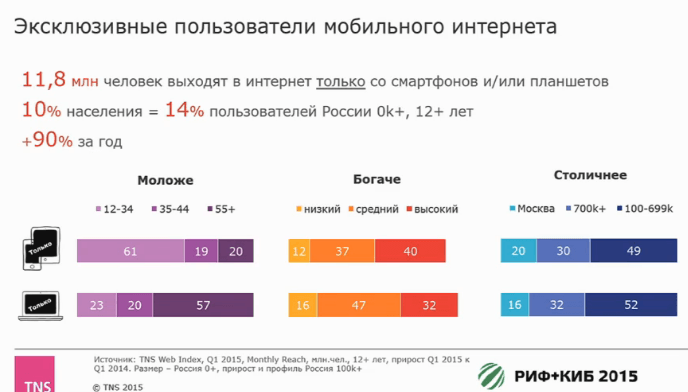
Сегодня, пожалуй, нет смысла напоминать, что наличие адаптации под мобильные устройства – обязательное условие успеха сайта. Ведь мы живем в мире мобильных устройств. Так, в России, по данным TNS, со смартфонов и планшетов в интернет выходят 11,8 млн пользователей. И за год их количество увеличилось на 90%.

Так что даже если у вас до сих пор не было мобильной версии сайта, сейчас самое время задуматься об этом. Напомним, какие есть варианты:
- Адаптивная верстка.
- Динамический контент.
- Мобильный URL.
Вот как Google характеризует в своем каждый из типов сайтов:
Google рекомендует использовать адаптивную верстку.
О том, как выбрать подходящий именно вам вариант мобильного сайта и какие достоинства и недостатки есть у каждого типа, писали много, и мы не будем на этом подробно останавливаться. Всем, кто хочет освежить свои знания, предлагаем рекомендации по созданию мобильных сайтов от Жанны Рожковой, а мы тем временем рассмотрим варианты оптимизации мобильных сайтов и распространенные ошибки.
Оптимизируем мобильный сайт
Выбор типа мобильного сайта – важная задача. Но ни адаптивная верстка, ни динамический контент, ни мобильный URL сами по себе не повысят конверсию с мобильных устройств. Ведь даже идеальный десктопный ресурс в мобильной версии может потерять ряд своих преимуществ. Мы собрали для вас ряд рекомендаций по оптимизации мобильного сайта, которые помогут сделать его более удобным и прибыльным.
Итак, при работе над мобильным сайтом необходимо помнить о трех основополагающих моментах:
- Используйте ограниченное пространство экрана максимально эффективно.
- Сократите выбор.
- Обратите внимание на скорость.
Для реализации этих моментов предлагаем вам провести на сайте следующие эксперименты:
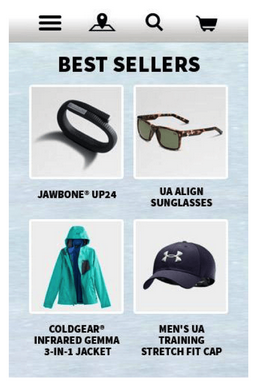
Покажите товары сразу на главной странице. Мы понимаем, что вы очень старались, разрабатывая дизайн для главной страницы. Но поверьте, людям, посетившим ваш сайт с мобильного устройства, не очень хочется, да и совсем не удобно все это рассматривать. Покажите им то, зачем они пришли, – свои товары.

Оформление в один клик или все шаги заказа на одной странице. Заказ в один клик – хорошая идея не только для десктопов, но и для мобильных устройств. Особенно для мобильных устройств. Ведь интернет-соединение и само устройство не всегда позволяют переходить со страницы на страницу, заполняя бесчисленное количество полей. Если же вам все-таки хочется собрать побольше информации о пользователе, то хотя бы разместите все необходимые поля на одной странице.
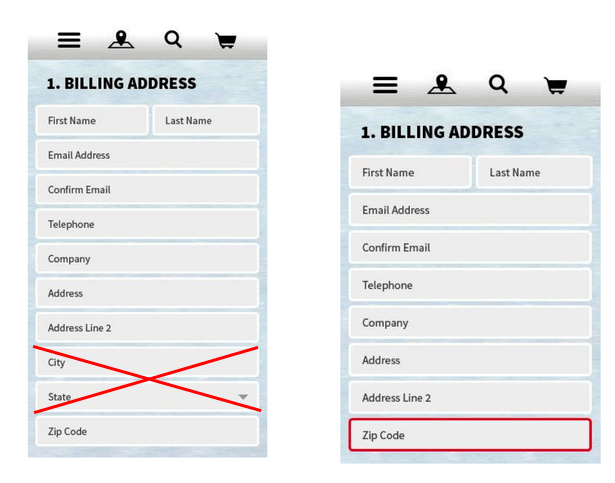
Сократите количество полей для заполнения. Количество полей для заполнения обратно пропорционально коэффициенту конверсии. И это правило работает со всеми устройствами, в первую очередь – с мобильными. Так что при оптимизации мобильного сайта стоит пожертвовать, например, физическим адресом пользователя, если, конечно, вам не придется туда что-то доставлять, или созданием аккаунта.

Уберите лишние CTA. Безусловно, хочется предложить пользователю как можно больше активностей сразу. Но экран смартфона настолько мал, что может вместить только самое важное. Во имя конверсии рекомендуем вам отказаться от второстепенных призывов к действию типа подписки на рассылку или добавления в виш-лист или в крайнем случае выводить эти кнопки после совершения покупки.
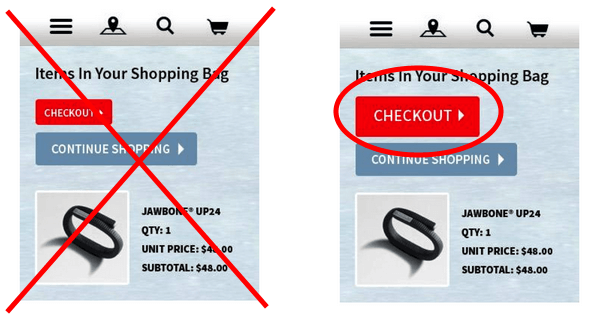
Увеличьте оставшиеся кнопки CTA. Итак, у нас остались только ключевые кнопки из серии «Добавить в корзину» и «Оформить заказ». Постарайтесь сделать так, чтобы они были заметными и достаточно большими, чтобы пользователь мог попасть по ним с первого раза.

Сократите ассортимент и навигацию. Идея, которая многим покажется чудовищной. Но подумайте сами: готовы ли ваши пользователи бесконечно скроллить список товаров или плутать в меню навигации. Попробуйте – хотя бы в рамках тестирования – сократить ассортимент товаров до топовых позиций и оставить в меню только наиболее востребованные пункты. Или менее кардинальный вариант – поделить товары на группы, а меню разбить на подразделы.
Разместите кнопку поиска на видном месте. Любой юзабилити-специалист скажет, что форма поиска обязательно должна быть расположена на видном месте. Это касается и мобильных сайтов. Чтобы пользователи не тратили драгоценное время на «поиск поиска», убедитесь, что вы разместили строку в верхней части меню или в верхней правой/левой области шапки сайта.
Что я делаю не так?
Как показывает практика, создатели и владельцы сайтов зачастую склонны совершать типовые ошибки, которые могут свести на нет все усилия по оптимизации ресурса. Ниже – подборка наиболее часто встречающихся «убийц мобильной конверсии».
Медленная загрузка страниц. Один из важнейший моментов списка. Мало того, что Google считает скорость загрузки важным фактором ранжирования, так еще и пользователи с появлением высокоскоростного соединения стали очень избалованными. Так что если ваш мобильный сайт тормозит даже в сети 4G, пора им заняться. Кстати, этой весной специалисты Google рассказали, что чаще всего мобильные версии сайта медленно загружаются из-за наличия неоптимизированных изображений.
Неоптимизированные лендинги. Размещая где-то объявление, помните, что на него могут перейти в том числе пользователи с мобильных устройств. И важно, чтобы целевая страница была адаптирована под их нужды.
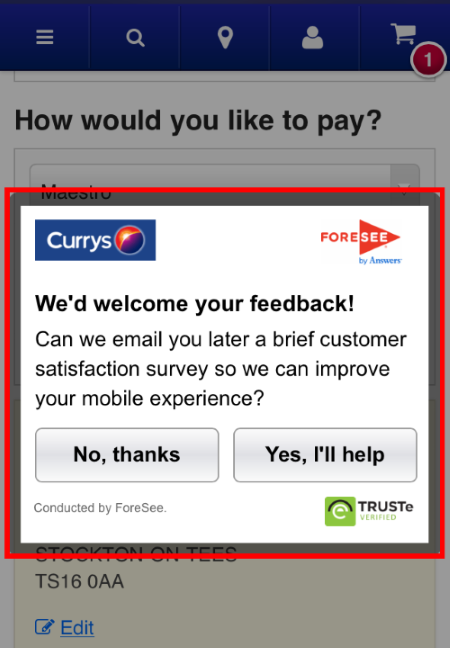
Всплывающие окна. Размещать попапы на сайте вообще не очень хорошая идея, еще хуже – если это мобильный сайт. И будет лучше, если вы избавитесь от подобных «изысков» и больше не будете экспериментировать.

Неудобные веб-формы. Ждете покупок от мобильного сайта? Тогда сначала убедитесь, что страница покупки оформлена должным образом. Помните, что у мобильных пользователей нет ни желания, ни возможности совершать весь набор операций, который доступен в десктопной версии.
Отсутствие кнопки «Позвонить». Мобильный сайт пользователи открывают с телефона. А с телефона принято и удобно звонить. Так что вы можете существенно облегчить жизнь пользователей и увеличить шансы на конверсию, просто разместив заметную кнопку «Позвонить».
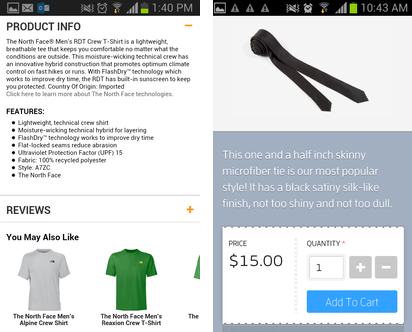
Мелкие ссылки и шрифт. Размер текста в мобильной версии сайта должен быть таким, чтобы пользователям не пришлось вручную его увеличивать. Сравните текст в примерах ниже. На какой из страниц вы бы скорее остановились?

То же самое касается ссылок. Размещая ссылку на сайте, вы, очевидно, надеетесь, что по ней будут совершены переходы. Но вашим надеждам не суждено будет сбыться, если кликнуть по ним не представляется возможным.
Вместо заключения
Приведенные выше рекомендации относятся в первую очередь к дизайну и юзабилити. Но этого, естественно, недостаточно для полноценной оптимизации мобильного сайта. Проверить сайт на ошибки со стороны навигации, контента, выдачи и технической составляющей и исправить их поможет наш чек-лист.



 Теги:
Теги:





