Блог встречают по одежке – подбираем гардероб
1. Введение
Вы даже не представляете, насколько это здорово – иметь свой , да еще и такой, который пользуется пусть небольшой, но популярностью, материалы с которого читаются и комментируются!
Колдовать над блогом, подстраивая его, размещая посты и вступая в споры с посетителями – настоящее удовольствие – удовольствие от процесса Творения, которое мало с чем можно сравнить! (наверное, его можно сравнить только лишь с радостью, связанной с получением первого чека AdSence).
Итак, мы продолжаем творить дальше. В прошлом мастер-классе мы остановились на том, что выбрали себе хостинг и решили установить на него WordPress. Теперь будем переезжать и обустраиваться.
В предыдущем мастер-классе я озвучил название собственного блога, примеры работы с которым приводятся в каждом мастер-классе. Фактически на ваших глазах, уважаемые читатели, происходит рождение и становление блога.
2. Инсталляция WP
По теме установки WordPress на хостинг совсем недавно был опубликован хороший мастер-класс: «Создаем блог на Wordpress» Поэтому мы не будем повторяться, лишь уточним некоторые моменты.
Во-первых, можно скачать установочные файлы WordPress на русском языке с сайта . В этом случае административный раздел вашего блога будет полностью на русском языке, хотя и с английской версией не должно быть проблем.
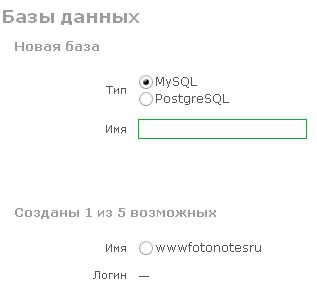
Во-вторых, что касается базы данных, то она уже может быть создана по умолчанию, после того как вы заказали хостинг. Например, у меня в контрольной панели список баз данных отображается следующим образом:

При этом пароли к базе данных мне были высланы в письме по e-mail.
У некоторых хостеров при ручном создании базы данных к ее имени по умолчанию приписывается ваш логин, обращайте на это внимание!
3. Выбор темы для блога
Тема для wordpress – это дизайн плюс отчасти функционал блога. С одной стороны, тема определяет внешний вид вашего ресурса, с другой – отвечает за наличие и расположение навигационных элементов, таких как «список рубрик», «календарь» и т.д.
Тема - это фактически набор .php файлов и рисунков, которые можно редактировать по своему усмотрению.
Конечно, в любой момент можно практически безболезненно сменить тему блога, однако лучше изначально выбрать единственно верную и не менять ее, так как со временем вы добавите к выбранной теме определенные элементы, перенести которые порой будет проблематично.
Например, вы добавили на главную страницу блога ряд ссылок. Для этого вставили в файл footer.php определенный html-код. Меняя тему, придется этот код перенести, при этом отредактировав его, чтобы итоговый список ссылок был соответствующего стиля. Конечно, это не сложно, но требует лишних 10-15 минут. Есть еще ряд примеров, но мы не будем забегать вперед: прочитав эту часть мастер-класса, вы сами поймете и оцените, сложно ли менять тему.
Сделаю еще несколько заметок насчет темы для блога.
Во-первых, каждая тема определяет собственный набор навигационных элементов. Обычно это «список рубрик», «блогролл» (список ссылок на друзей), «календарь», «ссылки в футере», кнопки со ссылкой на страницы «о блоге» и «об авторе», ссылки на последние посты и последние комментарии, наличие возможности поиска по блогу. Желательно, чтобы часть этих элементов была на блоге, так как они придают определенное удобство пользователям ресурса. С другой стороны, одновременное наличие абсолютно всех элементов затрудняет навигацию – главная страница блога будет сплошь и рядом из ссылок: на лучшие посты, на последние комментарии, на тематики или на друзей, а непосредственно сами посты будут занимать мало места, что будет не очень красиво.
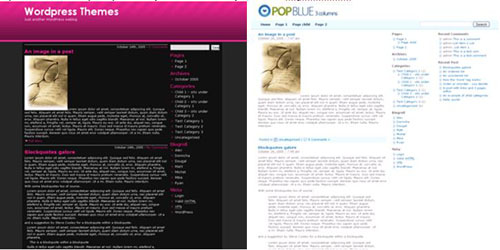
Во-вторых, каждая тема определяет, сколько колонок будет иметь будущий блог. Тут лучше просто посмотреть на скриншоты.

Многоколоночные темы хороши тем, что одну из колонок можно использовать под рекламу Adsence, а так как мы в будущем планируем это делать, то нам нужно заранее позаботиться о месте, где будут показываться рекламные объявления.
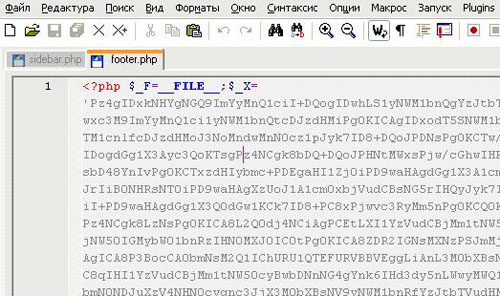
В-третьих, проверьте содержимое .php-файлов темы. Может оказаться, что в некоторых местах вы увидите длиннющий и непонятный код. Точнее даже шифр. Вот как у меня:

Если удалить код, то «едет» шаблон, тема становится некрасивой. Что делать? Да ничего… Приходится мириться с этим. Или выбирать тему, не содержащую данный код.
Идем дальше. Прежде чем установить тему, ее надо найти. Очень неплохую подборку сайтов сделал . Можно воспользоваться и поиском, лучше - англоязычным google.
Выбирать тему можно долго, и на самом деле лучше и не спешить. Скачайте понравившуюся вам тему (обычно на сайтах они представлены в виде небольших скриншотов), подключите ее к блогу. Зайдите на сам блог, чтобы посмотреть на тему «в натуральную величину». Посмотрите, как ваш блог выглядит с отключенными картинками. Очень часто красивый на первый взгляд блог оказывается совершенно невзрачным без картинок. А у нас в России достаточно много пользователей, которые отключают показ картинок, помните об этом.
Лично я определился с темой с двадцатого раза. Мне непременно хотелось, чтобы блог был черным, но не «удручающе черным», а наоборот, «черным стильным», т.к. на черном фоне цветные фотографии смотрятся особенно выигрышно. В погоне за дизайном я совершенно не подумал об удобстве пользователя, т.к. читать белый текст на черном фоне – это на самом деле жесть. И на это мне уже не раз пожаловались. Теперь вот думаю, как поступить… Не повторяйте моих ошибок.
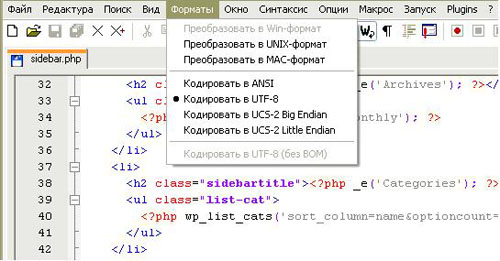
После того как вы определитесь с темой, устраивающей вас своим внешним видом, наступает очередь небольшого редактирования и проверки функционала блога. Редактирование заключается в том, что нам нужно по максимуму исправить английский текст на русский. Как-то странно выглядит, когда у вас на кнопке вместо «Откомментить» или хотя бы «Ок», написано непонятное “Submit”. Чтобы отредактировать таким образом тему, во-первых, все же нужно хоть немножко разбираться в html и php, а во-вторых, при редактировании сохранять шаблон как utf-8.
Лично я все редактирования осуществляю следующим образом.
1. Соединяюсь по протоколу ftp, используя программу Total Commander.
2. В качестве текстового редактора – Notepad++. Он различает синтаксис различных языков программирования, подсвечивая различные операторы, что очень удобно при редактировании.
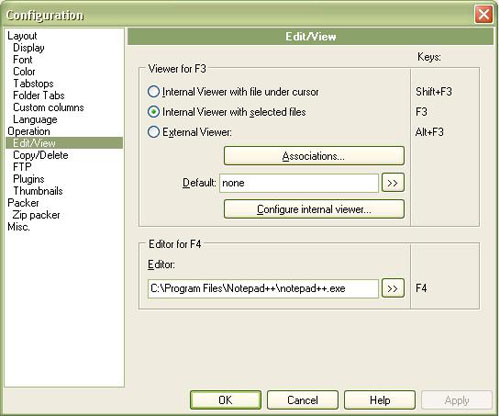
3. Чтобы по команде F4 “Edit” из TC запускался Notepad++ надо изменить настройки через меню Configuration - > Options


После такого редактирования надо проверить работоспособность темы.
Напишите пару пробных постов, попросите ваших друзей сделать несколько комментариев. Удалите написанное. Если все прошло гладко и без ошибок – значит все ок, темой можно пользоваться. Если нет, то попробуйте установить, изменение какого php-файла приводит к возникновению ошибки. У меня такое было с файлом function.php – простое пересохранение этого файла в формате utf-8 приводило к ошибке.
4. Плагины, которые помогут вашему блогу
Итак, тема для блога выбрана, но он еще не очень удобен для пользователя. Да и нам, владельцам, тоже не помешают некоторые доработки функционала. Но для начала поясним, что вообще такое «плагин». В данном случае это подключаемый модуль на .php, добавляющий блогу определенную функциональность. При этом от вас требуется минимум усилий – только лишь скачать плагин и загрузить файлы на сайт. Иногда – добавить небольшой кусочек .php кода в шаблон блога.
Я уже говорил, что проще всего использовать связку Total Commander и Notepad++. Однако у TC есть один недостаток – пароли для подключения по ftp, хранящиеся в нем, могут достаточно легко получить злоумышленники. Не буду углубляться в подробности того, как они это могут сделать, скажу, что лучше пароли хранить где-нибудь в блокнотике и вводить их при каждом подключении. Итак, в первую очередь надо установить плагины:
• Антиспамовый плагин, например, Akismet или Spam Karma 2. По умолчанию Akismet уже будет установлен, если вы инсталлируете дистрибутив русского wordpress. А так - плагины можно взять и . Также некоторые интересные сведения вы можете почерпнуть из . За более подробной информацией вы можете обратиться к Яндексу. По своему опыту могу сказать, что за первые три недели использования akismet ни одного спамного комментария на моем блоге не было.
• «Оповещать о новых комментариях на e-mail» - очень удобная штука. Функционал плагина заключается в том, что когда пользователь оставляет комментарий у вас на блоге, он будет оповещен по e-mail, если появится вдруг новый комментарий к посту. Скачать плагин можно . Там же и инструкция по установке.
• «Самые активные комментаторы» - плагин, показывающий список самых активных комментаторов вашего блога. С одной стороны, это мотивация комментаторов, т.к. всем полезно и приятно иметь ссылочку со страницы вашего блога, с другой стороны – вы сами примерно сможете оценить активность вашей аудитории. Называется плагин show_top_commentators.php. Скачать можно . А вот интересное по этому плагину.
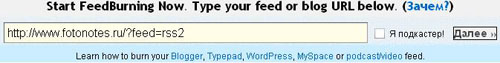
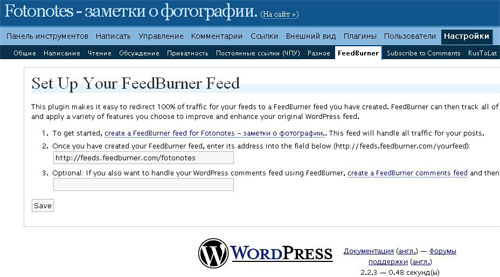
• Плагин, транслирующий вашу rss-ленту через feedburner.com - «feedburner feedsmith». Это позволит ослеживать список ваших подписчиков через специализированный сервис feedburner, вести статистику, проводить анализ. Сначала переходим на . Внизу есть форма, вводим в нее адрес вашего rss-фида.

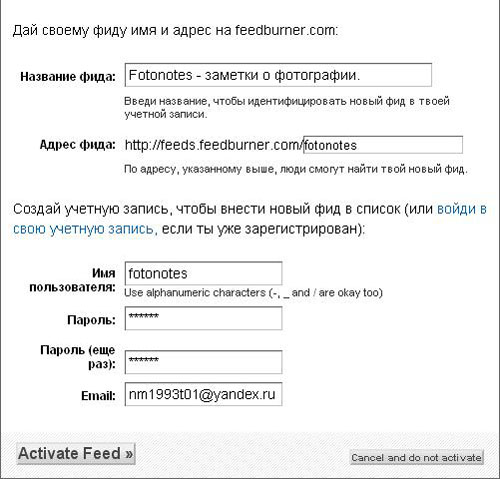
Далее заполняем другую форму, как у меня:

В поле адрес фида вводим что угодно, лучше, конечно, чтобы это ассоциировалось с названием блога. В полях, что ниже, вводим данные, чтобы создать новую учетную запись. Жмем на “Activate feed”.
Далее ищем –

Скачиваем вышеозвученный плагин и подключаем к своему блогу. Затем настраиваем плагин, прописывая адрес фида. Все, настройки закончились.

Самое смешное, что вам, хозяину блога, rss транслируются не через FeedBurner, тогда как с остальными подписчиками все нормально. Чем это обусловлено, не знаю.
При установке плагина проверяйте его работоспособность. Например, я установил у себя плагин «оповещать о новых комментариях на e-mail», исправил там английский текст, но в итоге появилась ошибка, и пришлось менять все обратно.
Вот два больших с описаниями: выбирайте, может вам приглянется что-то интересное!
5. Устанавливаем статистику
Статистика позволяет ответить на три основных вопроса:
• какая посещаемость у вашего блога?
• откуда приходят люди на блог?
• насколько блог интересен пользователям?
Самое главное – это отслеживание посещаемости. Ориентируясь на ее значение, вы можете оценивать успешность блога и затем планировать свои действия по его раскрутке. Если у вас в день 10-20 посетителей, то явно нужно заняться рекламой блога, а если и она не принесет много посетителей, то стоит задуматься над содержимым блога.
Не менее важно знать, откуда приходят читатели и какой они совершают путь по страницам вашего блога.
Подробнее о статистике и ее использовании мы расскажем в следующих мастер-классах. Сейчас нам главное установить счетчики статистики, чтобы накапливать данные.
Статистика на блоге у нас будет от LiveInternet, т.к. ничего лучше забесплатно вы не найдете. В качестве полновесного дополнения к ней – Google Analytics. Тоже бесплатный.
Установить счетчик LiveInternet достаточно просто. Заходим на (кстати, если у вас отключен показ картинок в браузере, то вам будет проблематично найти ссылку с главной страницы www.liveinternet.ru на страницу регистрации). Далее вносим данные о своем блоге и выбираем тип счетчика. Наконец копируем предложенный код и вставляем его в один из .php-файлов, составляющих тему блога. Например, в footer.php.
Далее проверяем работоспособность счетчика. Скорее всего, вам придется попросить друзей зайти на ваш блог, чтобы счетчик активизировался. Заодно проверите его работоспособность.
Кстати, у меня на блоге статистика общедоступна, можете заходить и смотреть.
Далее установим Google Analytics. Заходим на . Регистрируемся, если у вас еще нет аккаунта на Google.
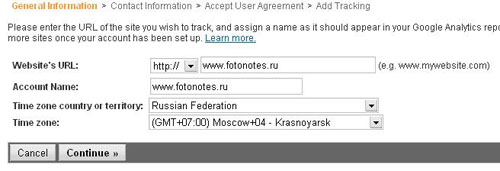
Затем заполняем информацию по нашему блогу:

Вставляем предложенный код непосредственно перед тегом
.
Помещаем код в тот файл .php, который отвечает за формирование элемента страницы, присутствующего на всех страницах сайта. Например, файл sidebar.php отвечает за правую колонку, которая есть на каждой странице блога. Еще лучше поместить код в футер.
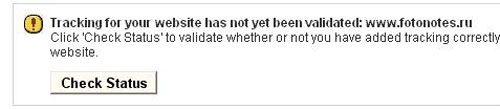
После этого нужно выполнить валидацию счетчика. Заходим на главную страницу нашего аккаунта в Google Analytics и нажимаем на кнопку “check status”

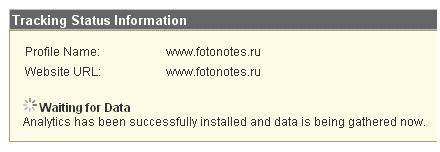
Далее видим (если все прошло хорошо).

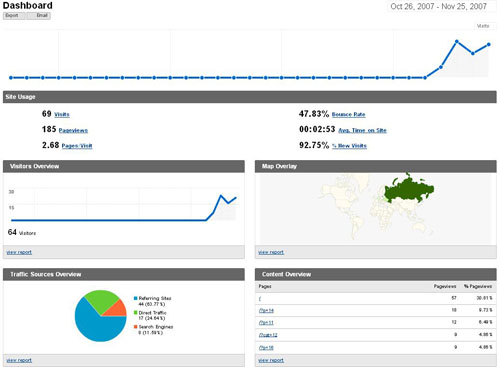
Все в порядке, статистика начала собираться. Через пару дней появится что-то вроде:

6. Заключение
Ну вот, основную настройку для блога мы сделали: инсталлировали WordPress, выбрали тему, добавили плагины и установили счетчики статистики. На самом деле – это лишь необходимый минимум – самое главное – научиться с этим работать и использовать на благо себе и посетителям блога. Об этом и поговорим в следующих мастер-классах.
Может быть, что-то из вышеперечисленного вам и не понадобится, но уж лучше потом отключить опцию, чем потерять драгоценные данные, которые накапливаются с момента создания блога. Ведь когда мы будем раскручивать блог, нам будет нужна обратная связь, которая будет выражаться через количество посетителей, через обратные ссылки, через подписчиков. Так что главное установить, а учиться всем этим пользоваться мы будем в следующих мастер-классах.
7. Материалы по теме
Правка шаблонов WordPress своими руками: для блогов и сателлитов



 Теги:
Теги: