Правка шаблонов WordPress своими руками: для блогов и сателлитов
1. Введение
2. Тэги условий
3. Размещение баннера после первого сообщения
4. Query Posts
5. Произвольные поля
6. WordPress List Pages
7. Карта сайта (Sitemap)
8. Шаблоны для страниц
Интересно, есть ли ещё люди, сомневающиеся в том, что на WordPress можно сделать сайт практически любой сложности, сохранив при этом удобство управления контентом через стандартную административную систему?
Можете не отвечать, знаю: хватает людей, которые строят кислую мину при упоминании, что сайт работает на WP: "Это же блоговый движок, все сайты на нём одинаково шаблонные".
Шаблонные, конечно, но попрошу рассматривать этот факт не как минус, а как огромный плюс, потому что это означает лишь то, что пользователь может сам настроить всё именно так, как хочется - расположить элементы, определить условия вывода данных и многое-многое другое.
Для понимания потребуются минимальные знания php, редактор (можно и в блокноте), сам WordPress и желание творить.
В WordPress есть так называемые тэги условий, при помощи которых вы можете определять, как и на какой странице у вас будет показываться контент, рубрики.
А) «Подсветка» в меню текущей страницы
Предположим, у нас есть 3 страницы "Обо мне", "О блоге", "Контакты" (короткие имена about/bloginfo/contacts), отображаемые в меню, и мы хотим, чтобы при нахождении на одной из этих страниц, соответствующий пункт меню был подсвечен или как-нибудь по-другому выделен. Для этого в style.css мы создаём класс .current, которому задаём то, как хотим "подсветить" пункт меню.
То, на какой странице мы находимся, определяется при помощи функции is_page(), в которую передаётся короткое имя страницы. Если короткое имя соответствует текущей странице, то возвращается true и выполняется условие, идущее в фигурных скобках.
В качестве примера меню, сделанное в виде списка.
Если у вас другой вариант реализации меню - действуйте по аналогии. Учтите, что когда мы находимся на любой другой странице, то у нас подсвечен будет первый пункт - "Главная".
Б) Выделение постов определенной рубрики
Если появилось желание каким-то особым способом пометить пост из определенной рубрики, то открываем index.php своей темы (не перепутайте его с одноименным файлом в корне сайта), находим строчку похожую на
и модифицируем её до вот такого вида
Теперь всем постам из «рубрики № 5» (номера можно посмотреть в разделе "Управление > Рубрики") будет дополнительно присвоен класс "feature". Тут стоит отметить, что перед "feature" обязательно должен стоять пробел, чтобы классы не "склеились". Осталось только придумать и описать в стилях (style.css) соответствующий класс.
В) Отдельные шаблоны
1) для постов из разных рубрик
Сделаем для каждой рубрики разное оформление страницы при отображении поста. Пусть в рубрике "авто" будет на фоне машина и сайдбар слева, а в рубрике "мото" разместим мотоцикл и сайдбар справа.
Получается, нам потребуется 3 шаблона: мото, авто и по умолчанию.Копируем файл single.php из своей темы три раза и называем файлы single_auto.php, single_moto.php, single_other.php.
Каждый из них будет отвечать за соответствующий шаблон, поэтому настраиваем их, так, как хочется, а в основном single.php убираем всё, заменив на:
< ?php
$post = $wp_query->post;
if ( in_category('1') ) {
include(TEMPLATEPATH . '/single_auto.php');
} elseif ( in_category('2') ) {
include(TEMPLATEPATH . '/single_moto.php');
} else {
include(TEMPLATEPATH . '/single_other.php');
}
?>
Номера категорий, соответственно, ваши.
2) для рубрик
С шаблонами рубрик (т.е. оформлением страницы при просмотре всех постов в определенной рубрике) всё еще проще. Если хочется, чтобы при переходе в рубрику все посты выводились как-то по особенному, создаём в папке темы файл category-2.php (шаблон "category-НомерРубрики.php".), в котором и делаем это "особое оформление". Теперь если кто-то зайдёт в «рубрику № 2», то подгрузится данный шаблон.
3. Размещение баннера после первого сообщения
Частенько возникает желание расположить баннер или блок контекстной рекламы сразу после первого поста. Как это сделать? Открываем файл index.php шаблона и добавляем переменную, которая будет отсчитывать номер поста. Выглядит это так:
< ?php while (have_posts()) : the_post(); $loopcounter++; ?>
Находим блок окончания цикла (/upload/masterclasses/b> endwhile;?>) и вставляем перед ним:
< ?php if ($loopcounter <= 1)
{ include (TEMPLATEPATH . '/ad.php'); } ?>
В файл ad.php сохраняем код баннера или той же сапы.
Хотелось ли вам самим определять, какие сообщения и когда должны показываться на странице? Нет ничего проще, ведь существует чудо функция query_posts, определяющая, какие записи попадут в выдачу. Функция работает как некий фильтр, отбирающий посты по указанным критериям.
А) Вывод последних записей списком
Вы, наверное, знаете о существовании стандартного виджета, который выполняет функцию выведения последних записей, а что, если хочется вывести список сообщений в каком-то другом месте.
/upload/masterclasses/b> query_posts('showposts=5'); ?>
- < a href="/upload/masterclasses/b> the_permalink() ?>">
/upload/masterclasses/b> the_title(); ?>
/upload/masterclasses/b> while (have_posts()) : the_post(); ?>
/upload/masterclasses/b> endwhile;?>
Как видно из кода, мы передали в функцию query_posts параметр showposts, равный 5. Даже не будучи особым знатоком английского языка, можно понять, что будут показаны 5 постов. Сортируются они по умолчанию по дате публикации: от последних к первым. The_permalink() даёт нам ссылку на пост, а the_title() - заголовок.
Б) Вывод N-постов из определенной рубрики
Если необходимо выводить 5 последних постов из категории с ID 2.
/upload/masterclasses/b> query_posts('cat=2&showposts=5'); ?>
- < a href="/upload/masterclasses/b> the_permalink() ?>">
/upload/masterclasses/b> the_title(); ?>
/upload/masterclasses/b> while (have_posts()) : the_post(); ?>
/upload/masterclasses/b> endwhile;?>
Всего 6 знаков, а какой эффект.
В) Исключаем записи из вывода
Допустим, существует некая категория (для примера, с ID = 3), посты которой не хочется выводить на главной, для этого мы мановением чудо-символа "-" (минус) убираем её из выдачи.
/upload/masterclasses/b> query_posts('cat=-3'); ?>
/upload/masterclasses/b> while (have_posts()) : the_post(); ?>
// тут стандартный вывод/upload/masterclasses/b> endwhile;?>
Думаю, вы оценили прелесть этой небольшой, но мощной функции query_posts, и хотя вы всегда можете более глубоко изучить её в кодексе, я позволю себе перечислить параметры, которые могут вам пригодиться:
cat и category_name - выбор рубрики по ID или по имени
Хинт используется, если нужно передать несколько рубрик, чтобы не писать несколько cat=1&cat=2, а просто перечислить рубрики через запятую cat=1,2. Этот приём относится к любому параметру, который может принимать несколько значений.
author и author_name - посты определенного автора, по ID (author=3) и имени (author_name=Tapac).
p и name выбирает посты по id (p=5) или по короткому имени (name=this_post_slug).
page_id и pagename то же, что и предыдущее, но применительно к страницам;
showposts - сколько из отфильтрованных постов/страниц показать при выдаче.
hour, minute, second, day, monthnum, year (временные) - посты за указанный период;
paged позволяет показывать те посты, которые в обычном случае доступны при переходе по ссылкам "предыдущая страница", т.е. paged=2 покажет посты, как если бы мы отмотали на 2 страницы в прошлое (при выводе по 10 постов на странице, мы получили бы в выдаче записи с 21 по 30);
posts_per_page - сколько постов на страницу. Хорошо группируется с предыдущим параметром.
order - порядок сортировки по дате, принимает значения ASK(от старых к новым) или DESC (от новых к старым;стоит по умолчанию).
offset - отступ. Пропускает (сдвигает) на определенное количество записей.
"Произвольные поля" (или Custom Fields в англ. версии), позволяют добавлять к посту/странице "скрытую" информацию любого (текстового) вида, а потом обрабатывать её при выводе. Обратимся к конкретным примерам.
А) Добавляем "Настроение" и "Слушает"
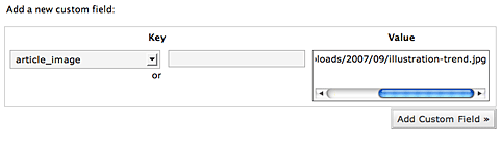
Пишем пост и прокручиваем страницу до раздела «Произвольные поля», после чего вбиваем в название поля: «Настроение», а в текст поля «Фиговое», таким же манером добавляем "Музыка" и то, что у вас сейчас играет.
В нужном файле темы (думаю, вы уже запомнили, что файл index.php отвечает за внешний вид главной, single.php - посты, page.php - страницы, search.php - поиск и т.д.), в любом месте добавляем:
/upload/masterclasses/b> the_meta() ?>
и получаем на выходе список из всех вбитых пар произвольных полей. В коде страницы это выглядит так:
Соответственно, через css можно настроить стиль списка.
Получилось скучнова-то, но это пример, чтобы показать возможность вывода этих полей в теле поста. Теперь попробуем отобразить не текст, а картинку, путь к которой будет указан в одном из произвольных полей.
Б) Вставка изображения со ссылкой на пост
Сперва создадим произвольное поле article_image и укажем в нём полный путь до изображения.

В теме же вставим следующий код:
/upload/masterclasses/b> $image = get_post_meta($post->ID, 'article_image', true); ?>
< a href="/upload/masterclasses/b> the_permalink() ?>">
Тут требует пояснения одна функция - get_post_meta();. В неё передаётся три параметра: первый - ID поста, данные о котором мы хотим получить, второй - название произвольного поля, третий - принимает значения true или false и определяет - получать в результате одно значение или несколько. При помощи $post->ID мы передаём ID текущего поста и соответственно "вынимаем" данные из поля.
По своим свойствам wp_list_pages() немного напоминает wp_list_categories(), который упоминался выше, работает не с рубриками, но и со страницами (заметьте, не с постами). У него также есть параметры include/exclude, управляющие выводом определенных страниц по ID, сортировка при помощи sort_column и многие другие. Отмечу только, пожалуй, параметр depth, который определяет глубину списка при выводе:
0 - все страницы и подстраницы в виде иерархического дерева;
-1 - все страницы и подстраницы в виде ненумерованного списка;
1 - только страницы верхнего уровня иерархии;
2 и больше - указанный уровень вложенности.
Блогу, как таковому, карта сайта без надобности, потому что это будет просто список постов, а вот если делать, например, сайт-сателлит, со статичным набором страниц и несколькими уровнями вложений (Главная > Информация > Актёры > Актёр), то будет неплохо иметь страницу, с которой можно было бы попасть на любую другую. И поисковики будут довольны - любая страница в 3 клика.
/upload/masterclasses/b> wp_list_pages('exclude=10&title_li=' ); ?>
Данный код выведет нам список всех страниц и подстраниц, кроме 10-ой, которая и является самой "Картой сайта".
Куда поместить этот код? Терпение. Дочитайте до конца и узнаете, как назначать отдельным страницам отдельные шаблоны.
Подчеркну, что речь идёт не о google-sitemap, который полезен и блогам, для более качественной индексации.
Для тех, кто использует WordPress не как блог-платформу, а как CMS, это довольно полезное знать.
Сейчас вы будете приятно удивлены тем, как всё оказывается просто:
1. Заходим в папку своего шаблона и создаём php файл с любым именем (я сделал себе stats.php)
2. Открываем его в редакторе и вставляем следующий код
/upload/masterclasses/b>
/*
Template Name: Stats
*/
?>
/upload/masterclasses/b> get_header(); ?>
//Любой код, у меня стоит
/upload/masterclasses/b> echo fs_get_stats_box(); ?>
/upload/masterclasses/b> get_footer(); ?>
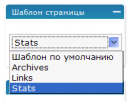
3. Открываем в административной панели ту страницу, которой хотим назначить шаблон и выбираем его в правом меню.

Всё, теперь у вас при вызове этой страницы будет применяться именно выбранный шаблон.

Главное аккуратно скопировать первый блок /upload/masterclasses/b> ... ?> и назначить имя.Часто встречал людей, которые задавали один и тот же вопрос: Как сделать так, чтобы на главной показывалась какая-нибудь другая страница, а не список постов?
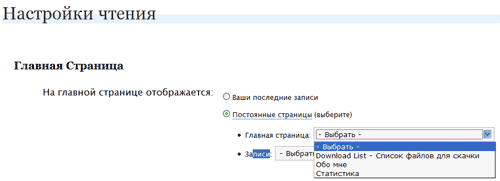
И, как всё гениальное, это сделать достаточно просто. Идём в Настройки > Чтение, а дальше всё видно на картинке.




 Теги:
Теги: