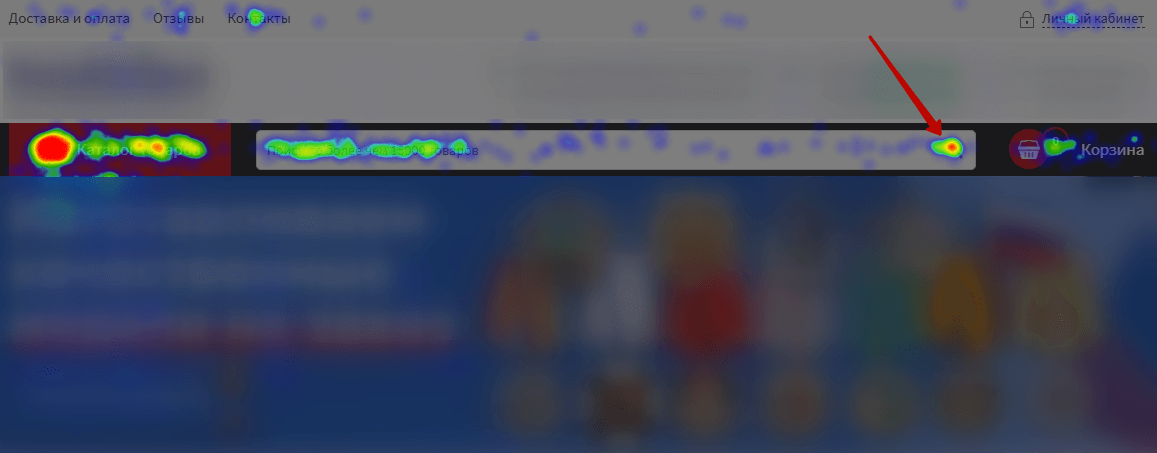
Используя карту кликов, можно выявить проблемы юзабилити, при которых посетители нажимают на элементы, клик на которые не предусмотрен и не приводит ни к какому результату.
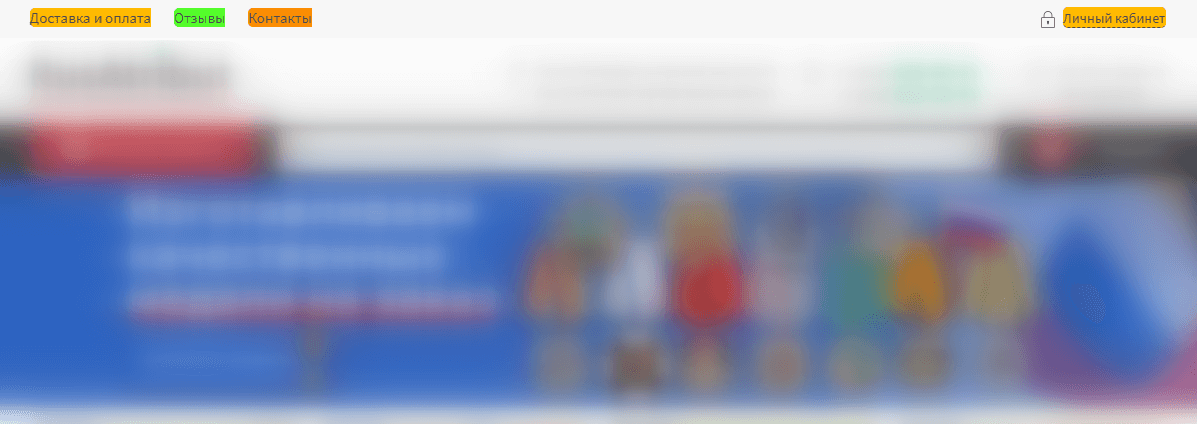
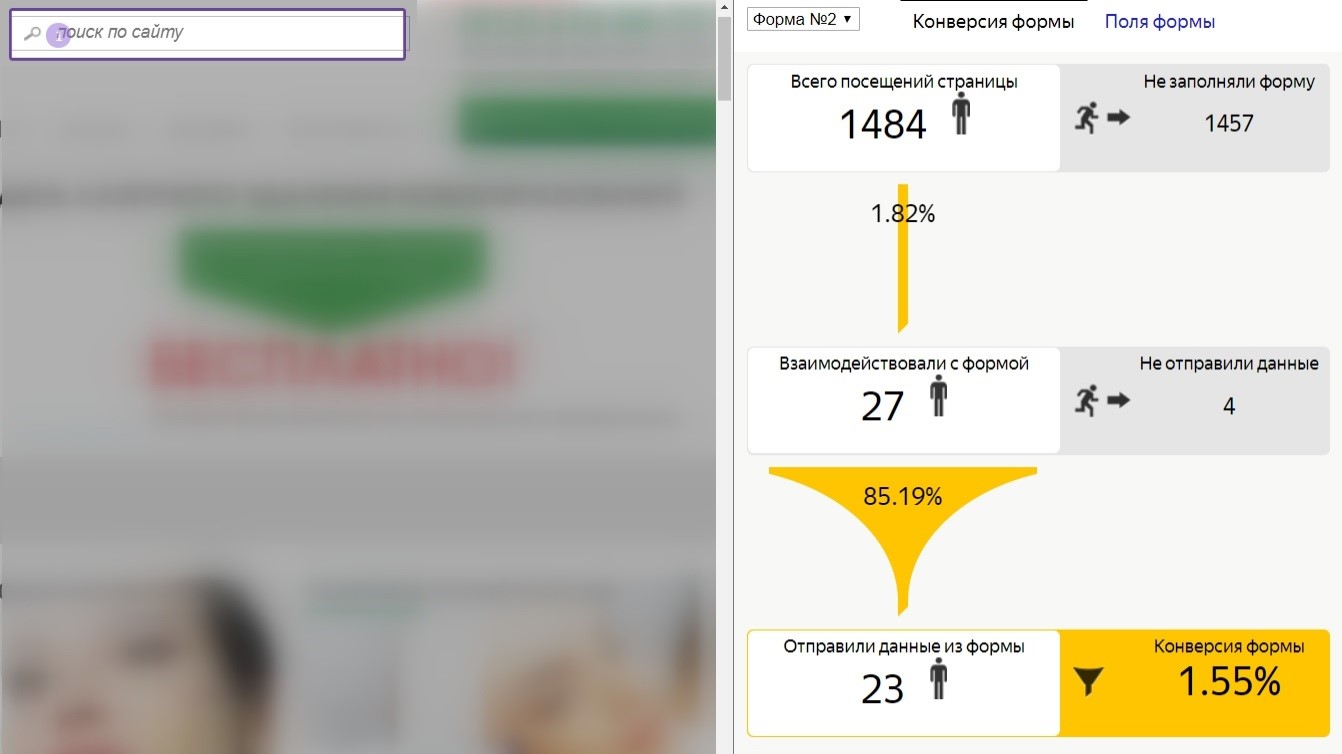
Например, на скриншоте ниже показано, что многие посетители нажимают на иконку лупы в строке поиска, однако действие по ее нажатию не запрограммировано. Эту проблему необходимо будет исправить, сделав иконку кликабельной.

Кроме того, анализ данной карты позволяет сделать выводы о необходимости определенных элементов на тех или иных страницах сайта.
Карта скроллинга
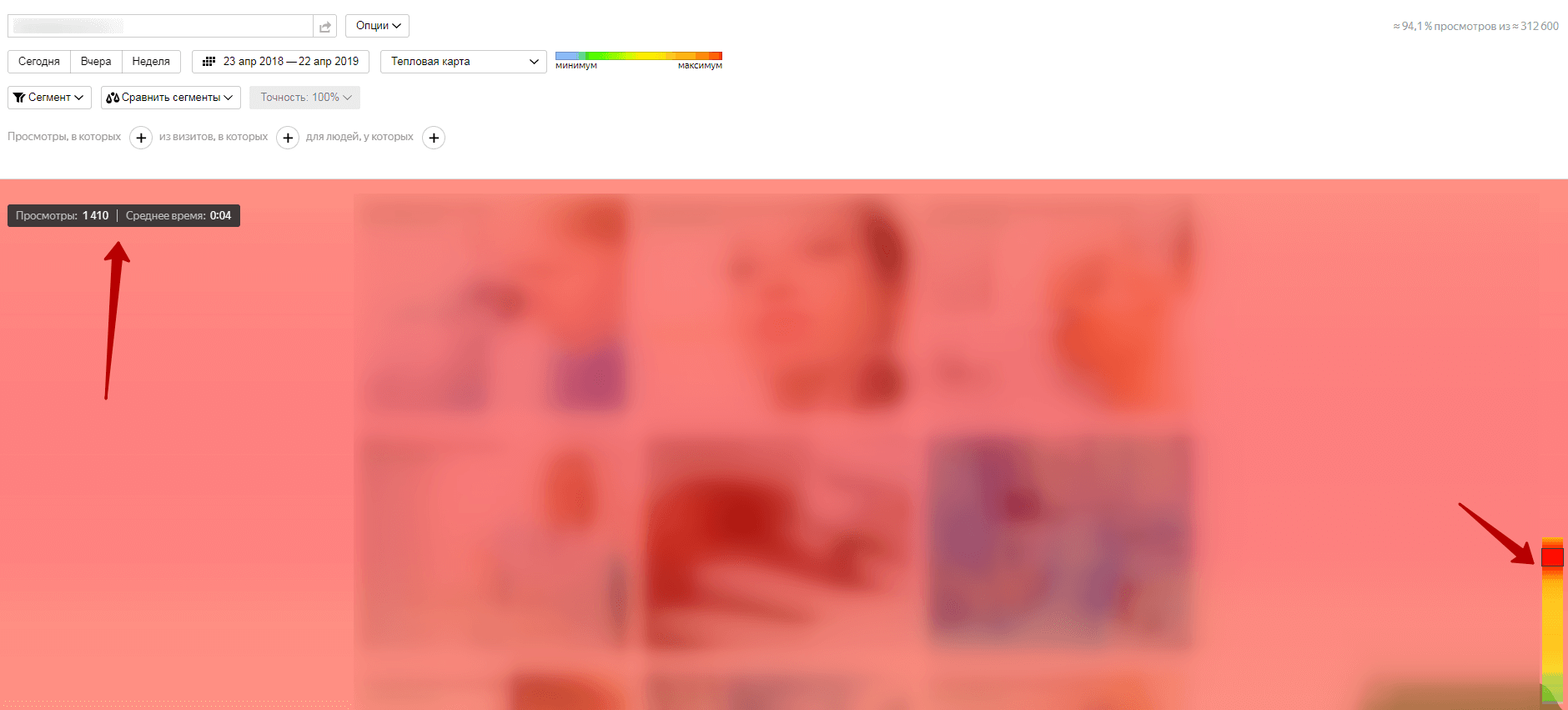
Карта скроллинга (прокрутки) показывает распределение внимания посетителя сайта в зависимости от того, в какой части страницы он находится. Области, на которых дольше всего задерживаются покупатели, имеют красный оттенок.
Для каждой из зон документа можно увидеть количество просмотров, а также среднее время нахождения в этой части страницы.

Инструмент также можно использовать в нескольких режимах: «Тепловая карта» и «Карта прозрачности».
Для карты скроллинга, как и других карт, можно ограничивать временные промежутки для анализа, сравнивать сегменты. Настройки можно увидеть кликом по иконке со стрелкой в правом верхнем углу страницы.
На основе имеющихся данных легко сделать следующие выводы:
- об интересах посетителей магазина,
- важной для них информации,
- об оптимальной последовательности блоков на странице,
- об оптимальной длине страницы.
На основе полученной информации рекомендуем выдвигать гипотезы, тестировать и только затем внедрять изменения на постоянной основе.
Аналитика форм
Инструмент необходим для проверки эффективности форм. В интернет-магазине это может быть форма поиска, обратного звонка или оформления заказа (в контенте).
Информация представлена в виде цепочки действий, состоящей из трех шагов:
- Посещение страницы.
- Взаимодействие с формой.
- Отправка данных.
На что обратить внимание:
- На общее количество людей, увидевших форму (помним про карту скроллинга).
- На % людей, отправивших данные (конверсия формы).
На скриншоте ниже показана конверсия формы поиска, которая составляет 1,55%.

Учтите, инструмент не работает для всплывающих форм (появляющихся по клику), а также для страницы оформления заказа, если форма на ней появляется только при добавлении в корзину товара.
Составные цели для интернет-магазина
Цель – это определенное действие посетителя, в котором заинтересован владелец интернет-магазина.
Цели бывают простыми и составными. Простые цели состоят из простых действий. Например, переход на страницу «Контакты» или нажатие на кнопку «Оставить заявку».
Составная цель – это цепочка действий. Такая цель считается достигнутой только тогда, когда все шаги цели выполнены.
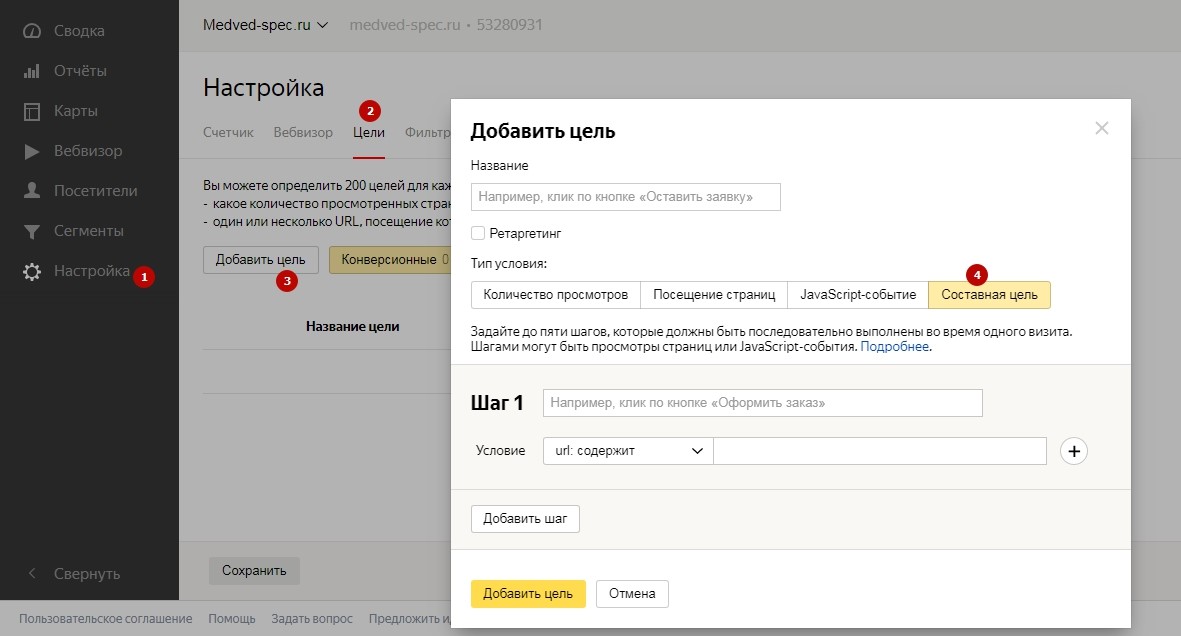
Чтобы создать цель, необходимо перейти в раздел «Настройки», вкладку «Цели», а затем нажать на кнопку «Добавить цель».

Основное преимущество составных целей – возможность понять, на каком шаге у посетителя возникают трудности.
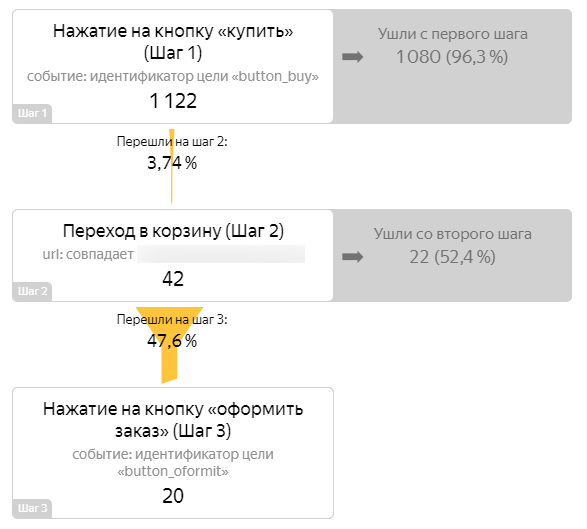
Простой пример. Стандартный процесс покупки в интернет-магазине состоит из следующих шагов:
1. Положить товар в корзину.
2. Перейти на страницу корзины.
3. Заполнить форму заказа.
Создав составную цель из трех перечисленных действий, можно понять, на каком шаге «отваливается» больше всего посетителей и в дальнейшем предпринять действия по исправлению ситуации.

Ситуация, когда пользователи кладут товар в корзину, переходят к оформлению, а затем уходят, означает, что необходимо выработать решение для борьбы с брошенными корзинами. Кроме того, можно предположить, что есть проблемы со страницей оформления заказа (слишком большая форма, необходимость обязательной регистрации).
Если же пользователи кладут товар в корзину, но не переходят к оформлению, есть вероятность, что ссылка на корзину не заметна или находится в неочевидном месте.
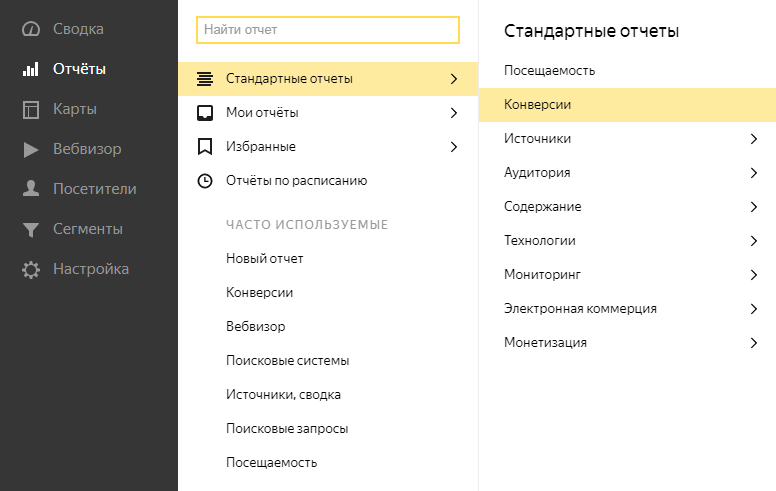
Отчет по выполнению целей доступен в разделе «Отчеты» – «Стандартные отчеты» – «Конверсии»:

Процент отказов
Отказом считается одновременное выполнение двух условий:
- Пользователь просмотрел только одну страницу.
- Общее время пребывания на странице составило менее 15 секунд по умолчанию. Этот параметр можно настроить.
В среднем процент отказов в интернет-магазинах колеблется в пределах 10–40%. Принцип чем меньше, тем лучше. Отказ означает, что пользователю сайт не интересен или он уверен, что не найдет на нем ответа на свой запрос.
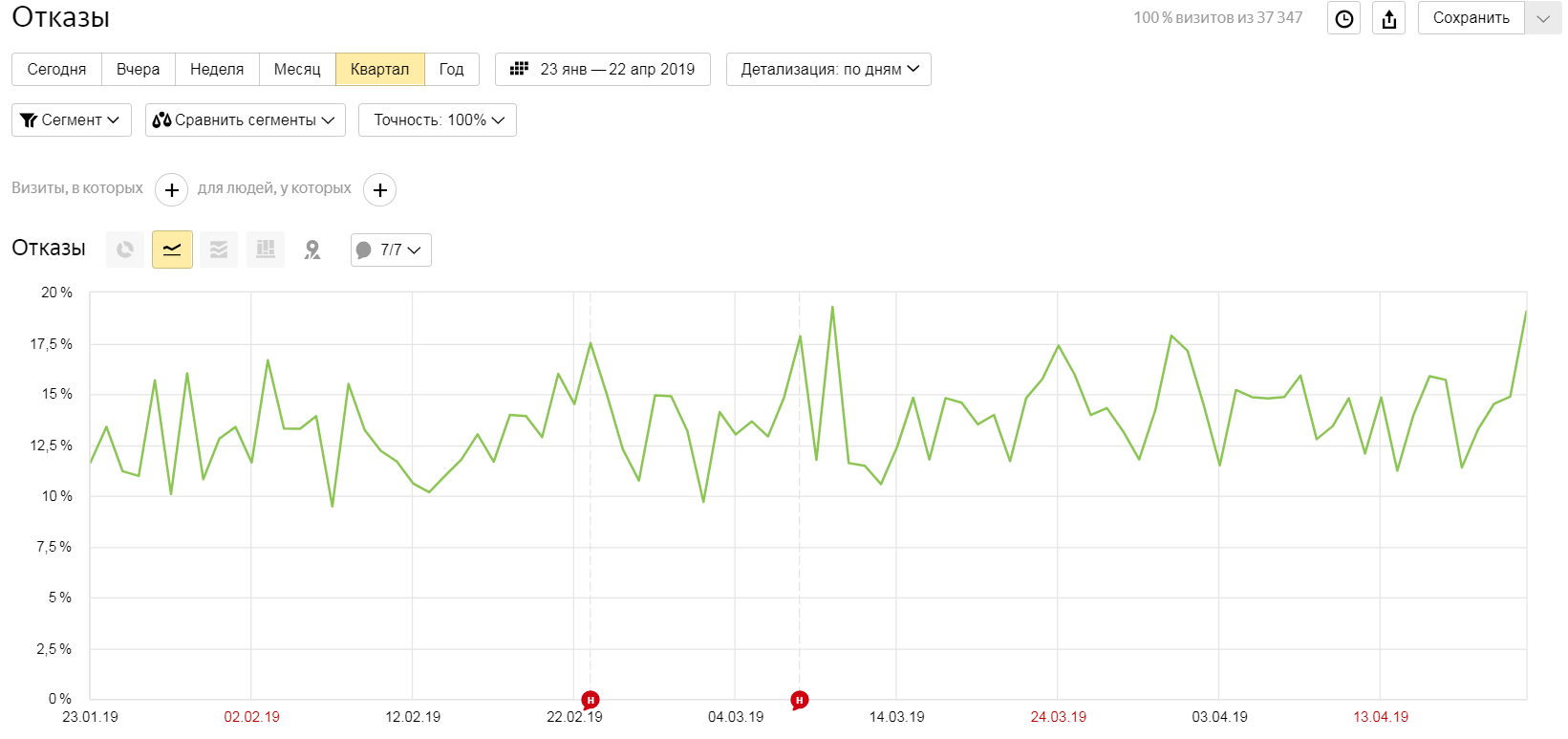
Проще всего перейти в «Отказы» из раздела «Сводка» основного меню, кликнув на виджет с показателем отказов.


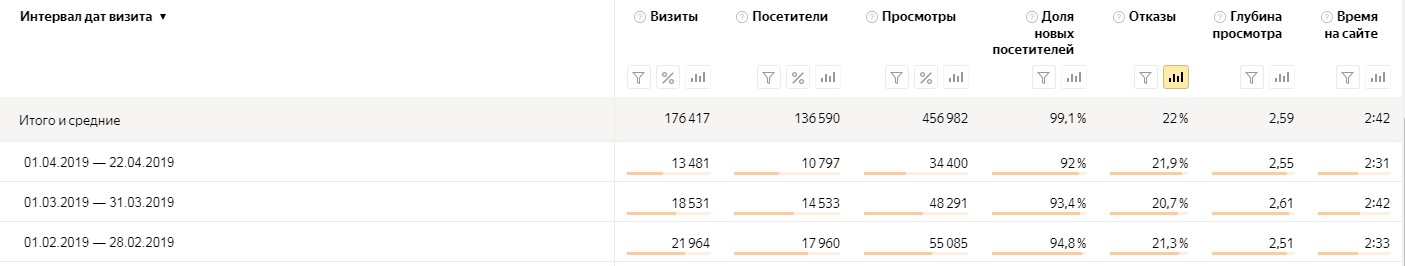
Столбец с отказами также доступен в большинстве отчетов, например, «Отчеты» – «Стандартные отчеты» – «Посещаемость».
Нажав на иконку со столбцами, можно построить график относительно содержащихся в таблице данных.

С помощью анализа показателя отказов можно:
- определить страницы, которые меньше всего удовлетворяют потребностям посетителей интернет-магазина;
- отследить всплеск отказов, который может свидетельствовать о возникновении различных проблем, в том числе технического характера;
- понять, имеются ли проблемы с отображением сайта на мобильных устройствах.
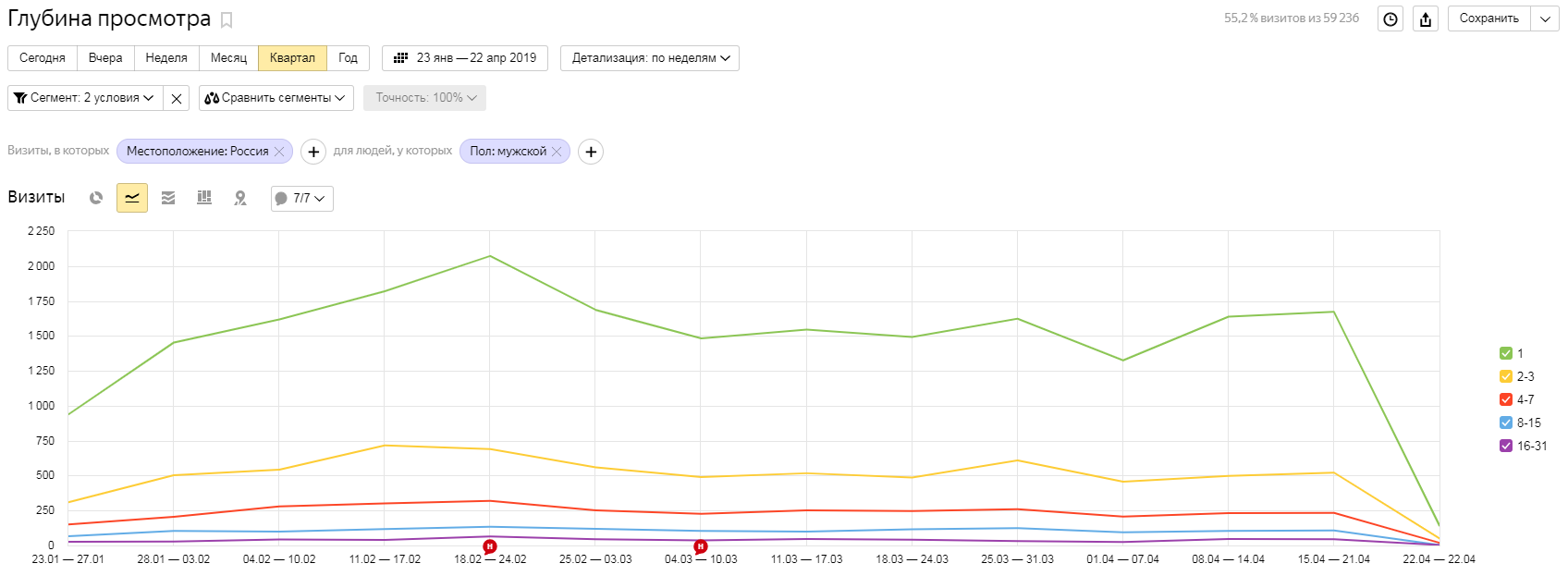
Глубина просмотра
Глубина просмотра – это количество страниц сайта, посещенных посетителем в рамках одного визита. Характеризует вовлеченность пользователей и является одним из важнейших поведенческих факторов, влияющих на ранжирование сайта поисковыми системами.
Чем больше страниц просматривает посетитель за время своего пребывания на сайте, тем лучше.
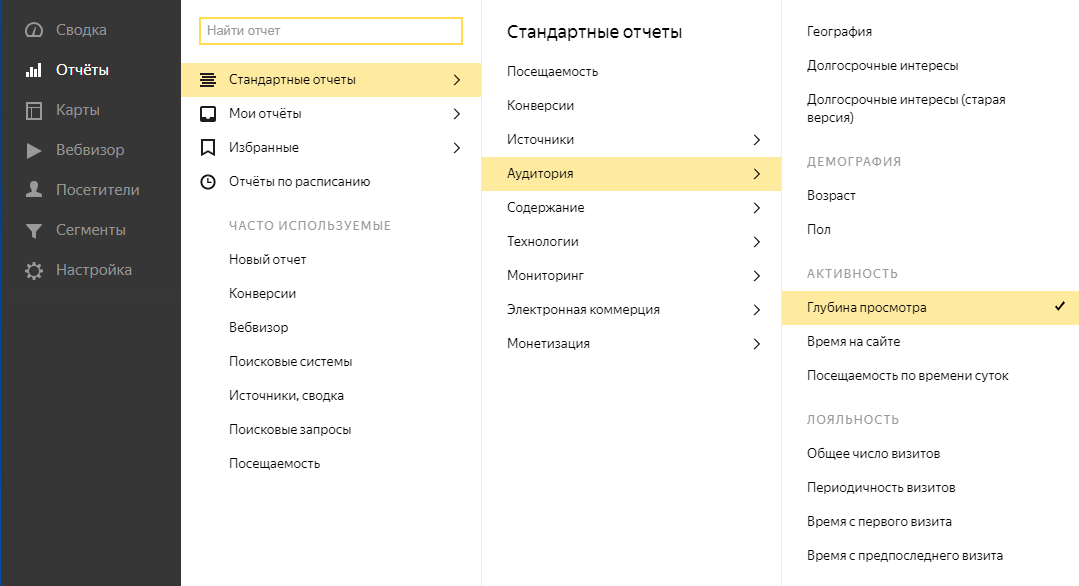
Отчет доступен в меню «Отчеты» – «Стандартные отчеты» – «Аудитория»:

На что обратить внимание:
- Глубина просмотра с различных устройств (ПК, планшеты, телефоны).
- Различные сегменты (возраст, география, интересы).

Страницы входа и выхода
Не все посетители попадают в интернет-магазин с главной страницы. Очень важно знать основные страницы входа и выхода, чтобы своевременно вносить корректировки и исключить наличие проблем.
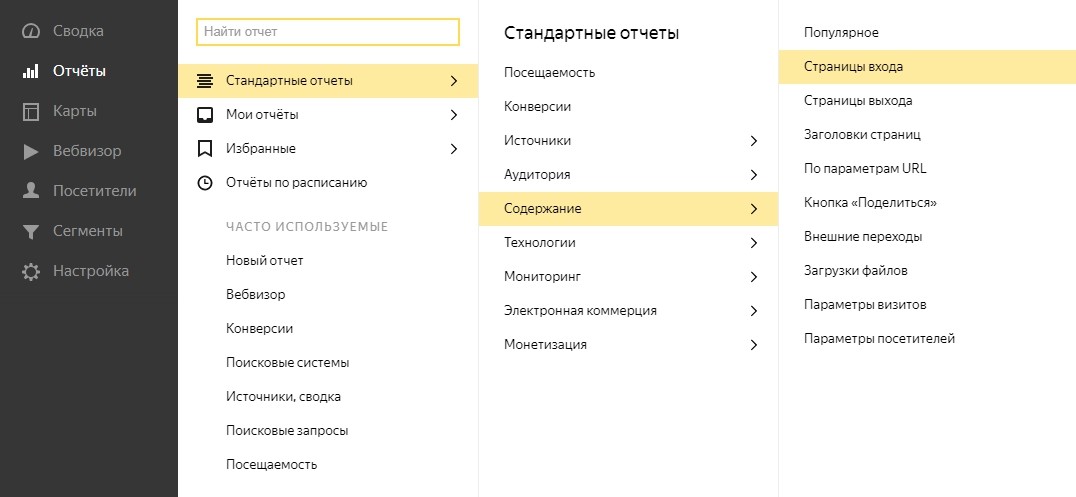
Попасть в отчет: «Отчеты» – «Стандартные отчеты» – «Содержание» – «Страницы входа»/«Страницы выхода».

Что можно проанализировать:
- Свою ЦА (целевую аудиторию): пол, возраст, интересы.
- Поведение покупателей (просмотр записей вебвизора).
- Релевантность страницы входа запросу, по которому покупатель попадает на сайт.
- Показатель отказов. Например, выбрав самые популярные страницы входа с самым большим процентом отказов, можно найти потенциально нерелевантные посадочные страницы.
Итог
Все перечисленные инструменты и отчеты Яндекс.Метрики, если использовать их в совокупности, помогают проанализировать поведение покупателей, составить наиболее полную картину об их поведении, интересах и приоритетах, а также построить свою дальнейшую работу над интернет-магазином на фактах, а не догадках.
Советы вебмастерам по настройке анализа поведения пользователей в Метрике от Яндекса.




 Теги:
Теги:
