В апреле редакция SEOnews и компания «Ашманов и партнеры» запустили новый проект «Юзабилити-лаборатория». Суть проекта: раз в месяц специалисты «Ашманов и партнеры» выбирают один сайт и делают для него бесплатный юзабилити-аудит, результаты которого затем публикуются на SEOnews.
Для данного обзора мы использовали два метода для анализа юзабилити сайта — юзабилити-аудит и юзабилити-тестирование на реальных пользователях. Оба этих метода наиболее хорошо работают в сочетании друг с другом, у каждого из них есть свои достоинства и недостатки.
Юзабилити-аудит применим в условиях нехватки времени, высокой сложности поиска потенциальных пользователей для участия в тестировании и минимального бюджета на проект. Аудит обычно проводится одним-двум экспертами и основывается на их опыте и остром глазе.
Юзабилити-тестирование предназначено для того, чтобы выяснить, как реальные пользователи используют сайт на самом деле и с какими проблемами они сталкиваются. К тестированию привлекается 6-8 представителей целевой аудитории. Каждый из них, в индивидуальном порядке, пользуется сайтом в присутствии ведущего тестирования и решает типовые задачи на сайте, основанные на реальных жизненных ситуациях.
Целевая аудитория сайта stencom.ru (со слов представителей компании) делится на две крупные группы:
- Юридические лица (крупный, средний, мелкий бизнес), занимающиеся пошивом одежды, сумок, обуви и спецодежды. Данная группа пользователей в основном обращается в компанию по телефону и приезжает лично. Заказы через сайт они практически не делают. Однако компании stencom интересно было бы увеличить количество привлекаемых через сайт юридических лиц.
- Физические лица (в меньшей степени), занимающиеся пошивом одежды, сумок, созданием аксессуаров и пр. Эта группа пользователей будет приходить в основном через сайт, делая заказы онлайн. Объемы заказов, разумеется, несопоставимо меньшие, чем у компаний. На данную группу будет похожа группа Индивидуальные предприниматели, так как они также будут делать небольшие заказы и чаще всего совершать их непосредственно через сайт.
В юзабилити-тестировании участвовало два пользователя из целевой аудитории из группы Физические лица. Конечно в идеальной ситуации для полноценного коммерческого юзабилити тестирования нужно привлекать 6-8 представителей из каждой из двух групп.
Часть проблем, которые описаны далее, были обнаружены на юзабилити-тестировании, остальные выявлены с помощью экспертизы. Рассмотрим их подробнее.
Шапка сайта
Классическая шапка сайта интернет-магазина должна содержать его логотип, корзину, телефоны для связи, ссылку на контакты, также она должна транслировать позиционирование сайта, то есть давать информацию о том, для кого предназначен сайт и чем занимается компания.
В случае с сайтом stencom.ru часть данных условий не выполняется, рассмотрим их подробнее:
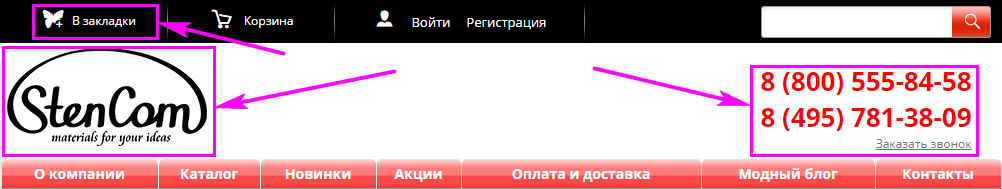
1. В шапке сайта присутствует логотип со слоганом «Materials for your ideas» («Материалы для ваших идей»), который может дать некоторое понимание о назначении сайта, однако на данный слоган пользователи не обращают внимания. Скорее всего это связано с его расположением, а также тем, что он написан на английском языке. Также данный слоган к сожалению не сообщает пользователям сайта на какую целевую аудиторию рассчитан данный сайт, на физических или юридических лиц, и не дает понимания о размерах компании и о том, с какими объемами заказов она работает (опт или розница). Со слов заказчика известно, что компания в основном работает в формате b2b, однако ни шапка сайта, ни весь сайт в целом не транслирует эту информацию.
Рекомендации
Рядом с логотипом расположить надпись на русском языке, которая давала бы пользователям четкое представление, какой продукцией торгует сайт и на какую аудиторию он рассчитан.

2. В шапке сайта присутствует ссылка «В закладки», клик на данную ссылку не приводит к добавлению сайта в закладки. Хотим отметить, что добавление на сайт ссылки «В закладки» было популярно несколько лет назад, когда веб-дизайнеры предполагали, что пользователи испытывают сложности с добавлением сайта в избранное, однако в настоящее время об этом можно не волноваться, большинство пользователей знает, как это сделать.
Рекомендация
Рекомендуем убрать ссылку «В закладки» с сайта, так как в ней нет необходимости.
3. В шапке сайта присутствует два телефона — городской и бесплатный номер "8 800«для звонков по России. Наличие такого номера очень полезно на сайте не только для пользователей, но и для позиций в поисковой выдаче. Однако не все пользователи знают, что номер, начинающийся на «8 800» бесплатен. Также рядом с телефонами не указано время и дни работы компании, когда пользователь может позвонить.
Рекомендация
Добавить информацию о времени и днях работы телефона. Рядом с номером телефона «8 800» добавить пояснение о том, что звонок по России бесплатен.
Форма заказа звонка
В шапке присутствует ссылка на форму заказа обратного звонка, однако форма заказа звонка кажется пользователям неудобной, рассмотрим подробнее почему:
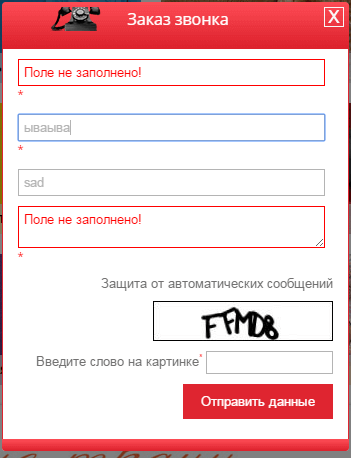
- Форма содержит поле Captcha, которую не любят вводить пользователи. Если captcha им не понятна, то здесь нет возможности ее перезагрузить. Для этого им придется перезагрузить всю форму.
- Подписи к полям находятся внутри полей, поэтому если пользователь начал что-то вводить, а потом отвлекся, то вернувшись к форме, он может не понять, какую информацию он должен вводить в поле.
- В поле «Телефон» пользователь может ввести произвольные текстовые символы, в нем не используется маска для ввода номера телефона, которая была бы здесь очень уместна.
- Дизайн формы выбивается из стиля оформления всего сайта и внешним видом больше напоминает прототип, чем дизайн.
- Поле «Сообщение» является обязательным, однако пользователи привыкли, что в формах заказа звонка им не нужно вводить сообщение, поэтому многие не будут этого делать, предпочитая объяснить все по телефону.

В видеофрагменте тестирования ниже, можно увидеть реакцию пользователя на данную форму.
Рекомендации
- Убрать из формы Captcha.
- Добавить над полями подписи.
- Добавить в поле «Телефон» маску для ввода номера.
- Убрать поле «Сообщение» или сделать его не обязательным.
- Адаптировать дизайн формы заказа звонка под дизайн сайта.
Онлайн-чат
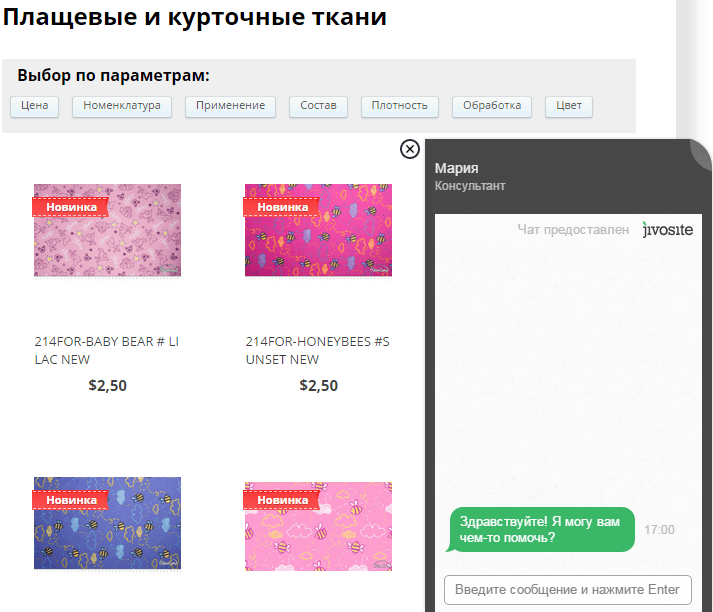
Онлайн-чат может быть полезен для пользователей тогда, когда он им нужен, но чат не должен быть слишком навязчивым и не должен постоянно появляться на экране и мешать пользователю выполнять его задачи. В случае с онлайн-чатом на сайте stencom.ru он появлялся на экране очень много раз, загораживая контент сайта и не давая пользователям выполнять их задачи. Чат даже появлялся на экране в нерабочее время, когда сотрудники компании все равно были офлайн и не могли бы ответить пользователям.

Рекомендации
- Автоматически чат может раскрываться один раз за время сеанса пользователя, и если пользователь его закрыл, то не раскрываться снова.
- Если в чате нет консультанта онлайн (например, вечером в нерабочее время), то чат не должен раскрываться.
Каталог
Каталог товаров должен быть таким, чтобы пользователи легко и просто могли найти в нем те товары, которые им нужны в соответствии с их критериями. Чем удобнее каталог, тем с большей вероятностью пользователи найдут то, что им нужно. Каталог сайта stencom.ru обладает рядом недостатков, которые усложняют пользователям выбор нужных им тканей:
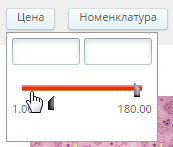
1. В фильтре по «Цене» не указано, в каких единицах отображается диапазон цен (доллары или рубли). Также в самом фильтре при наведении курсора мыши на выбор диапазона цены съезжает верстка и ползунки перемещаются за область выбора цены (см. скриншот).

Рекомендации
В фильтре «Цена» указать валюту и исправить верстку в ползунке, чтобы он отображался корректно.
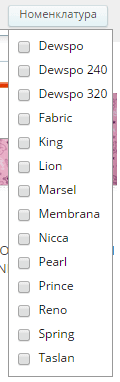
2. Пользователям, ранее не знакомым с продукцией компании, не понятен фильтр «Номенклатура». Они могут не понимать, что означает данный параметр и что означает каждый тип ткани в списке. По информации от заказчика, речь идет о названии типа ткани, установленному в рамках самой компании. Эти типы ткани хорошо знакомы постоянным клиентам, но не будут понятны новым клиентам.

Рекомендации
Возможно, стоит переименовать фильтр «Номенклатура» в «Название материала» или в «Тип материала». В выпадающем фильтре напротив названий материалов нужно поставить иконки со знаком «?», по нажатию на которые пользователи могут получать информацию о том, о каком материале идет речь и какие у него есть особенности.
3. Пользователи отмечали, что на сайте представлен очень узкий выбор фурнитуры, что было бы интересно брать все необходимые материалы для изделия в одной компании. Однако, например, при пошиве оригинальной сумки при покупке материала здесь, фурнитуру придется искать в другом месте. Однако было бы удобно купить фурнитуру сразу же.
Рекомендации
Рекомендуем расширить ассортимент фурнитуры, представленной на сайте, чтобы пользователи могли заказывать сразу все необходимые материалы для своих изделий.
4. Пользователь, который искал материал для изготовления обуви, хотел найти искусственную кожу, однако его сильно удивил диапазон предлагаемых материалов (по составу) для обуви, так как он состоял скорее из тканей, чем из материалов, аналогичных коже или искусственной коже.
Рекомендации
Было бы логично добавить в раздел материалов для обуви искусственную кожу.
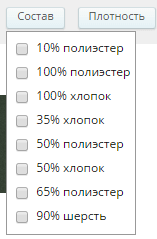
5. В поле «Состав» пользователю предлагается выбрать не просто состав материалов, но процентное соотношение составных компонентов материала, которые к тому же в фильтре никак не отсортированы. Это может приводить к путанице при работе с фильтром.

Рекомендации
Предлагаем в фильтре «Состав» не отображать процентное соотношение составных компонентов материла, отображая только их типы, например: «Полиэстер, Хлопок, Шерсть».
6. Не все пользователи понимают, что в фильтре «Плотность» обозначают значения с буквой «D», например: «210D».
Рекомендации
Советуем стандартизировать единицы, в которых отображается плотность материалов, приведя все из них к «г/м2».
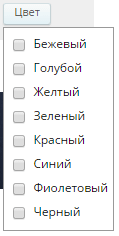
7. В фильтре «Цвет» представлены цвета только в виде слов, хотя на сайтах, продающих одежду, например, цвета принято также отображать в виде окрашенных квадратов. Рекомендуем воспользоваться этой общепринятой практикой.

Рекомендации
Рядом с названиями цветов будет полезно отображать эти цвета визуально в виде цветных квадратов или кружков.
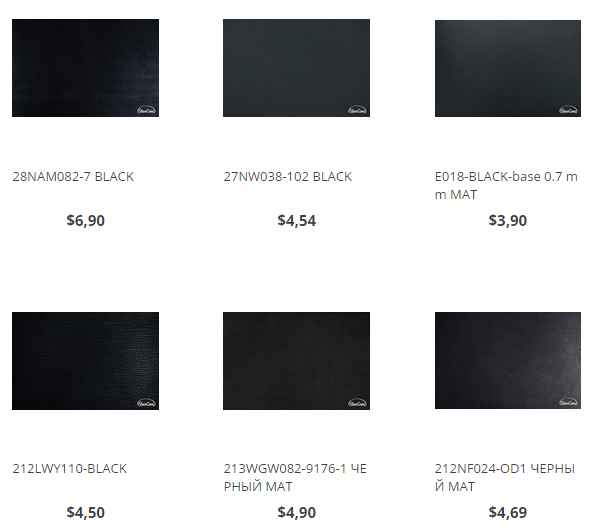
8. В каталоге представлено очень много видов материалов, поэтому пользователям бывает трудно в них сориентироваться и найти отличия. Например, если зайти в раздел «Материалы для сумок» и выбрать цвет «Черный», то можно увидеть пять страниц материалов черного цвета. При этом визуально данные материалы в каталоге практически не отличаются. Все они черные, фотографии у них похожие, по названию материала трудно разобраться, в чем между ними отличие. Поэтому пользователю придется открыть в браузере карточки всех похожих материалов и искать между ними отличия. Это будет не очень удобно. Поэтому кроме изображения и названия материала нужно выводить его характеристики. Также на мини-карточке товара не хватает указания типа данного товара, например: «Классический твид».

Рекомендации
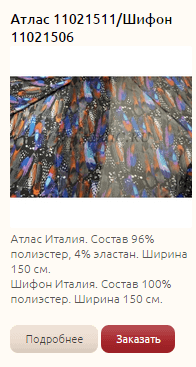
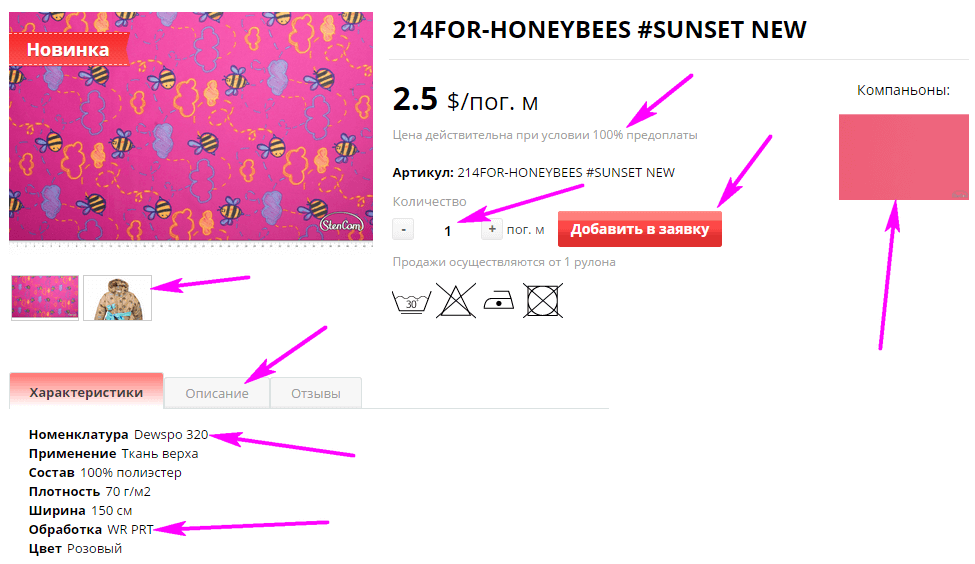
Помимо названия материала и его фотографии нужно выводить основные его характеристики: состав, цвет, ширину, плотность, тип материала, номенклатуру. Пример отображения параметров материала можно увидеть на сайте (см. скриншот ниже)

9. Все цены в каталоге представлены в долларах. У пользователей это вызывает вопросы. Если нет возможности отображать цены в рублях, то необходимо объяснить на сайте, почему компания работает с ценами в американской валюте.
Рекомендации
Где-то на сайте (возможно в левом столбце или в информации о компании или на карточке товара дать ссылку рядом с ценой) нужно написать, почему цены на сайте представлены в долларах США.
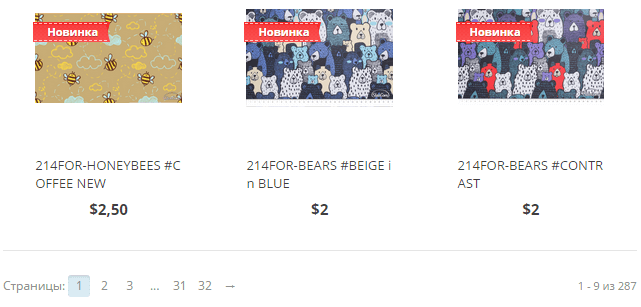
10. На одной странице каталога отображается всего 9 материалов, чтобы посмотреть все материалы (которых может быть очень много в одной категории) пользователю нужно пролистывать страницы, число которых может доходить до 32. Конечно, в этом случае пользователям будет очень сложно найти то, что им нужно.

Рекомендации
Нужно уйти от традиционной пагинации (пролистывания страниц) и дать пользователю возможность с помощью кнопки «Показать еще» (или подобной) или прокрутки вниз подгружать материалы на той же странице, чтобы ему не нужно было долго перелистывать страницы.
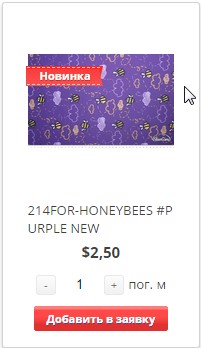
11. Кнопка «Добавить в заявку», которая присутствует как в каталоге, так и на карточке товаров вызывала у пользователей вопросы. Название этой кнопки слишком непривычное, ведь на самом деле пользователь добавляет товар не в заявку, а в корзину.

Рекомендации
Переименовать кнопку «Добавить в заявку» в «Добавить в корзину». Добавить кнопку «Отложить», чтобы пользователь мог отложить все интересные ему материалы, чтобы потом их сравнить между собой. Возможно, имеет смысл добавить функционал сравнения материалов на сайт.
12. В каталоге не представлено никаких сортировок. Пользователи отмечали, что им нужна возможность сортировки по цене. Также может быть полезна сортировка по популярности и по новинкам.
Рекомендации
Добавить сортировку по цене, по популярности, по новинкам.
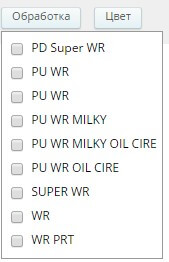
13. Пользователи могут не понимать, что означают аббревиатуры в фильтре «Обработка». Люди могут быть знакомы с некоторыми аббревиатурами, но не со всеми.

Рекомендации
Рядом с аббревиатурами типа обработки материала выводить расшифровку на русском языке и давать ссылку (иконка со знаком «?») на статью, где расшифровываются все аббревиатуры.
14. Один пользователь искал материалы для сумок. Ему нужен был материал для внешней части сумки, а также материал для подкладки. Этот материал он также искал в разделе каталога «Материалы для сумок», однако материал для подкладки он там не нашел и предположил, что подкладочных материалов на сайте нет.
Рекомендации
Возможно в разделе каталога «Материалы для сумок» нужно объединить не только материалы для внешней части сумки, но и материалы подкладки и фурнитуру для сумок.
Карточка товара
Карточка товара должна давать пользователю полную информацию о товаре и демонстрировать преимущества компании, чтобы пользователь захотел приобрести товар именно здесь. Рассмотрим карточку подробнее:
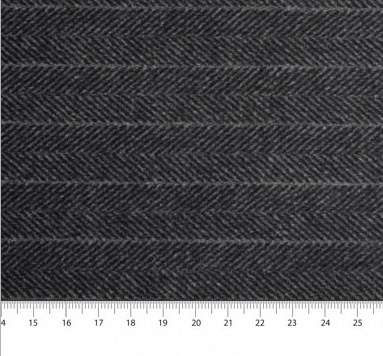
1. Стоит отметить как положительный момент, что на фотографии, отображающей ткани, присутствует линейка с сантиметрами, благодаря которой пользователи понимают реальный размер рисунка.

2. Также нужно отметить еще один положительный момент — в правой части карточки товара отображается блок с тканями «Компаньонами», которые подходят к данному материалу. На данный момент чаще всего отображается только одна ткань, однако мы бы советовали отображать как минимум несколько подходящих тканей.

3. Компания stencom положительно отличается тем, что в ее штате работают свои собственные дизайнеры одежды и материалов, которые шьют вещи практически из всех материалов, которые продает компания. Данная практика уникальна в своем роде. Однако информацию об этом на сайте очень трудно найти, и представлена она недостаточно интересно. На карточках некоторых товаров есть фотографии изделий, пошитых из данной ткани, однако пользователям может быть не понятно, где это изделие было пошито.
Рекомендации
На сайте в разделе «о компании», в блоге и на карточках товаров нужно сделать акцент на том, что в компании работают профессиональные дизайнеры, которые шьют вещи из материалов компании и знают, как с данными материалами работать и какие у них свойства. Информацию о дизайнерах, их работах и их советы по работе с конкретной тканью нужно размещать здесь же на карточке товара, так как эта информация будет чрезвычайно полезна и интересна посетителям сайта.
4. Пользователи могут не понимать, что означает фраза «Цена действительна при условии 100% предоплаты». Они могут не понимать, что будет происходить в случае не полной предоплаты (и возможна ли она). Также стоит отметить, что на данный момент на сайте отображены оптовые цены, если розничный покупатель (или ИП) захочет приобрести небольшое количество тканей, то они смогут только после заказа узнать, что цена на товар для них будет совершенно другой (например, в 2 раза выше).
Рекомендации
Рядом с ценой нужно отметить, что эта цена оптовая и указать, от какого количества погонных метров она действительна. Также для мелких покупателей нужно указать розничную цену.
5. Крупные компании покупают большие партии материалов. Они могут насчитывать 3000 погонных метров. Если пользователь захочет в карточке товара отметить 3000 погонных метра, то он просто не поймет, что здесь можно ввести число в поле вручную, он будет думать, что нужно нажимать на кнопку «+» 3000 раз. Естественно покупатель так делать не станет и будет звонить или уйдет с сайта.
Рекомендации
Показать в единицах товара поле ввода в виде классического поля ввода, чтобы пользователи понимали, что они могут ввести нужно количество погонных метров вручную.
6. Пользователям не привычно название кнопки «Добавить в заявку», ведь на самом деле речь идет о корзине.
Рекомендации
Переименовать «Добавить в заявку» в «Добавить в корзину».
7. В блоке «Характеристики» пользователям может быть не понятно, что означает указанная номенклатура, если они не являются постоянными клиентами компании.
Рекомендации
Дать расшифровку значения номенклатуры в характеристиках непосредственно рядом с ее названием или под символом «?».
8. Пользователям может быть не понятно значение параметров в блоке «Обработка». Они могут знать один-два параметра, но не знать их все.
Рекомендации
Дать расшифровки аббревиатур в поле «Обработка» на русском языке, также дать ссылку на статью с описанием всех видов обработки.
9. Описание товара содержит много полезной и ценной информации о характеристиках ткани и области ее применения. Эту информации многие пользователи просто не увидят, так как не будут кликать на вкладку «Описание».
Рекомендации
Разместить описание ткани сразу под характеристиками. Дополнить описание ткани комментариями экспертов-дизайнеров, которые с этой тканью уже работали.
10. Ткань может быть представлена на сайте в нескольких цветах (до 36 цветов), поэтому с карточки товара нужно дать ссылки на этот материал в других цветах.
11. На карточке товара не отображаются другие похожие материалы.
Рекомендации
Размещение похожих материалов могло бы увеличить продажи.
Оплата и доставка
Страница оплаты и доставки должна информировать пользователей обо всех нюансах доставки и формах оплаты и не должна противоречить информации, которую пользователь видит при заказе товара на сайте.
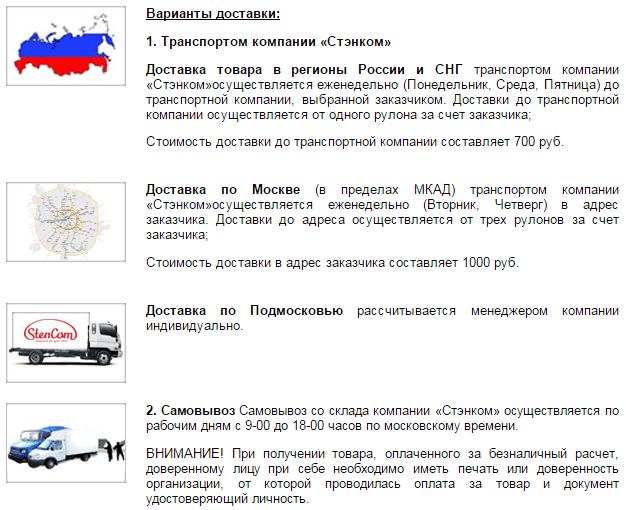
1. Стоимость доставки по Москве (1000 руб) слишком высока для розничных клиентов, которые привыкли к стоимости доставки не более 350 руб.
Рекомендации
При развитии розничного сегмента покупателей на сайте необходимо снизить стоимость доставки по Москве минимум до 250-350 руб.
2. В блоке про Самовывоз нет информации об адресе самовывоза.
Рекомендации
Добавить информацию об адресе самовывоза — адрес и схему проезда.
3. Время работы пункта самовывоза очень неудобно для пользователей — он открыт только в рабочее время с 9 до 18 и не работает в выходные. Большинство розничных покупателей не сможет приехать за товаром в это время. Как отметили оба пользователя им очень важно увидеть материал вживую (так как цвет может не совпадать с изображением на экране) и потрогать материал, чтобы понять его плотность, толщину и пригодность для их проекта. Поэтому при покупке незнакомого материала розничные покупатели предпочтут приехать и потрогать материал руками.
Рекомендации
При развитии розничной торговли материалами необходимо увеличить время работы пункта самовывоза до 20-00 вечера и возможно работать по выходным. При невозможности это сделать можно воспользоваться услугами специализированных пунктов выдачи.

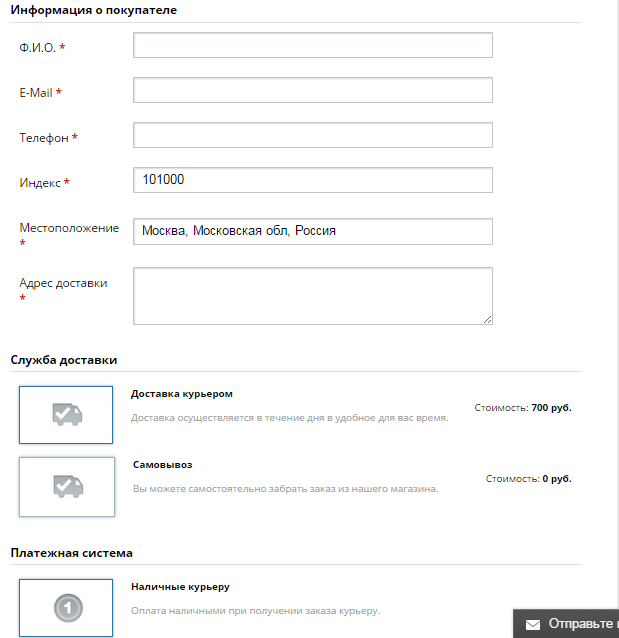
Оформление заказа
При оформлении покупки розничные покупатели сталкивались с рядом проблем, которые затрудняли процесс покупки.
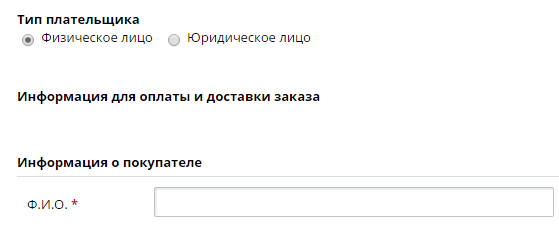
1. Название поля «Тип плательщика» звучит для обычных пользователей несколько неблагозвучно и непривычно. Лучше данное поле переименовать.

Рекомендация
Переименовать поле «Тип плательщика» в «Я являюсь», далее идут опции «Физическим лицом» или «Юридическим лицом».
2. Заголовок «Информация для оплаты и доставки» не выглядит как заголовок и кажется оторванным как от верхних, так и от нижних полей.
Рекомендация
Рекомендуем убрать этот заголовок вообще, в нем нет необходимости.
3. В поле «Телефон» нет маски ввода, поэтому пользователь может ввести произвольные символы или совершить ошибку при вводе.
Рекомендация
Добавить в поле «Телефон» маску ввода.

4. Непонятно, зачем в форме поле «Индекс» указано как обязательное. Часто пользователи его не знают или не помнят. Для доставки курьером по Москве или Самовывозом этот параметр вообще не нужен.
Рекомендации
Для доставки курьером или самовывозом это поле нужно убрать вообще. Оставив его только для почтовой доставки и доставки в регионы.
5. Поле «Местоположение» может ввести пользователей в заблуждение, так как они могут не понять, что под этим полем подразумевается название населенного пункта.
Рекомендации
Переименовать поле в «Населенный пункт».
6. Поле «Адрес» нужно запрашивать у пользователя, только если он выбрал курьерскую доставку.
Рекомендации
Если он выбрал самовывоз, то показывать это поле не нужно.
7. Блок «Служба доставки» находится под полями с адресом, однако именно от того, что пользователь выбирает в этом блоке должно зависеть то, что пользователю будет показано в блоке с адресом. Ведь если пользователь выбирает «Самовывоз», то его не нужно больше спрашивать о его адресе и индексе, так как пользователь приедет за товаром сам. В информации о самовывозе нет адреса и графика работы пункта самовывоза. Иконки у «Самовывоза» и «Доставки курьером» абсолютно одинаковые, активный блок подсвечивается слабо и неконтрастно, так что пользователь может не понять, что именно он выбрал.
Рекомендации
Переименовать блок «Служба доставки» в «Способ доставки». Разместить данный блок над полями с адресом и индексом. Если пользователь выбирает доставку «Самовывоз», то поля «Адрес» и «Индекс» показывать не нужно. Добавить адрес и график работы пункта самовывоза. Изменить внешний вид иконок у видов доставок, чтобы они стали разными или убрать иконки совсем. Поставить обыкновенные радиокнопки для выбора нужной опции.
8. Название блока «Платежная система» несколько непривычно для пользователей. На самом сайте неоднократно идет речь о безналичной оплате и необходимости оплаты заказа вперед, однако при оформлении заказа на сайте пользователю предлагается единственный вариант оплаты «Наличными курьеру», что будет ставить пользователей в тупик. Если пользователь выбрал «Самовывоз», то о каком курьере идет речь, ведь пользователь поедет в офис компании сам.
Рекомендации
Добавить корректные и реальные способы оплаты заказа. Для частных лиц добавить возможность оплаты заказа банковской картой (при получении). Переименовать пункт «Наличными курьеру» в «Наличными при получении».
9. После оформления заказа в личном кабинете пользователь видит два блока с противоречивой информацией: «Статус заказа — ожидание оплаты» и «способ оплаты — наличными курьеру». Это будет приводить к тому, что пользователь не будет понимать, что нужно сделать, чтобы получить заказ, и, скорее всего, будет в расстроенных чувствах звонить в компанию
Рекомендации
Необходимо разобраться со способами оплаты и статусами заказа, чтобы не путать ни пользователя, ни сотрудников компании.



 Теги:
Теги:




