Реклама. ООО «Клик.ру», ИНН:7743771327, ERID: 2VtzqwHRbiE
Для верстки сайта используют HTML и CSS код: первый отвечает за структуру страницы, второй – за ее внешний вид. Чтобы улучшить качество кода, его проверяют на валидность. Что дает такая проверка и как ее проводить – рассказываем в статье.
Что такое валидация кода и для чего ее проверять
Валидация HTML и CSS – это проверка верстки на соответствие требованиям W3C (Консорциума Всемирной паутины). Так называется объединение организаций, которые разрабатывают единые стандарты веб-технологий. Эти стандарты нужны, чтобы обеспечить согласованность и совместимость между разными программами и сделать интернет более универсальным.
У валидного кода правильный синтаксис и структура, в нем корректно используются теги, отсутствуют устаревшие атрибуты. Если код невалидный, значит, он не соответствует стандартам и содержит ошибки, которые могут привести к проблемам. Не все разработчики проводят валидацию, но это стоит делать по нескольким причинам.
Кроссбраузерность
Прежде всего валидация верстки обеспечит кроссбраузерность – способность ресурса корректно выглядеть и работать в разных браузерах. Дело в том, что браузеры по-разному обрабатывают и интерпретируют код, и это влияет на поведение страниц. Например, одни веб-обозреватели поддерживают устаревшие элементы, автоматически исправляют ошибки, а другие нет, и могут из-за этого неправильно отобразить страницу.
Валидация HTML и CSS способствует более точному и предсказуемому поведению документа в разных браузерах и их версиях. Кроссбраузерность снижает риск потери посетителей и улучшает охват аудитории.
Производительность
Валидация позволяет убрать лишние элементы и сделать код короче. У валидной верстки четкая структура, поэтому браузерам ее легче интерпретировать, а из-за отсутствия ошибок не требуются дополнительные действия по их исправлению. Все это улучшает производительность, способствует более быстрой загрузке страницы.
Чистота кода
Валидный код означает, что он соответствует стандартам и все написано аккуратно. Это упрощает работу в команде: разработчики следуют единым правилам и легко понимают друг друга. Проще поддерживать и развивать проекты, проводить тестирование и искать ошибки, а если нужно что-то добавить, не приходится переписывать все с самого начала.
SEO-продвижение
Качество кода косвенно влияет на продвижение сайта в поисковых системах, и вот почему:
- Валидная верстка помогает поисковым роботам правильно индексировать содержимое ресурса. Ошибки в коде затрудняют обработку данных и могут привести к тому, что некоторые части контента будут проигнорированы.
- Валидный код обеспечивает кроссбраузерность и способствует быстрой загрузке страницы. Это положительно влияет на поведенческие факторы ранжирования, а от них зависит рейтинг сайта.
Но качество кода совсем не главное в SEO. Основные этапы продвижения –это сбор ключевых слов, улучшение качества контента и поведенческих факторов, получение трастовых ссылок.
В модуле SEO PromoPult сайт проходит проверку на валидность кода, ошибки наглядно отображаются. Вы можете исправить их самостоятельно, поручить это своим сотрудникам или специалистам PromoPult.
Доступность для ассистивных технологий
Валидный код улучшает интерпретацию содержимого страницы ассистивными технологиями. Например, в процессе валидации может быть обнаружено, что отсутствует тег < alt > с описанием изображения. Из-за этого программа для слепых и слабовидящих людей не сможет прочитать, что изображено на картинке. Если исправить ошибку, сайт станет более удобным и доступным для людей с ограниченными возможностями.
Как проверяют код
Для проверки кода используют специальные сервисы, наиболее авторитетным считается официальный валидатор W3C, так как он разработан авторами стандартов. Сервис бесплатный, простой в использовании и формирует подробный отчет с ошибками. Проверять можно не только HTML и CSS, но и другие технические параметры сайта – для каждого типа тестирования есть отдельный инструмент. Рассмотрим подробнее, как ими пользоваться.
Валидация HTML
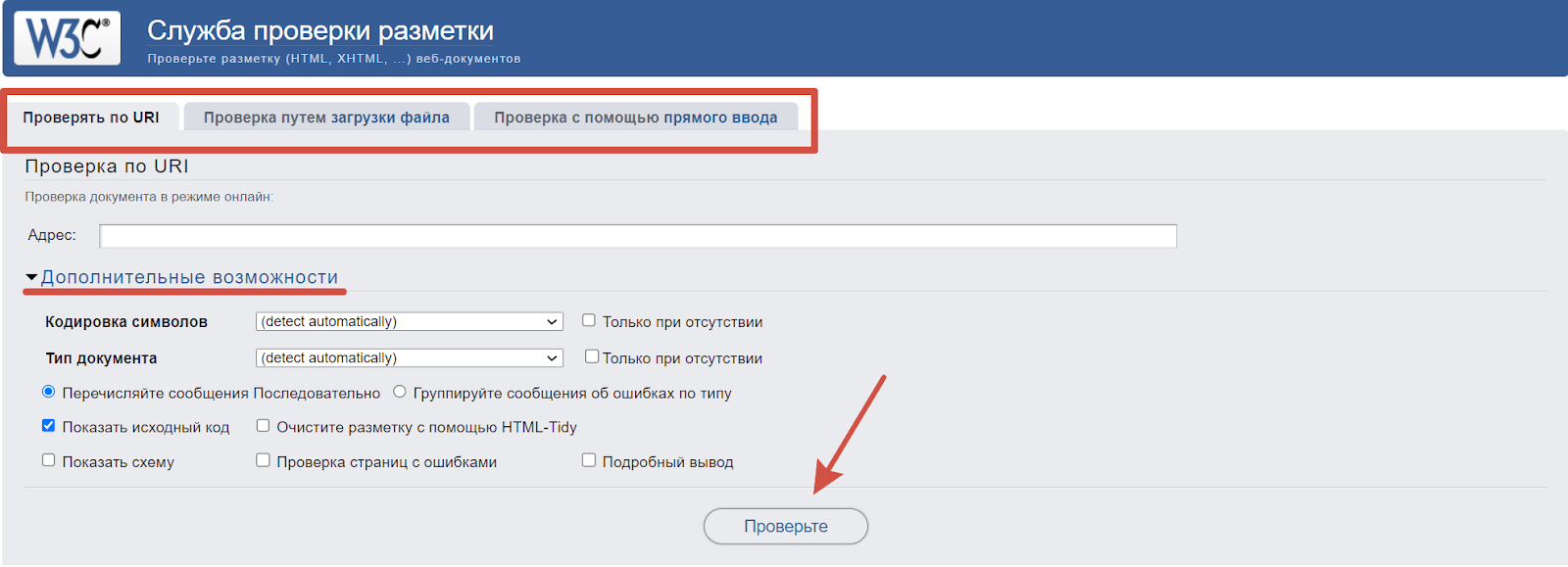
Чтобы проверить HTML-разметку, открываем инструмент Markup validation service, в специальном поле указываем адрес страницы и нажимаем кнопку «Проверить». Если сайт еще не выложен на хостинг, код можно загрузить файлом или вставить в окошко. Соответствующие вкладки находятся вверху экрана.
Можно открыть дополнительные параметры и выбрать кодировку символов (по умолчанию стоит Detect automatically – автоматическое определение). Также можно настроить отчет, например, сгруппировать ошибки по типу, показать исходный код и т. д.

Результат выводится списком. Система покажет ошибки, номера строчек, в которых они находятся, даст рекомендации по исправлению. Также будут ссылки на стандарты HTML для более подробного изучения темы.
Выявленные недочеты валидатор разделяет по степени значимости на три типа:
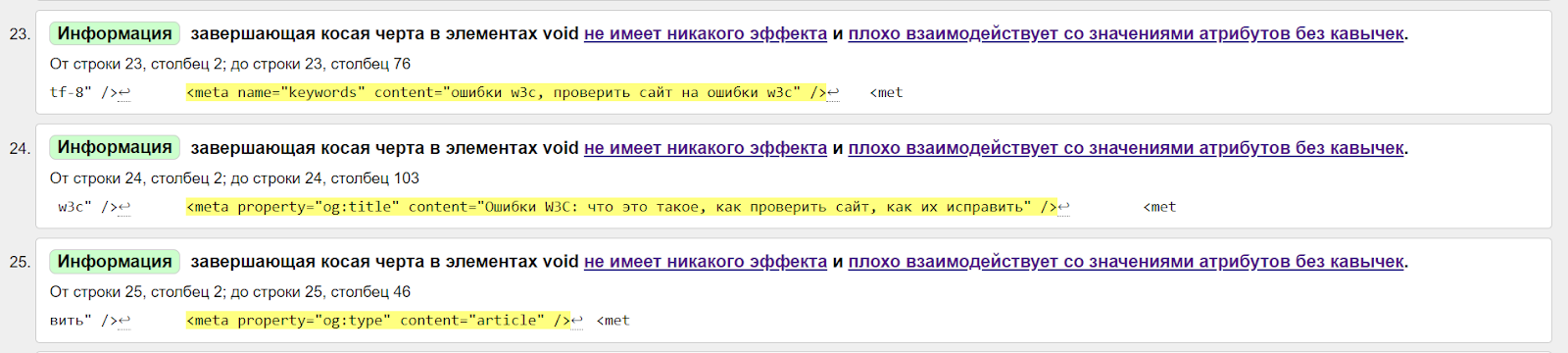
- Информация (Info). Подсвечиваются зеленым и не считаются ошибкой. Это просто рекомендации, как можно улучшить код.

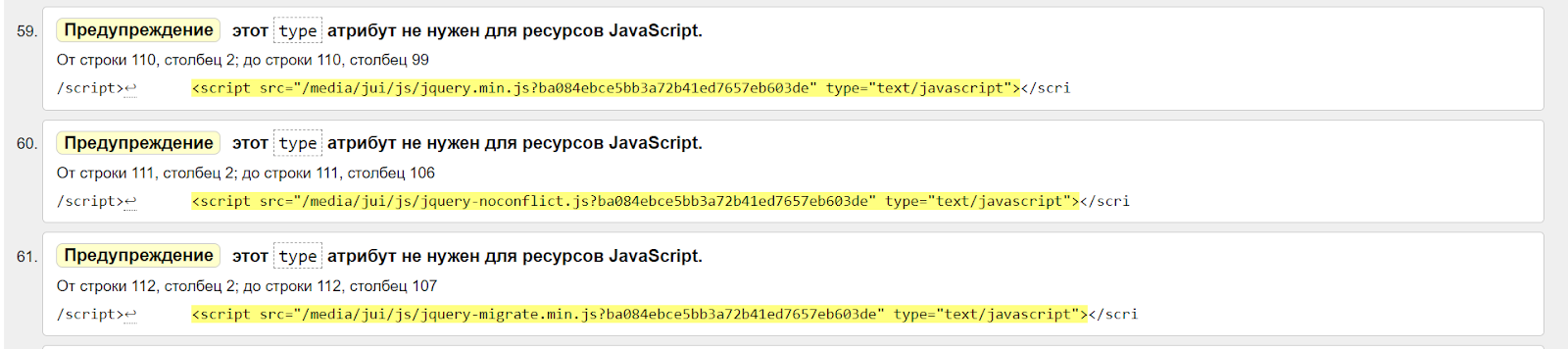
- Предупреждение (Warning). Подсвечиваются желтым и указывают на неточности в коде. Обычно не мешают браузеру отображать страницу, но не соответствуют стандартам, поэтому программа рекомендует их устранить.

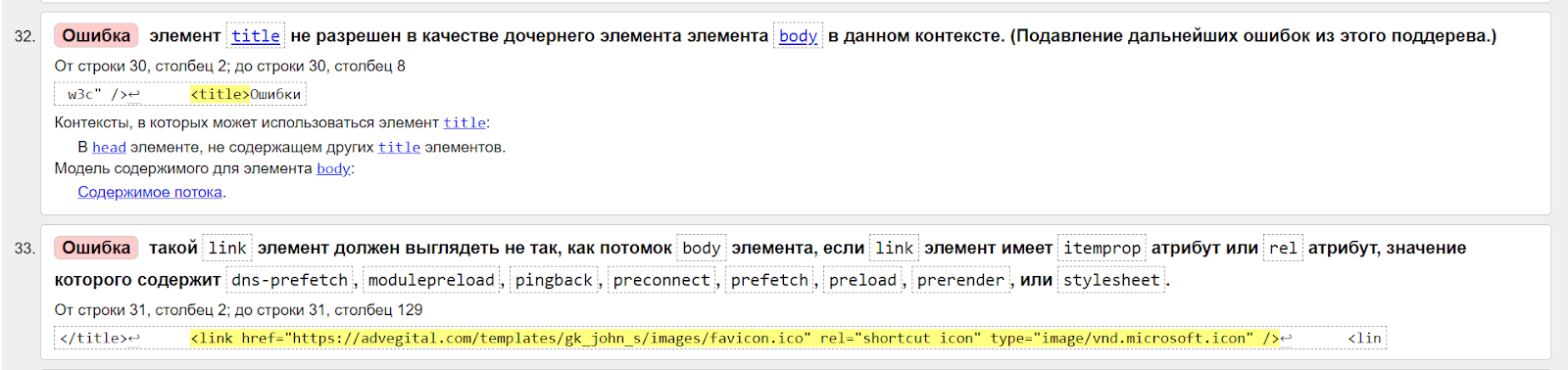
- Ошибка (Error). Подсвечиваются красным и означают критические проблемы, которые могут привести к непредсказуемому поведению страницы.

Ошибки и предупреждения желательно исправить, но делать это нужно без фанатизма. Выявленные недочеты иногда связаны с особенностями проекта.
Разработчики могут использовать устаревшие атрибуты и теги, которые все еще поддерживаются браузерами, или на сайте размещен код стороннего виджета, в который лучше не лезть. Если страница отображается корректно, не стоит слишком беспокоиться о соблюдении формальных стандартов и усердно вносить изменения в код.
Валидация CSS
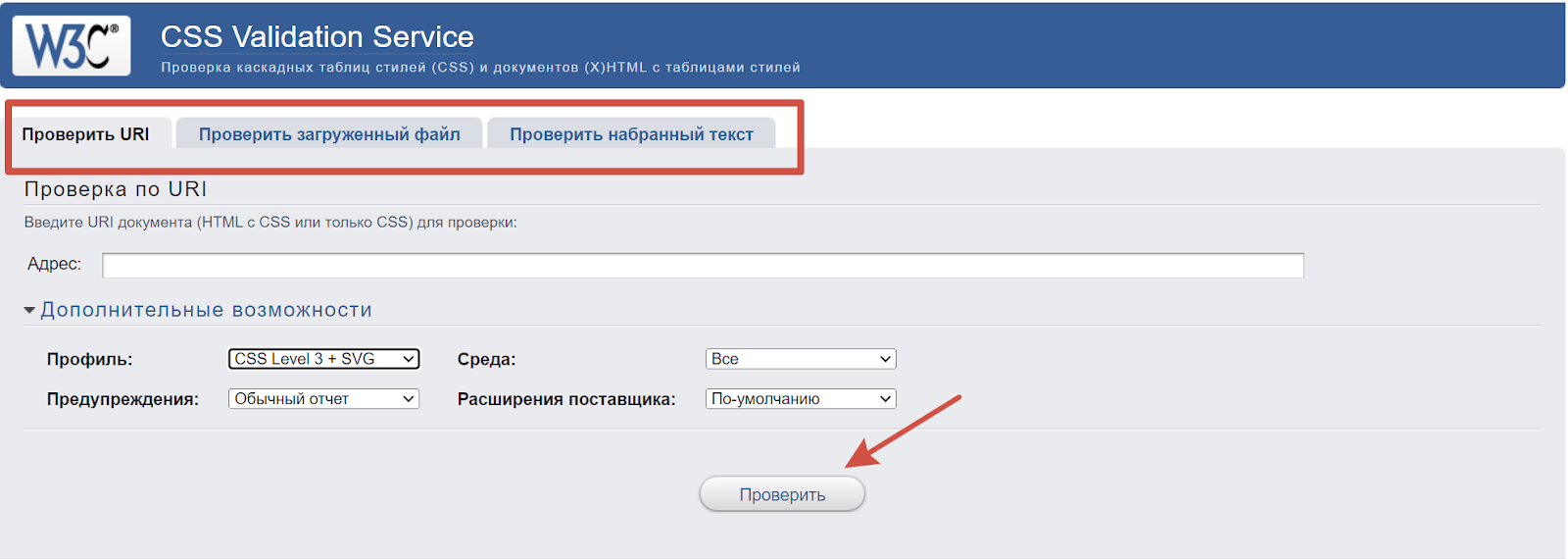
Чтобы выполнить тест CSS кода, открываем инструмент CSS validation service. Работает он так же, как и предыдущий валидатор. Код проверяют по ссылке на страницу, загружают файлом или вставляют в окно. В дополнительных настройках можно выбрать версию языка и тип отчета: обычный (подробный) или только с критическими ошибками.

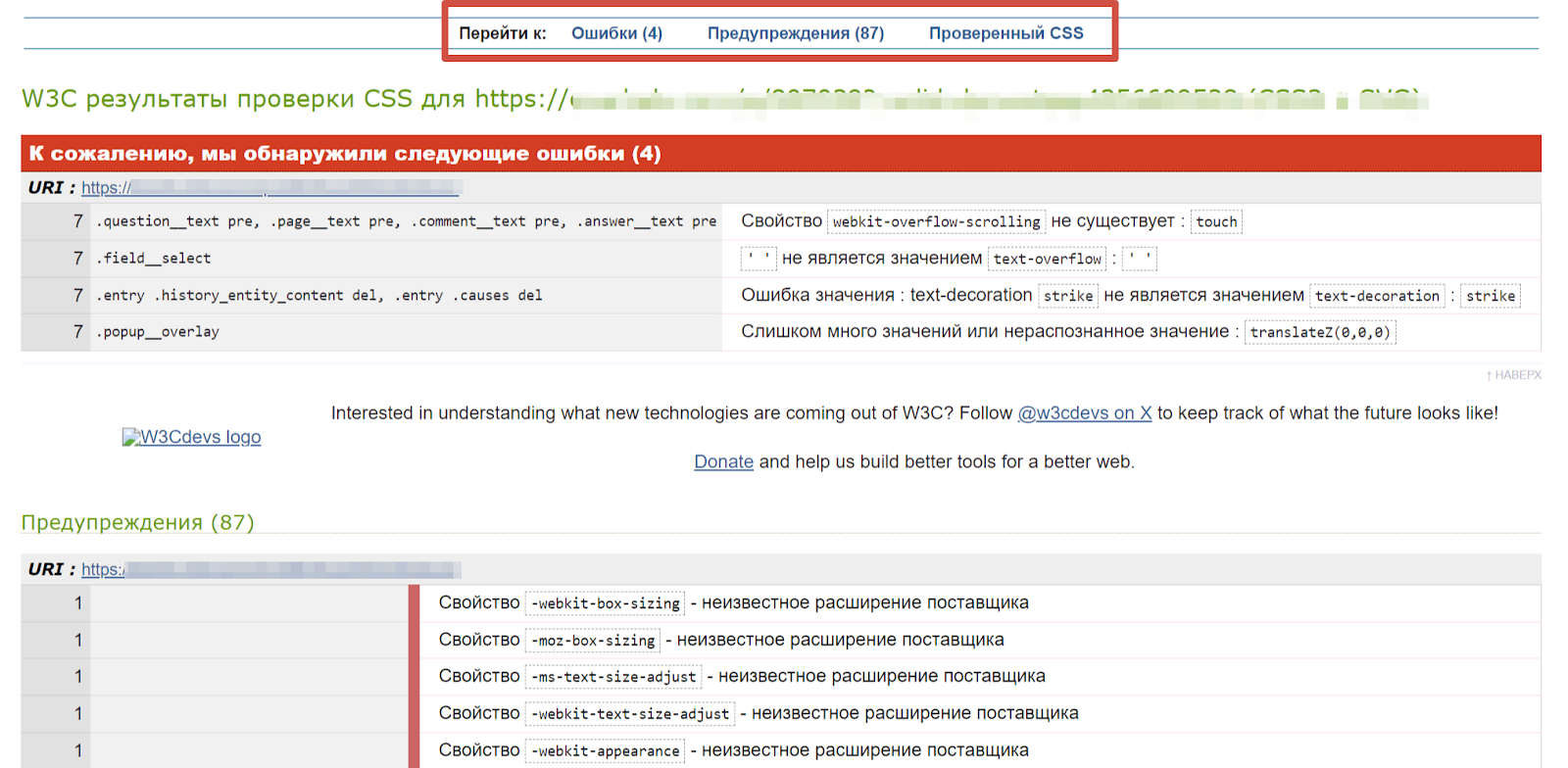
Если выбрать обычный отчет, в результатах будут два блока: первый с ошибками, второй с предупреждениями. Чтобы быстро перейти к нужному блоку, можно использовать вкладки вверху экрана.

Как и в случае HTML, ошибки более критичны, их желательно исправить. Предупреждения тоже стоит проанализировать, особенно если вы стремитесь к идеальному коду.
Валидация ссылок
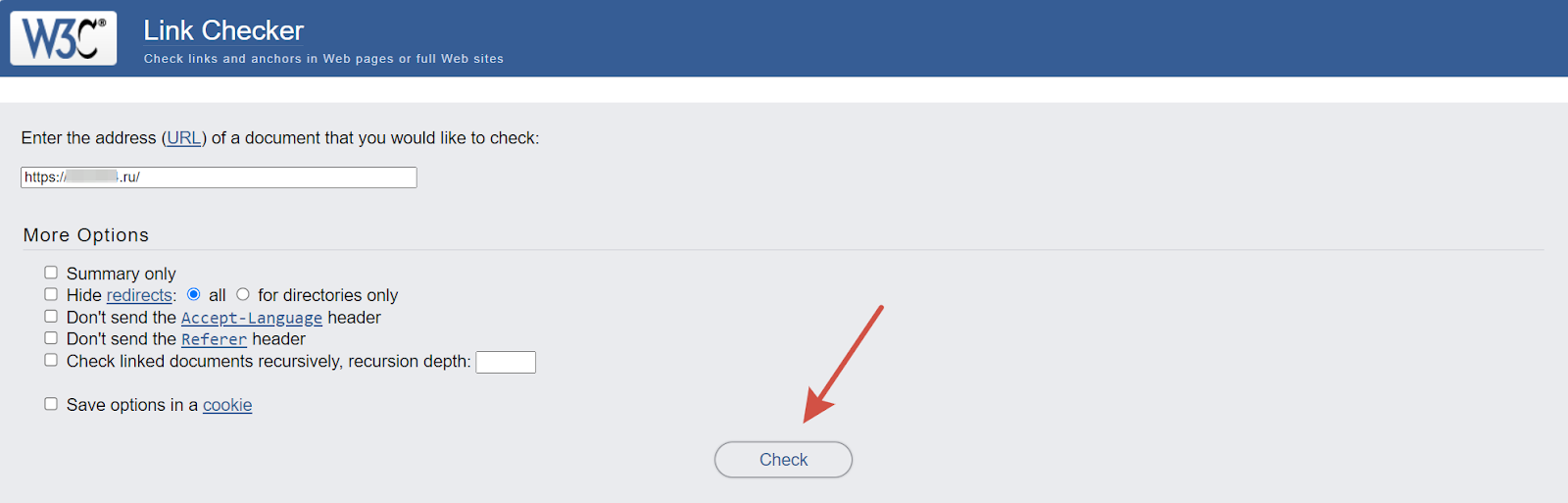
В валидаторе W3C можно искать неработающие ссылки. Для этого открываем инструмент Link checker, вводим адрес сайта, нажимаем «Проверить».

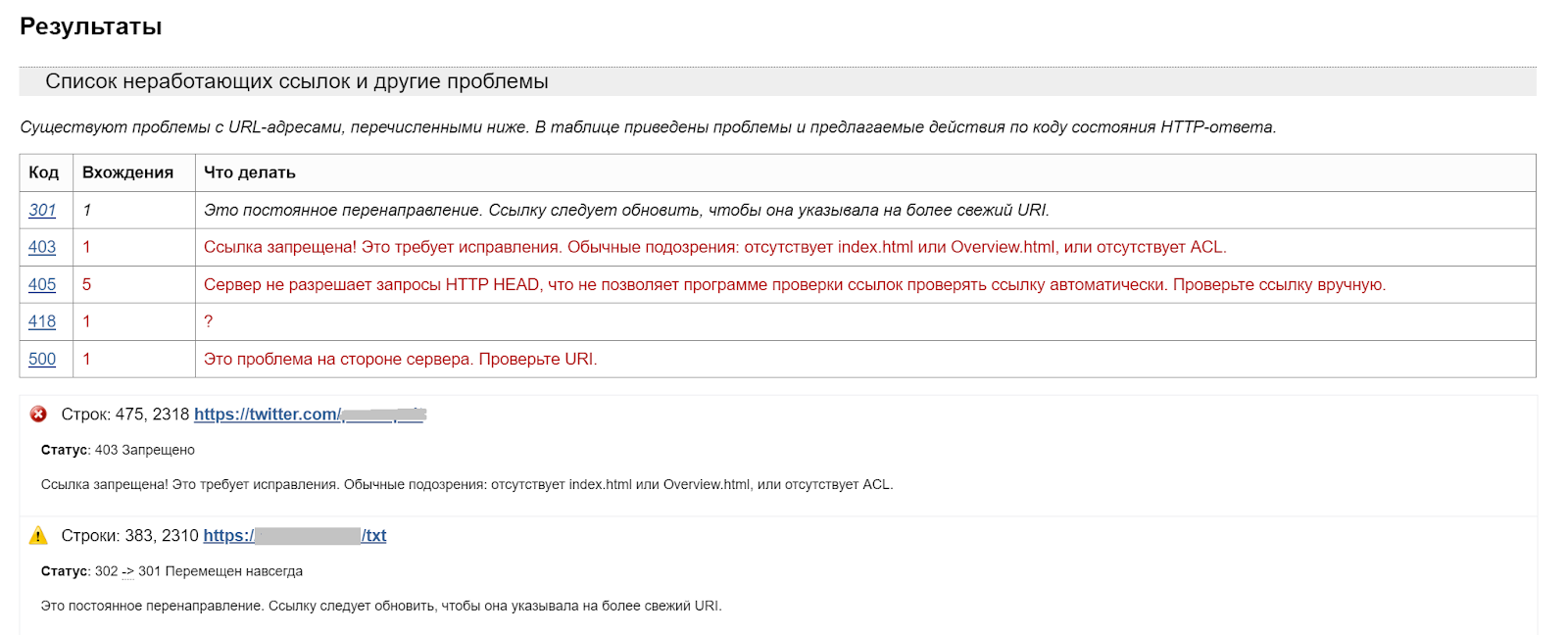
Через несколько минут получаем результат. Система покажет проблемы и предложит конкретные действия – все это нужно проанализировать. Особенно важно разобраться со ссылками, которые ведут на несуществующие страницы (код ответа сервера 404). Такие линки ухудшают поведенческие факторы и вредят внутренней перелинковке. Их удаляют или настраивают редиректы.

Валидация адаптивности
От качества адаптивной верстки зависит, как страница будет выглядеть на разных экранах. Это влияет на пользовательский опыт, показатели удержания и конверсии.
В валидаторе W3C есть инструмент для проверки адаптивности (Mobile Checker), но на данный момент он не работает. Известный сервис Google Mobile Friendly Test тоже закрывается с 1 декабря 2023 года. Но есть другие способы протестировать страницу.
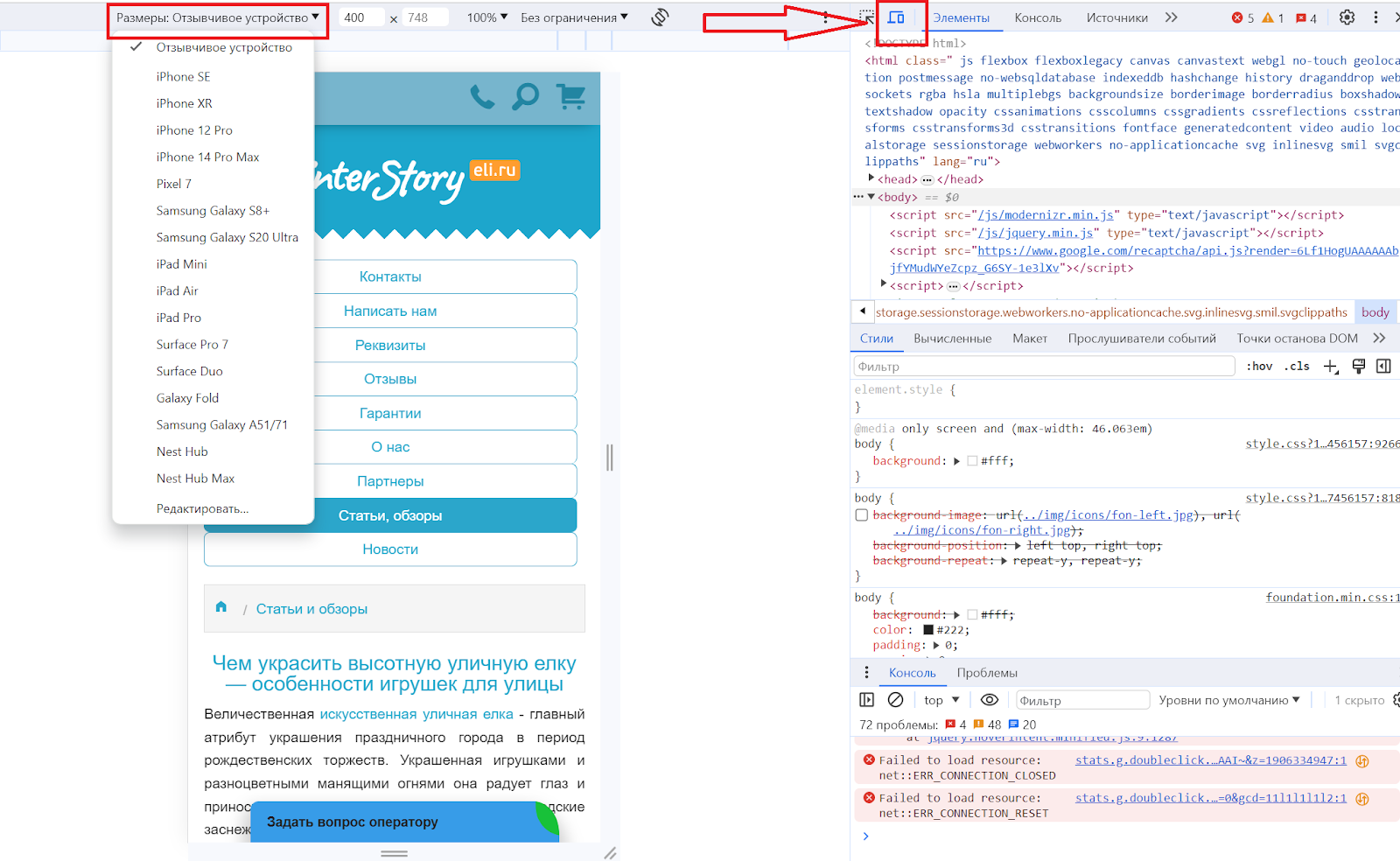
Самый простой – запустить эмуляцию в браузере Google Chrome. Для этого клавишей F12 вызываем панель с исходным кодом и вверху экрана нажимаем на значок мобильного устройства. После этого мы увидим страницу в мобильном режиме. В разделе «Отзывчивое устройство» можно выбрать модель устройства.

Для проверки адаптивности существуют и разные онлайн-сервисы, например, Adaptivator, I Love Adaptive, Screenfly, BlueTree.
Другие виды валидации
В валидаторе W3C также выполняют анализ RSS-ленты, RDF-документов, проверяют соответствие формату электронных книг (EPUB). Полный перечень полезных инструментов сервиса можно найти здесь.
Как еще можно проверить код
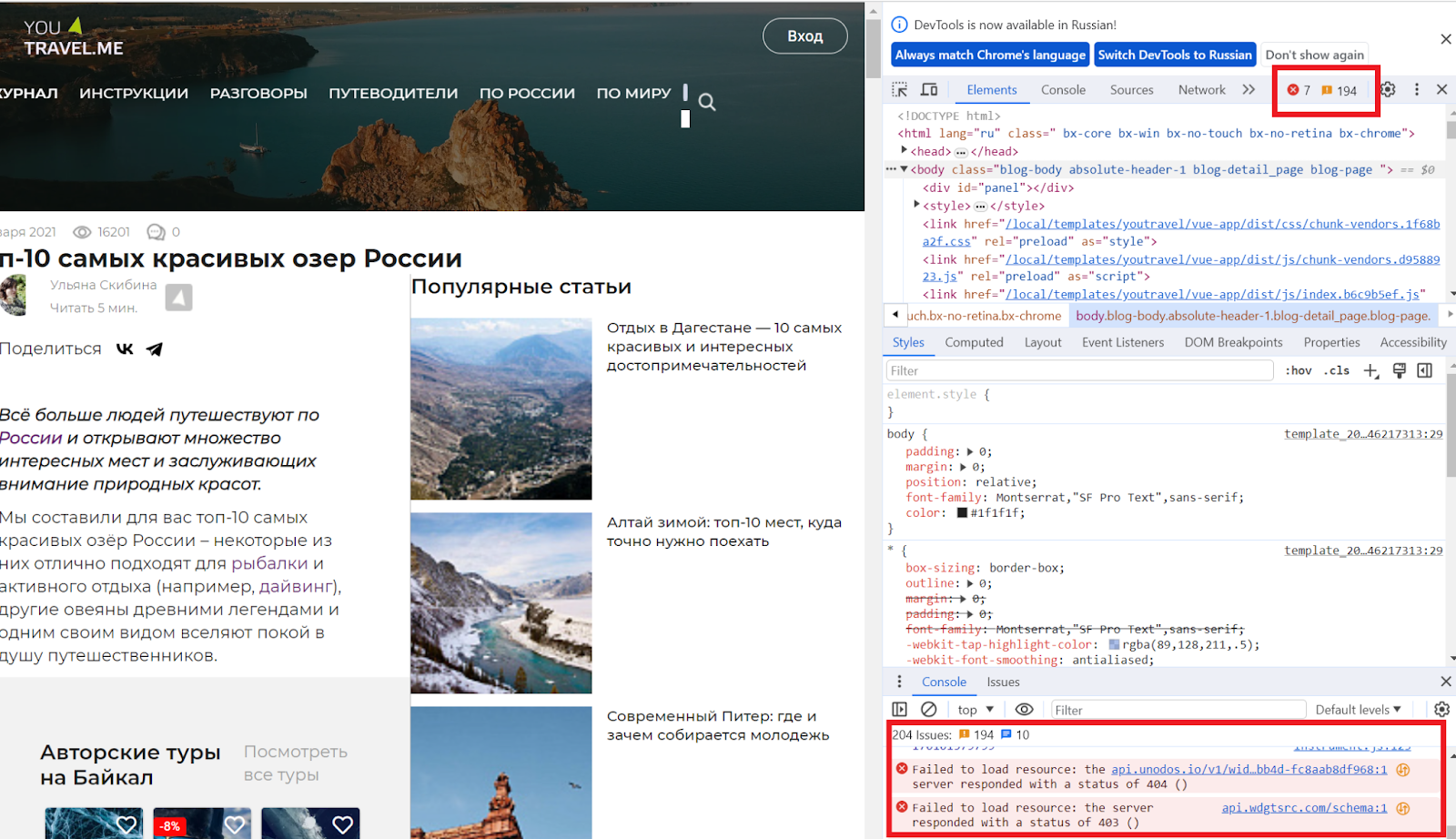
Проверяют валидность и с помощью плагинов для браузера. В Google Chrome, Microsoft Edge и Яндекс Браузере они открываются клавишей F12. В Opera для этого можно использовать комбинацию клавиш Ctrl+Shift+I, в Safari — Command+Option+I. На панели с кодом страницы система покажет ошибки, предупреждения и рекомендации.

Плагин для валидации кода в Google Chrome
Есть плагины для редактора кода – линтеры или хинтеры. Они проверяют верстку прямо в процессе разработки сайта, делают код более читаемым и приводят к единому стилю. Принцип работы напоминает поиск ошибок в Word – программа подсвечивает проблемные места.
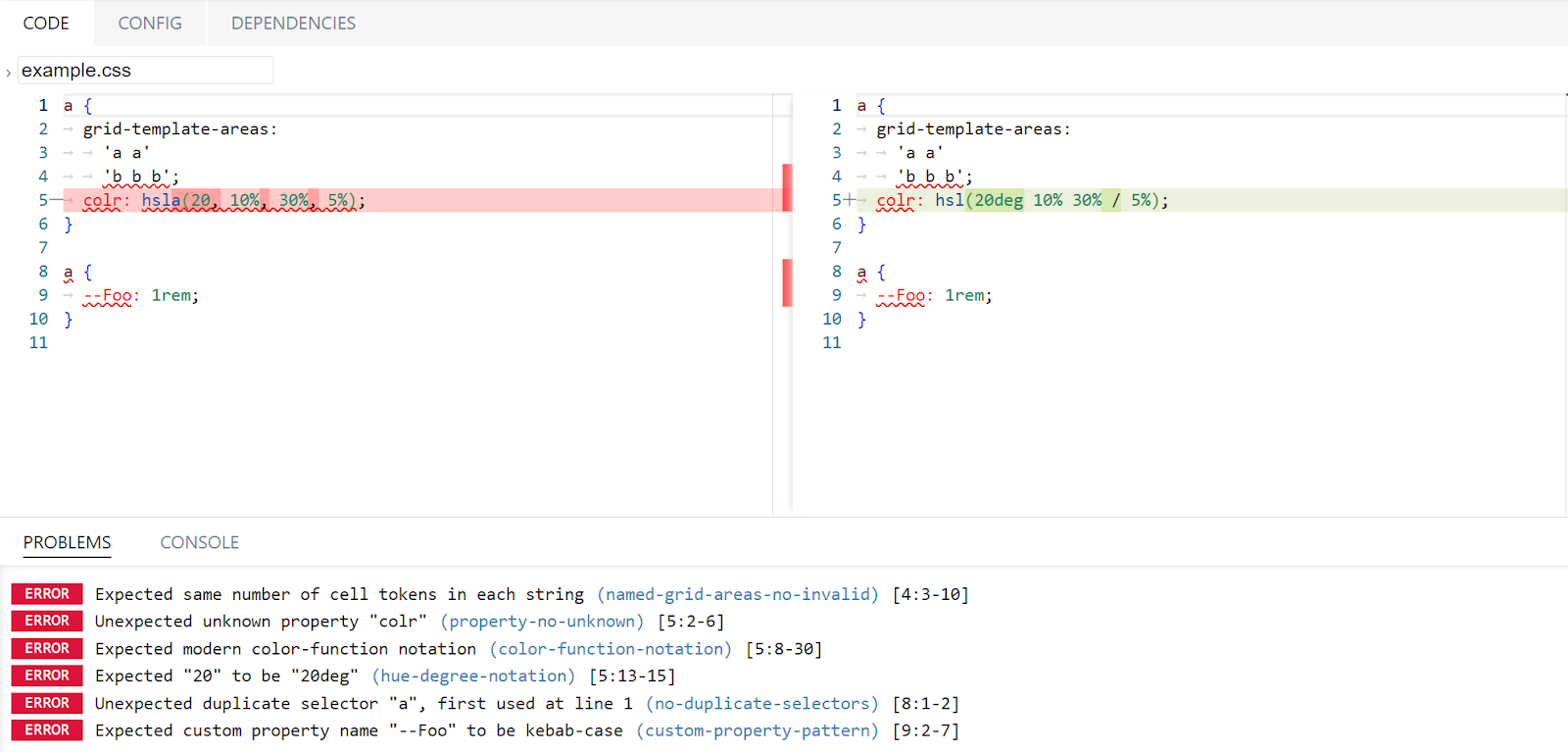
Для каждого языка программирования есть свой линтер: для HTML подойдет HTMLHint, для CSS – Stylelint. Подобные программы гибко настраиваются, в них можно загрузить свой набор правил, например, запретить лишние пробелы, ограничить длину строки и т. д. Это необходимо, когда над проектом работают несколько программистов и важно следовать единым стандартам.

Пример работы линтера Stylelint
Совместное использование валидатора и линтера повышает качество кода, предотвращает ошибки и обеспечивает согласованность в команде разработчиков.
Валидный код соответствует стандартам и не содержит синтаксических ошибок. Он способствует кроссбраузерности и улучшает производительность сайта. Проверяют валидность в валидаторе W3C или используют плагины для браузера. Можно установить линтер в текстовый редактор, он будет подсвечивать ошибки в процессе написания кода.




 Теги:
Теги:
