В конце марта начался масштабный переход на mobile-first индексацию. Это значит, что вскоре страницы в поиске Google будут ранжироваться исходя из качества их мобильной версии.
Переход к mobile-first – значимое событие digital-мира. Google не только представляет новый тип индексации, но и подталкивает специалистов к тому, чтобы сделать мобильные сайты удобнее.
В этой статье мы расскажем о том, что такое mobile-first и как сделать так, чтобы сайт не потерял позиции в выдаче в новых условиях.
Что это такое?
Mobile-first (индексирование, ориентированное на мобильные устройства, как его переводит сам Google) — новая модель индексации, согласно которой для ранжирования сайтов и формирования сниппетов Google будет использовать мобильные версии страниц. Ранее поисковик в первую очередь учитывал десктопную версию сайтов, а оптимизация под мобильные устройства просто улучшала ранжирование.
Почему mobile-first?
Переход на mobile-first — колоссальная работа для команды Google. Зачем компании менять что-то и уходить от привычной модели индексации?
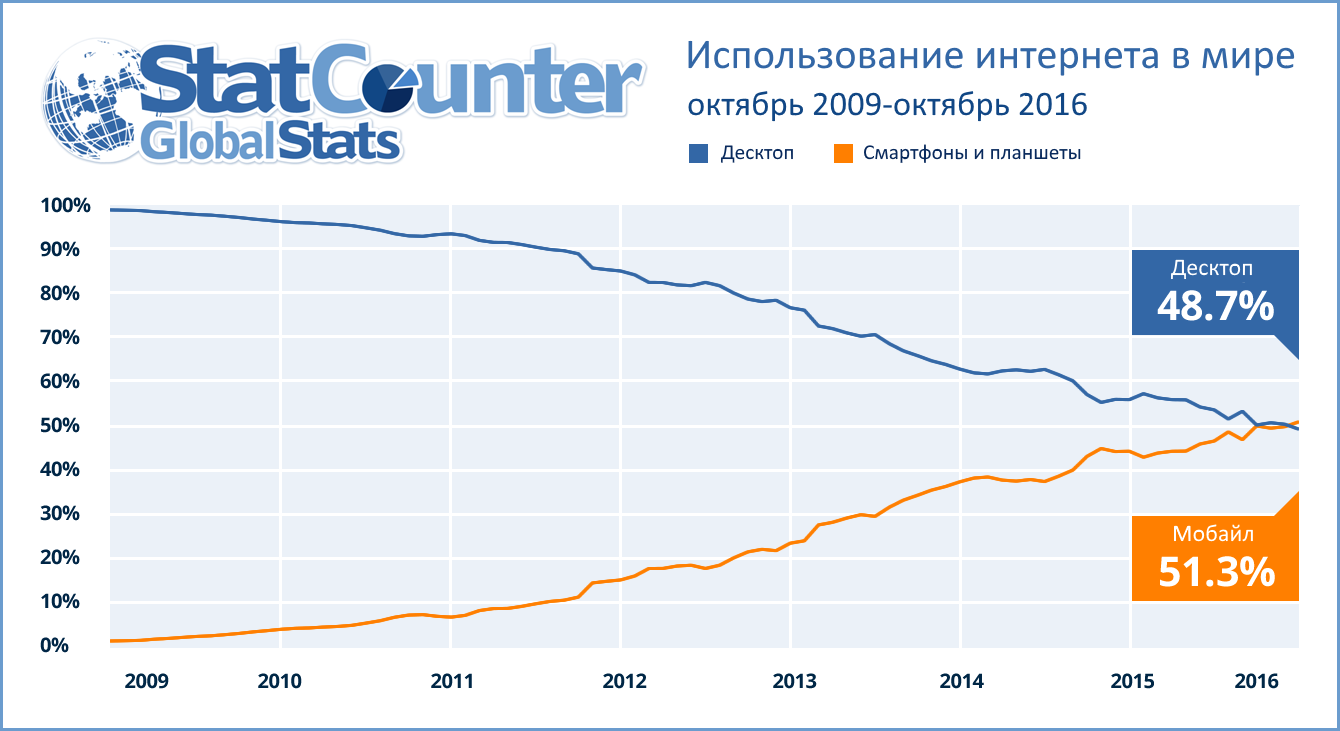
Согласно исследованию StatCounter, мобильный поисковый трафик уже в 2016 году обогнал десктопный: для поиска пользователи используют смартфоны и планшеты чаще, чем ПК.

Потребности пользователей меняются, и Google должен под них подстраиваться. Большинство предпочитают искать с мобильных устройств, значит Google должен соответствовать: сделать так, чтобы люди могли получать информацию быстро и удобно вне зависимости от устройства.
Как все начиналось
Первая информация о mobile-first индексе появилась в 2016 году. Еще тогда специалист Google Гэри Илш заявил, что запуск новой индексации – длительный процесс, полный переход может занять до пяти лет.
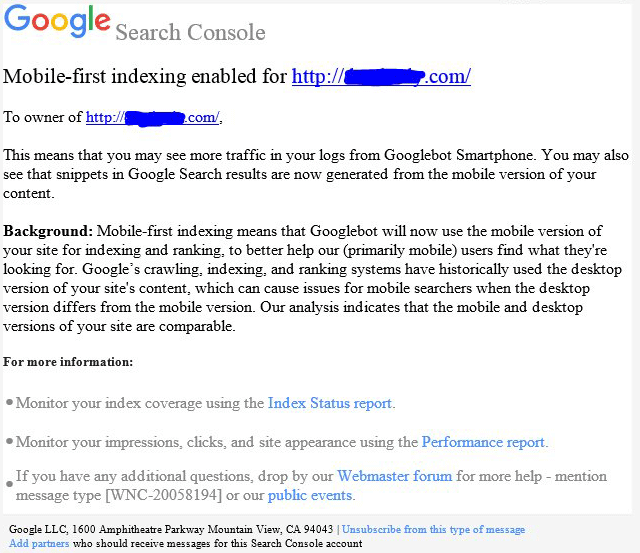
Запуск индекса состоялся в октябре 2017 года. На новый тип индексации было переведено небольшое количество сайтов, готовых к переходу. В мае 2018 вебмастера, чьи сайты перешли на mobile-first, начали получать уведомления в Search Console.

Mobile-first индексация включена для [адрес сайта]. Это значит, что в ваших логах будет больше трафика от Googlebot Smartphone. Также вы можете заметить, что контент для сниппетов в поиске теперь берется с мобильной версии сайта, – говорится в уведомлении.
По словам специалиста по качеству поиска Google Джона Мюллера, у компании нет четкого графика запуска mobile-first: команде предстоит еще много работы и назвать точную дату полного запуска индекса невозможно.
После полного вступления в силу mobile-first Google будет индексировать не десктопные, а мобильные страницы и ранжировать сайты в поиске, исходя из качества их мобильной версии.
Обратите внимание, что в поиске продолжат отображать наиболее релевантные запросу страницы вне зависимости от того, на какую версию они ведут – мобильную или десктопную.
Что изменится?
Мы уже выяснили, что в целом изменится модель, по которой Google ранжирует сайты в выдаче: теперь в первую очередь Google будет сканировать мобильные версии, по ним и будут ранжироваться сайты. Теперь давайте разберемся, как mobile-first повлияет на разные типы сайтов:
|
Тип сайта |
Что изменится? |
|
Только десктоп |
Ничего. Поисковый робот Google продолжит индексировать десктопную версию. Однако помните, что предпочтение будет отдаваться mobile-friendly сайтам. Может быть, стоит задуматься об оптимизации под мобайл? |
|
Адаптивный дизайн |
Ничего |
|
Канонические AMP-страницы |
Ничего. |
|
Разные URL |
Поисковый робот Google будет отдавать предпочтение мобильной версии. Сайт стоит подготовить к переходу на новое индексирование. |
|
Динамический показ |
Поисковый робот Google будет отдавать предпочтение мобильной версии. Сайт стоит подготовить к переходу на новое индексирование. |
|
Обычные и AMP-страницы (две разные версии одной страницы с разными URL) |
Поисковый робот Google будет отдавать предпочтение мобильным версиям страниц. Если для страниц используется динамический показ или разные URL, подготовьте их к переходу на mobile-first |
Что делать?
В первую очередь, не паниковать.
Если вы используете динамический показ или у мобильной и десктопной страниц вашего сайта разные URL, вам следует обратить внимание на следующее:
Контент. Убедитесь, что контент на вашей странице высокого качества и только тех форматов, которые Google сможет просканировать и проиндексировать. Список таких файлов можно изучить в Справке Google.
Структурированные данные. Разметка должна присутствовать на обеих версиях сайта. Все URL, добавленные в мобильную разметку, должны вести на страницы мобильной версии. Не используйте структурированные данные просто для галочки, разметка должна быть релевантна контенту на странице. Подробнее о структурированных данных можно узнать из Справки Google.
Метаданные. Убедитесь, что заголовки и описания в мобильной версии равноценны размещенным на десктопной. Обратите внимание, равноценны, а не идентичны! Тексты с десктопной и мобильной версий должны нести одинаковую информацию и содержать все необходимые ключевые слова.
Если у десктопной и мобильной версий вашего сайта разные URL, то помимо вышеуказанных советов, вам также стоит обратить внимание на:
Верификацию в Search Console. Необходимо подтвердить право собственности не только на десктопную версию сайта, но и на мобильную.
Метатег hreflang. Если вы используете метатег rel=hreflang для управления мультиязычным сайтом, URL в мобильном hreflang должны вести на мобильную версию сайта, а в десктопном – на десктопную.
Метаданные для социальных сетей. Разметка Open Graph, Twitter Cards и другие метаданные социальных сетей должны присутствовать как в мобильной, так и в десктопной версиях.
Файлы Sitemap. Удостоверьтесь, что все ссылки на файлы Sitemap доступны с мобильной версии сайта.
App Indexing. App Indexing – утилита, позволяющая открывать контент напрямую из поиска, не заходя на сайт. Если у вас она есть, необходимо убедиться, что верифицированы обе версии вашего сайта.
Мощность серверов. Убедитесь, что серверы, на которых размещен сайт, способны выдержать повышенную скорость сканирования.
FAQ
Автор Moz.com, SEO-специалист Бриджит Рендольф ответила на частые вопросы пользователей.
После перехода на mobile-first Google создаст отдельный индекс для мобильных страниц?
Нет, индекс останется единым для всех сайтов. Google меняет сам принцип индексирования, а не разделяет десктопные и мобильные страницы в разные индексы.
Как узнать, что мой сайт переведен на mobile-first?
Google переводит сайты на mobile-first по мере их готовности. После перехода вебмастер получит уведомление в Search Console. Если уведомление все не приходит, а вам не терпится выяснить, как индексируется ваш сайт, можете воспользоваться советом отсюда. О том, насколько сайт подготовлен к переходу, можно узнать из вышеуказанных рекомендаций: если вы их соблюдаете, ждать осталось недолго.
А что, если у сайта нет мобильной версии? Ее нужно срочно создать?
Нет, не нужно. Google не делает исключений для недавно созданных сайтов: если ваш сайт вдруг переведут на mobile-first во время работы над ним, он будет ранжироваться хуже. Поэтому на момент перехода лучше иметь полноценный мобильный сайт, в крайнем случае – никакого.
У сайта есть полноценная десктопная версия и урезанная версия для мобильных: в ней почти нет контента. Получается, что весь контент с десктопа пропадет из поиска?
Нет, Google меняет подход к индексации, а не прекращает индексировать десктопные сайты. В поиске будут отображаться обе версии. Однако если вы хотите, чтобы ваша страница хорошо ранжировалась, вам придется расширить мобильную версию и оптимизировать под нее контент.
Переход повлияет на размещение рекламы и контента на странице?
В целом нет. Принципы размещения контента на странице не меняются. Также вы можете продолжать использовать меню типов «аккордион» и «гамбургер».
Однако если объявления и контент размещены таким образом, что затрудняют использование сайта, у вас есть все шансы опуститься в выдаче. Ваша главная задача – сделать так, чтобы пользователю было удобно.
Генеральный директор агентства СЕО-Импульс Алексей Бузин рассказал, как компания готовится к запуску mobile-first и какие сайты, по его мнению, пострадают от обновления.
Рекомендуем всем, кто хочет сохранить текущие позиции в Google, проверить как выглядит сайт со смартфонов и не сильно ли он отличается от десктопной версии. Сделать это можно в Search Console с помощью функции «Посмотреть как GoogleBot».
Сейчас очень важно, как GoogleBot видит вашу мобильную версию сайта, по результатам ее индексации и будет определяться текущая релевантность сайта запросам и со смартфона, и в десктопной версии. Вопросов как всегда очень много, особенно это касается учета поведенческих метрик, кликабельности разных разделов, учитывая, что на большинстве адаптивных сайтов они все скрыты в меню «бургер».
Пострадают сайты людей с «дизайнерским мышлением», которые считают, что при просмотре с телефона не нужно показывать ничего лишнего. Лишними, по их мнению, являются тексты, заголовки и другой важный контент. С такими клиентами приходится работать отдельно: доказывать, что необходимо оптимизировать мобильную версию сайта. Те сайты, чьи владельцы захотят оставить «красоту» и решат пренебречь текстовой составляющей на мобильной версии, потеряют позиции.
Все еще есть вопросы? Здесь можно найти FAQ по mobile-first от Google
Источники: Блог для вебмастеров Google, Moz, Search Engine Journal,

 Алексей Бузин, генеральный директор
Алексей Бузин, генеральный директор 
