
13 Марта 2019 в 10:46
Google Lighthouse теперь оценивает размер кликабельных элементов мобильных сайтов
0
6624
Google Lighthouse начал учитывать размер интерактивных элементов при оценке мобильных сайтов.
New mobile friendly SEO audit in the @____lighthouse Chrome extension and on https://t.co/kzkvJE0pUI - tap target spacing!
— Google Webmasters (@googlewmc) 11 марта 2019 г.
Tap targets (links, buttons) need extra space around them so taps don't accidentally hit neighboring targets. Audit landing in @ChromeDevTools in M74! pic.twitter.com/T7szKz16Dd
В компании утверждают, что размер кликабельных элементов имеет большое значение в дизайне мобильных ресурсов: если кнопки расположены слишком близко друг к другу, пользователь может случайно нажать на соседнюю.

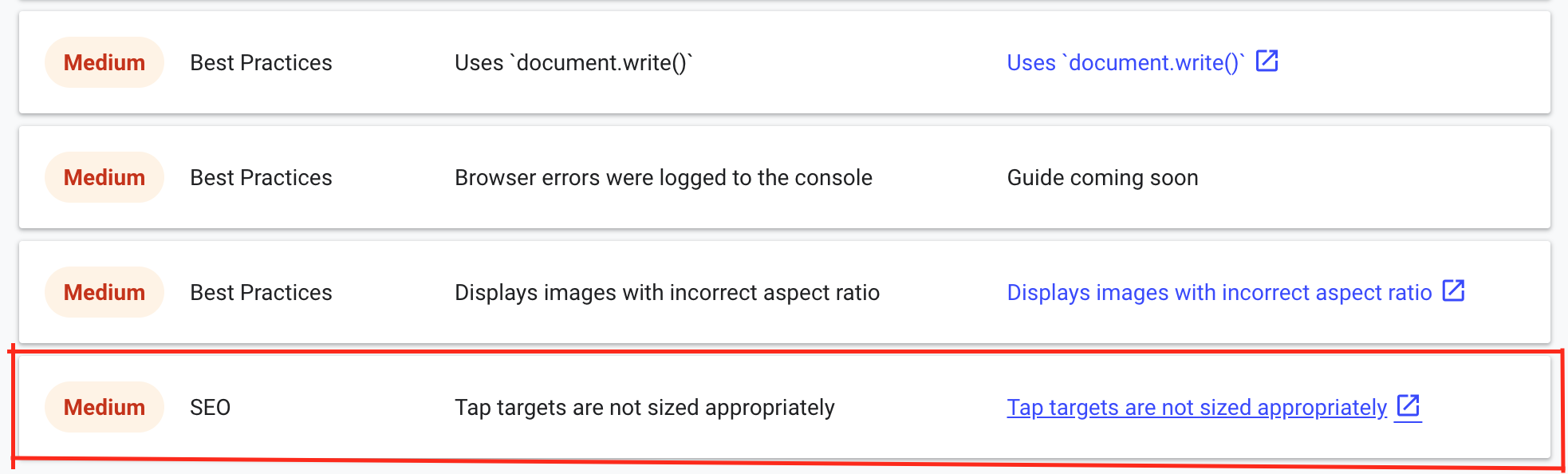
Если Lighthouse счел, что размер кнопок не соответствует норме, он даст владельце сайта рекомендации, как их лучше изменить и повысить рейтинг сайта. Рекомендуемый размер мобильных элементов – 48 пикселей.
SEO-аудит можно провести с помощью плагина Lighthouse или в сервисе Web.dev.
Напомним, на днях Google представил инструмент для построения запросов к ads API.
Источник: Search Engine Journal


 Теги:
Теги: