Американская компания CXL занимается обучением и исследованиями оптимизации конверсий. В своем блоге специалисты по увеличению продаж охотно делятся тестами и секретами успеха в ecommerce. Мы перевели для вас большую статью с 20 отличными идеями для «продающего сайта» в двух частях.
Идея №11: При оформлении заказа в первую очередь просите указать email
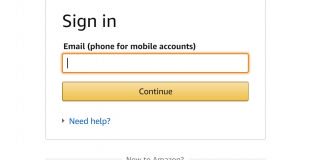
Это нужно, чтобы вы могли воспользоваться email-ретаргетингом, если покупатель бросит свою корзину. Вот экран, на который отправляет Amazon, когда люди готовы перейти к оформлению заказа:

Первое письмо с напоминанием обязательно должно быть отправлено как можно скорее. Если человек завершит покупку в другом месте, все будет кончено. Если покупка состоится, отправьте еще одно или два письма (можно добавить купон).
Отслеживайте эффективность этих электронных писем (открытия, клики и коэффициенты конверсии). Многие платформы предлагают интегрированные решения для ситуаций с брошенными корзинами.
Идея №12: Корзина должна сохраняться
Люди сравнивают, совершая покупки. Очень часто они добавляют товар в корзину на сайте, чтобы можно было вернуться к ней позже.
Если по возвращении они обнаружат, что содержимое корзины пропало, то не станут собирать эту корзину с нуля (слишком много хлопот). Решение? Постоянная корзина для покупок. Делается это с помощью постоянного куки-файла. Корзина будет на месте даже через день или неделю.
Альтернативой является сохранение корзины, чтобы пользователь мог вернуться к ней позже. Предоставьте пользователю возможность отправлять содержимое корзины по электронной почте (позже доступное по ссылке) – это хороший способ напомнить покупателю о себе.
Идея №13: Создайте заметные и четкие индикаторы прогресса во время оформления заказа
Людям нравится контролировать ситуацию и быть в курсе. Мы уже приехали? Уже все? Нам нужно знать, сколько еще осталось сделать. Вот почему нумерованные списки лучше, чем неупорядоченные. Поэтому на вашем сайте должны быть четкие индикаторы прогресса.
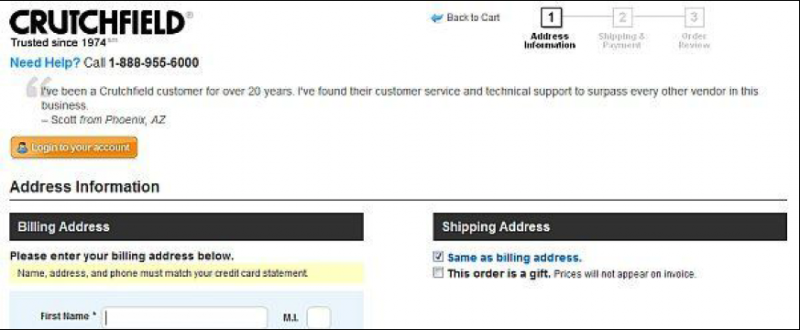
У Crutchfield есть такой в верхнем правом углу, но он довольно мал и может остаться незамеченным.

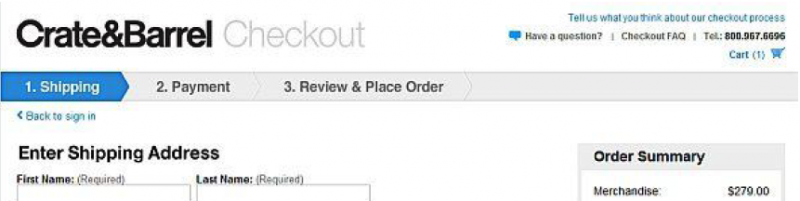
Подход Crate & Barrel лучше, с более заметными шагами (1, 2 и 3):

Идея №14: Четко обозначать возможные неопределенности с заказом
Это безопасно? Могу ли я вернуть его? Когда я получу свои вещи? Если посетитель никогда не заказывал у вас, у него определенно возникнет несколько вопросов. Составьте список наиболее распространенных возражений и сомнений, а также укажите их на страницах продуктов и в корзине покупок.
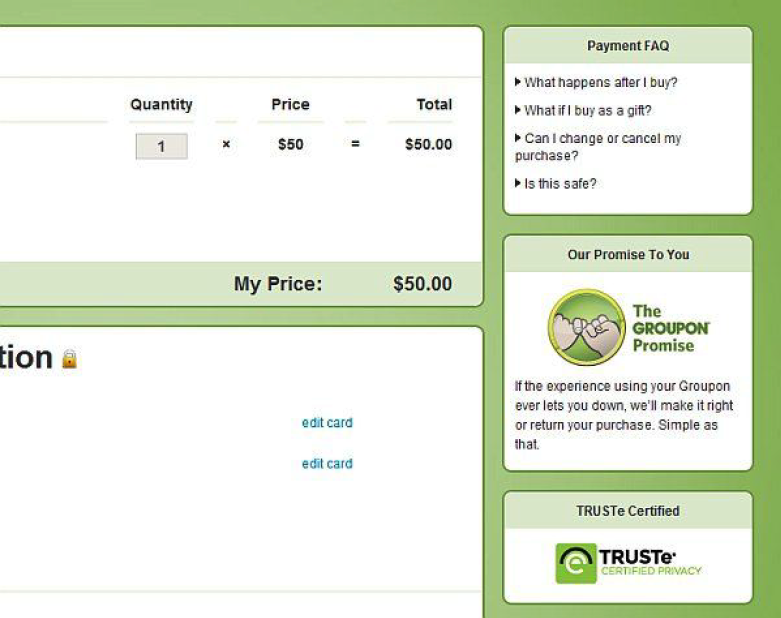
Вот как Groupon справляется с этим (см. сайдбар):

Идея №15: Расширить варианты оплаты
Возможность выбора хороша по двум причинам:
- Учитывая скандалы с кражей личных данных, некоторые люди опасаются использовать кредитные карты для онлайн-платежей (особенно на сайтах, с которыми они не знакомы).
- Опрос, проведенный в 2009 году среди 2000 людей в Великобритании, показал, что 50% тех, кто не регулярно совершает покупки в интернете, заявили, что, если их предпочтительный способ оплаты недоступен, они отменяют свою покупку.
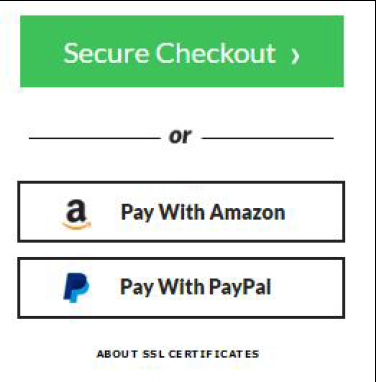
Эти люди не являются большинством, но добавление таких параметров, как Paypal или Amazon Payments к платежам кредитными картами, поможет вам завоевать несколько клиентов, которых вы потеряете в противном случае.
Посмотрите, как это делает Moosejaw:

Идея №16: Сократите форму заказа
Рано или поздно, люди добавят что-то в корзину, и они будут готовы оформить заказ. Ваш успех в этом процессе во многом зависит от формы. Чем больше полей они заполняют, тем больше проблем.
Именно по этой причине люди предпочитают покупать у Amazon. Их данные о доставке и кредитной карте уже сохранены, поэтому они избавятся от заполнения форм. Они даже готовы заплатить более высокую цену, чтобы сэкономить пару минут.
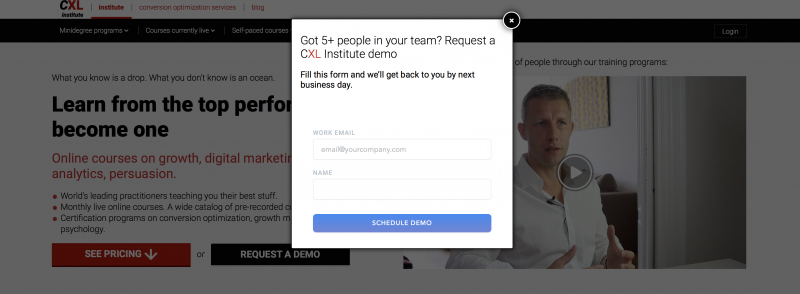
Мы делаем что-то подобное в нашем Институте CXL. Посмотрите, насколько коротка наша демо-форма запроса:

Я видел, как магазины запрашивают адреса доставки для оплаты онлайн-услуг. Ох! Просто придерживайтесь основ! Вам не нужен титул клиента или его отчество! Просто не запрашивайте информацию, которая вам не нужна.
Идея №17: Не заставляйте людей регистрироваться, оставьте это напоследок
Не заставляйте людей регистрироваться! Вместо этого предложите возможность зарегистрироваться, если они захотят, но при этом создайте учетную запись для тех, кто просто смотрит. Они все равно напишут свой адрес электронной почты и имя. Вам просто нужно сгенерировать пароль и отправить его по электронной почте после завершения заказа.
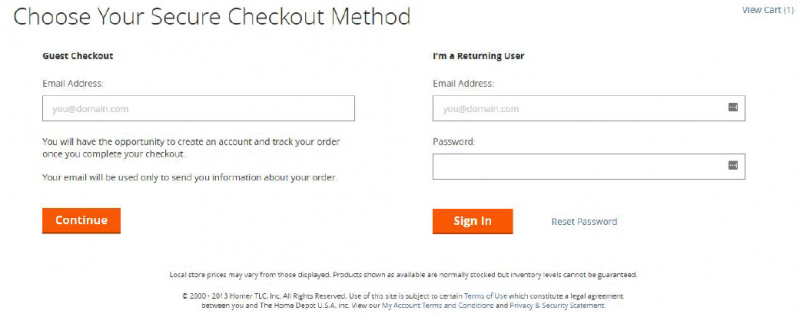
Home Depot делает это красиво и предлагает «гость» в качестве первого варианта.

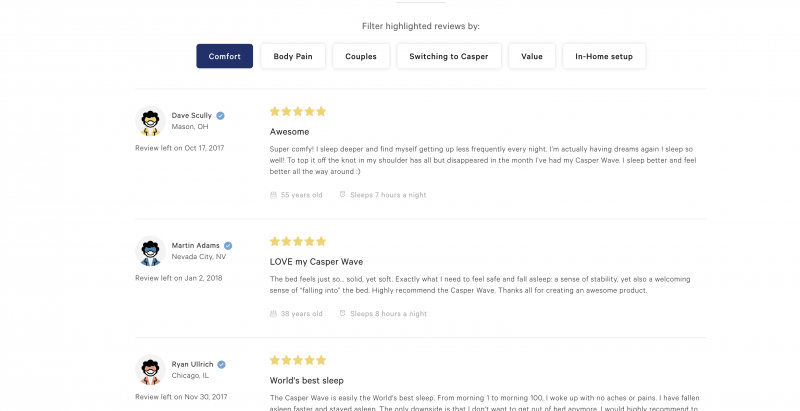
Идея №18: Показывайте отзывы на видном месте

Люди часто пользуются отзывами. Даже когда они покупают в офлайн-магазинах, то читают обзоры онлайн. Вы, вероятно, тоже так делаете.
Почти 60% интернет-покупателей обращаются к рецензиям перед покупкой электроники, и 40% заявили, что они даже не будут покупать электронику, не прочитав сначала обзор на этот товар.
Итог: Начните собирать и показывать обзоры на своем сайте.
Если вы продаете мелкие товары и не можете заставить пользователей писать много обзоров, рассмотрите копирование отзывов с внешнего сайта, чтобы их было больше. Не удаляйте негативные отзывы, они действительно помогают продажам, если их немного.
Идея №19: Разумный апсейл
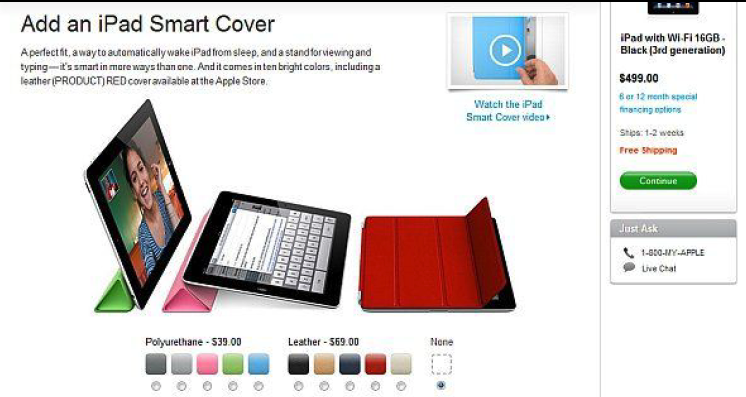
Апсейл и кросс-сейл повысят ваш средний размер заказа. Apple знает об этом, и сразу же после добавления iPad в вашу корзину, он пытается вас заапсейлить:

Вот правило апсейла: вы предлагаете только похожие продукты (Apple предлагает смарт-чехол для iPad и не пытается продать вам iPod). Предложение должно быть как минимум на 60% дешевле, чем продукт, который вы только что добавили. Если покупают брюки, предлагайте пояс.
Офлайн супермаркеты пытаются заапсейлить вас, пока вы стоите у кассы (возьмите шоколадку, пока ждете). В онлайне этого делать не стоит. Сосредоточьтесь на оформлении заказа.
Идея №20: Ясные призывы к действию
Пользовательский интерфейс должен быть плавным. В том смысле, что покупателю никогда не придется что-то искать. Всегда должно быть очевидно, как все работает.
Если людям нужно искать кнопку «добавить в корзину» или «выписать», вы потерпите неудачу.
Эти кнопки самые важные в вашем магазине. Вам необходимо, чтобы они были большими, смелыми и заметными. Избегайте текстовых ссылок. Формулировка и цвет кнопки также имеют значение, но вы должны протестировать ее. Большие кнопки лучше.
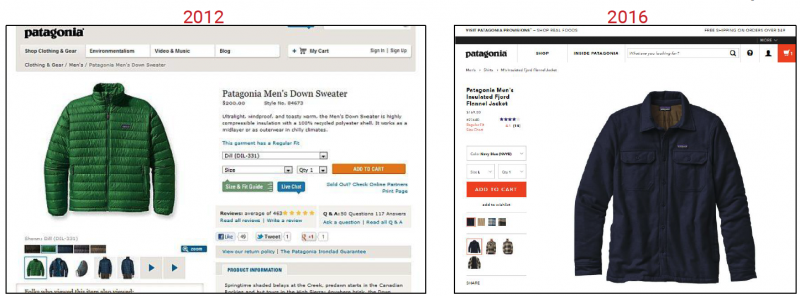
Посмотрите, как Patagonia улучшила страницу продукта. Обратите внимание, что новый дизайн слева и красный цвет, который заметен, является и кнопкой добавления в корзину и самой корзиной.

Заключение: Проведите тестирование
Я настоятельно рекомендую провести UI тестирование на вашем e-commerce сайте, чтобы выявить проблемы с интерфейсом, о которых вы, возможно, и не подозревали. Дайте людям задачи (например, найдите X и купите их), и пусть они комментируют вслух, пока просматривают ваш сайт. Попробуйте. Пятнадцать человек обнаружат 99% ваших проблем. Тестирование даже одним целевым пользователем лучше, чем отсутствие тестирования вообще.
Вывод: Используйте идеи из этой статьи, но сделайте собственное тестирование. Не копируйте вслепую.
По материалам: https://conversionxl.com




 Теги:
Теги:

