Показатель отказов – это одна из самых неоднозначных метрик, когда дело доходит до измерения результатов интернет-маркетинга. Обычно ее анализируют для получения представления о пользовательском опыте в целом.
Google определяет показатель отказов как «сеанс с просмотром одной страницы на сайте». Несмотря на то, что определение кажется простым, причины отказов могут быть довольно сложными. Иногда дело может быть в плохом пользовательском опыте, а в некоторых случаях может наблюдаться прямо противоположная ситуация, и высокий показатель отказов, напротив, свидетельствует об отличном UX.
Речь о ситуациях, когда пользователю нужен, к примеру, рецепт определенного блюда. Перейдя по ссылке в результатах поиска, он сразу видит то, что ему нужно, и уходит с сайта. То есть вся необходимая информация доступна, для ее поиска не требуется никаких дополнительных усилий. Это говорит об отличном пользовательском опыте, несмотря на высокий показатель отказов.
Однако если вы уверены, что высокий показатель отказов на вашем сайте – это свидетельство какого-то недочета, его необходимо исправить. Поэтому мы решили собрать для вас несколько полезных приемов, которыми вы можете воспользоваться.
Уделите внимание скорости загрузки страницы
По данным Google, если сайт загружается дольше трех секунд, 53% пользователей покинут его. Содержимое страницы не имеет никакого значения, если пользователи не увидят его сразу.
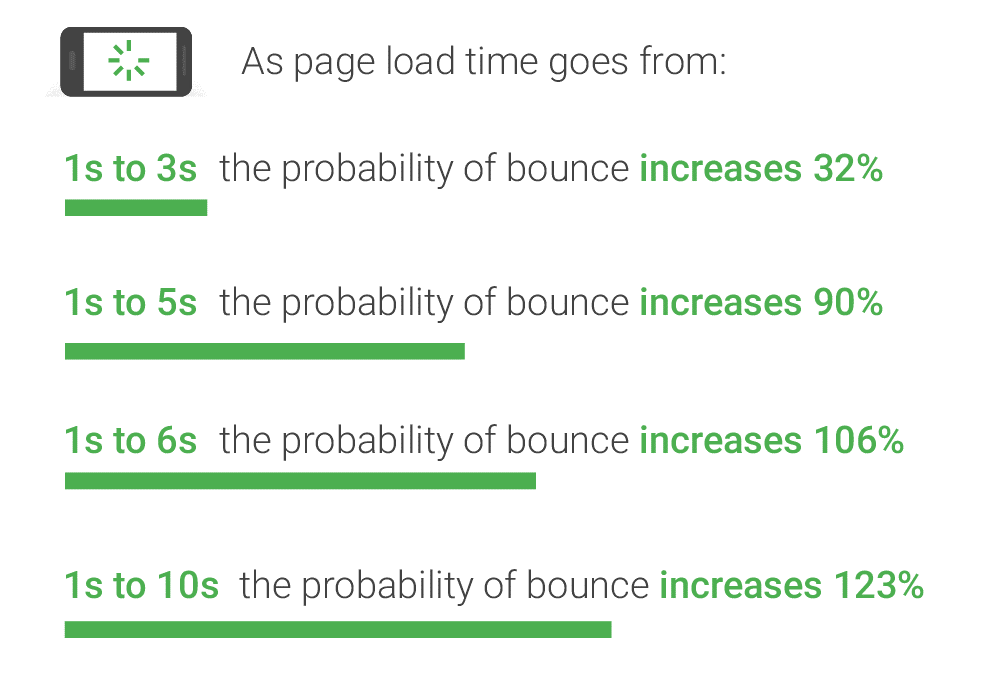
На мобильных устройствах скорость загрузки имеет критическое значение. Так, в январе этого года она стала одним из факторов ранжирования в Google. Кроме того, в компании рассказали, что у мобильных страниц, скорость которых снизилась с 1 до 10 секунд, показатель отказа вырос на 123%.
Не стоит забывать и о том, что низкая скорость загрузки раздражает пользователей.

График увеличения показателя отказов в зависимости от снижения скорости страницы
Проверить скорость своего сайта можно с помощью инструмента PageSpeed Insights.
Упростите поиск по сайту (или добавьте его, если еще не сделали этого)
Многие ресурсы отказываются от функции поиска по сайту, усложняя тем самым жизнь своим посетителям. Если пользователь ищет что-то конкретное и не видит этого сразу же после захода на сайт, то чрезвычайно важно, чтобы он мог воспользоваться окном поиска. В противном случае он покинет ресурс.
Результаты исследований показали, что 90% юзеров не переходят дальше первой страницы сайта при поиске. Поэтому не стоит прятать соответствующую строку за нагромождением визуальных элементов. Кроме того, пользователи, активно применяющие поиск по сайту, с наибольшей вероятностью проведут на нем больше времени.
Поиск – обязательно учитывайте этот фактор, если на вашем сайте много страниц и товарных позиций. Я бы перефразировал популярную фразу «Кто долго ищет, тот всегда уйдет». Гости вашего ресурса не должны кликать на все подряд в поисках нужной информации, они ценят свое время и хотят комфорта.
Упростите навигацию
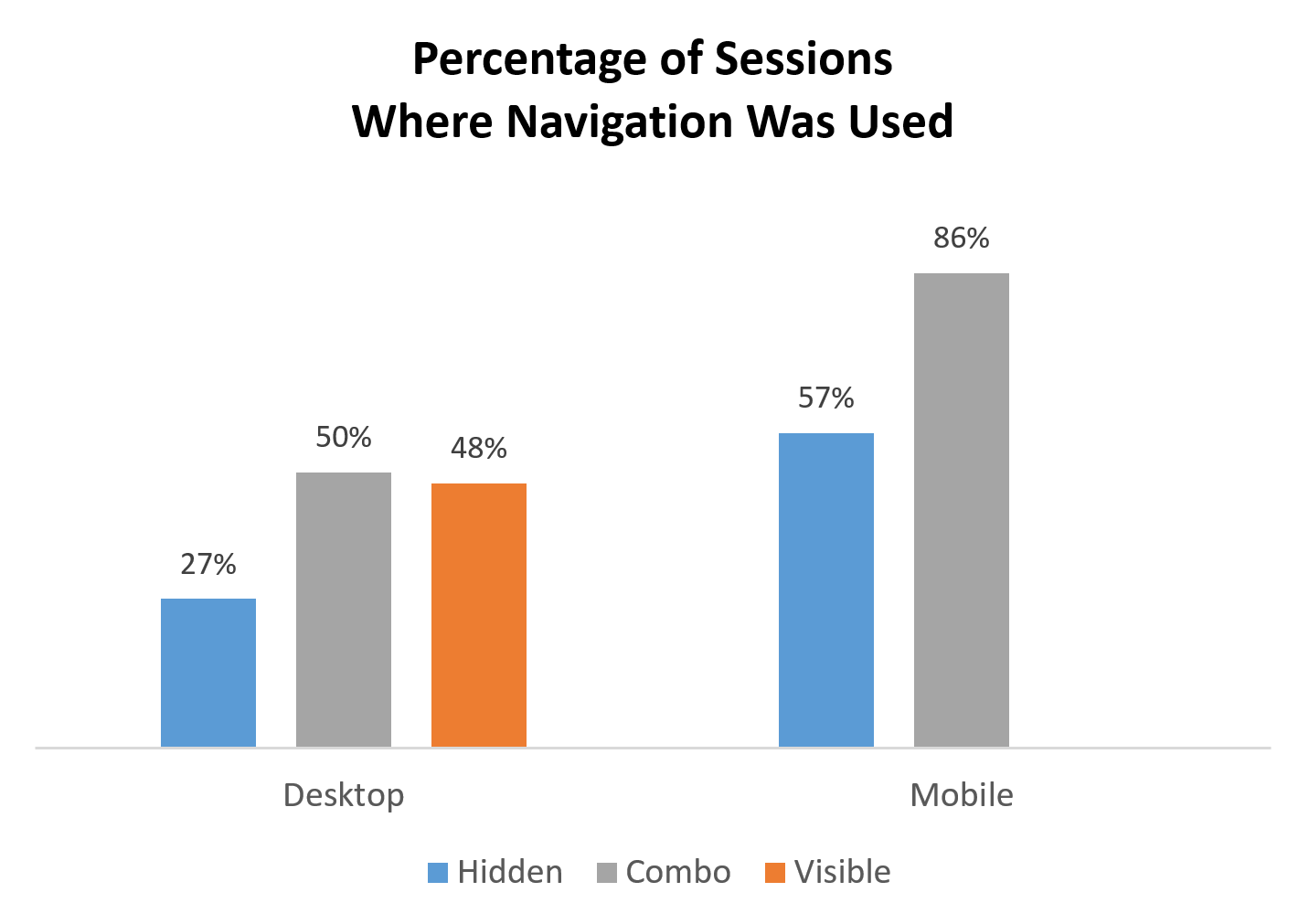
Навигация должна быть простой, понятной и не требовать от пользователя каких-либо усилий. Согласно данным исследования, проведенного представителями Nielsen, гамбургер-меню и скрытая навигация значительно ухудшают пользовательский опыт. Так, на десктопах пользователи отдавали предпочтение скрытому меню только в 27% случаев. Комбинированные списки и видимое меню предпочитали в 50% и 48% случаев соответственно.

На мобильных устройствах скрытая навигация использовалась в 57% случаев, а комбинированные списки – в 86%. Кроме того, результаты исследования показали, что пользователи в принципе склонны выбирать навигацию по сайту (если она есть), а не поиск.
Дмитрий Карпушин, автор блога DiKosmos.ru, поделился следующими советами по оформлению блока навигации:
- Отдавайте предпочтение древовидной структуре меню.
- Количество уровней вложенности должно составлять не более двух-трех.
- Необходимо показывать юзеру, в каком пункте меню он находится в данный момент.
- Если имеется несколько уровней вложенности, используйте «хлебные крошки».
- Если имеется объемный каталог, можно задействовать раскрывающиеся пункты меню. Они позволят избавиться от длинных полотен текста, в которых сложно ориентироваться.
Уделите внимание дизайну
Хороший дизайн интуитивно понятен и повышает доверие к интернет-ресурсу. Маловероятно, что пользователи потратят свое время на сайт со сложной навигацией или тот, что выглядит подозрительно. Результаты исследования, проведенного представителями компании Social Triggers, доказывают, что пользователям не интересен контент на сайтах с плохим дизайном. Так, заходить на непривлекательный сайт отказались 94% респондентов. И только 6% участников исследования смутило качество предоставляемого контента.
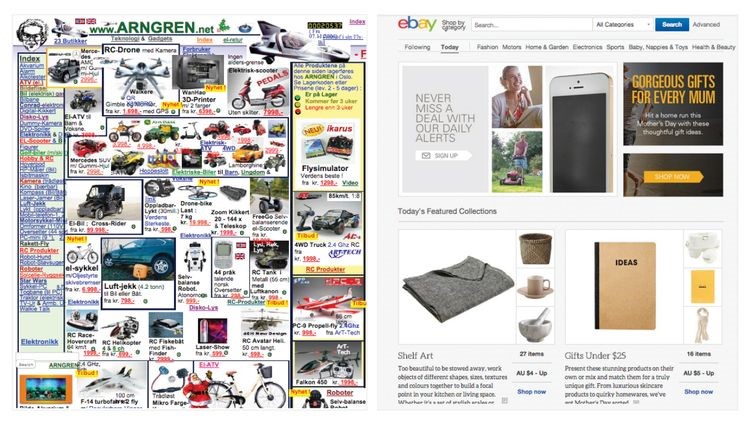
Сравните два ecommerce-ресурса:

Первый показывает пользователю все и сразу. Владельцев сайта мало заботит удобство пользователей. Даже если вы точно знаете, что вам нужно, маловероятно, что вы быстро найдете требуемый товар на первом сайте. Второй, в свою очередь, выглядит гораздо привлекательнее.
Вот здесь вы можете подробнее ознакомиться с антитрендами в области веб-дизайна.
Сделайте дизайн понятным и готовым к взаимодействию с пользователями на любых устройствах. Технические моменты напрямую влияют на скорость загрузки и корректное отображение информации на страницах, поэтому махнуть рукой на адаптацию сайта под разные устройства у вас точно не получится.
Не забывайте о мобильных пользователях
Как правило, мобильные пользователи менее терпимы, чем десктопные. Поэтому для обеспечения хорошего опыта взаимодействия на мобильных устройствах крайне важно, чтобы дизайн сайта был адаптивным.
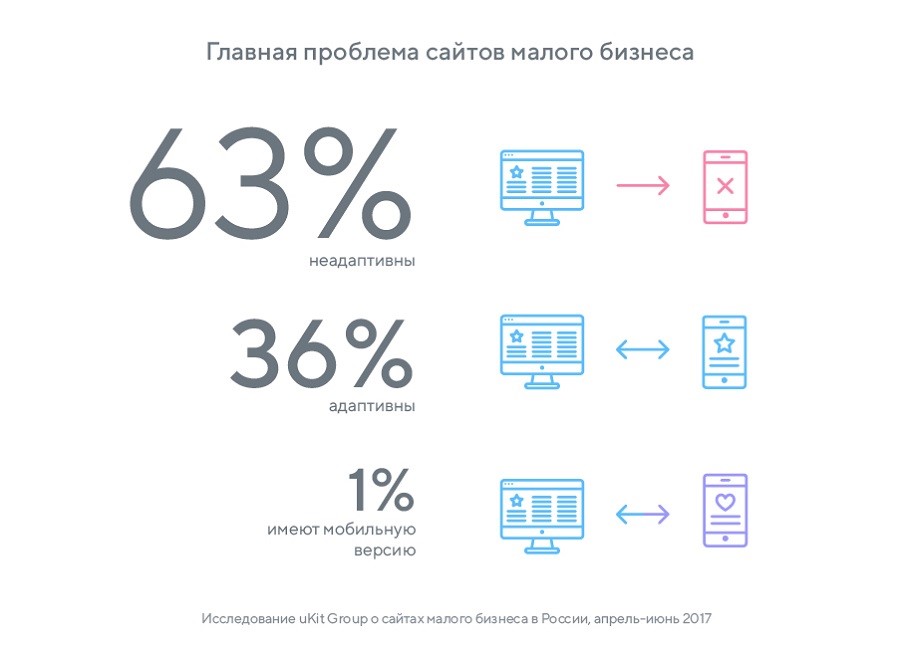
Но понимают это пока далеко не все. Так, в начале 2017 года компания uKit Group провела исследование русскоязычных сайтов-визиток малых предприятий в Рунете с целью выявить визуальные и технические проблемы сайтов малого бизнеса. Выяснилось, что 63% сайтов малого бизнеса в России – неадаптивные.

При этом результаты экспериментов показывают, что адаптивность может улучшить позиции сайта в выдаче поисковых систем. Кроме того, эксперты отрасли рекомендуют отдавать предпочтение именно адаптивному дизайну.
Вот здесь вы найдете советы по работе с адаптивной версткой.
Помните о читабельности
Контент на странице должен быть форматированным и легко читаемым. Пользователи не хотят читать неудобоваримые и плохо структурированные статьи. Разбивайте большие объемы текста на абзацы, добавляйте видео, изображения и маркированные списки.
Еще один важный аспект – индекс удобочитаемости текста. Владельцам сайтов стоит обратить на него внимание, так как удобочитаемость является одним из факторов ранжирования в Google. Кроме того, данные исследований показывают, что только 16% посетителей сайтов читают тексты от начала и до конца, в то время как 79% предпочитают пробегать их глазами. Именно поэтому важно позаботиться о том, чтобы они смогли усвоить как можно больше информации.
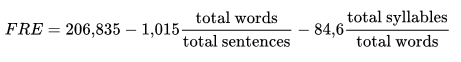
Обычно индекс вычисляется на основе нескольких параметров. Например, таких, как длина предложений, слов, удельного количества наиболее частотных (или редких) слов и т. д. Самая популярная формула для расчета – «Индекс удобочитаемости Флеша». Она была разработана специально для английского языка. Выглядит следующим образом:

Индекс по шкале FRE рассчитывается следующим образом:
- 100: легко читается. Средняя длина предложения составляет 12 или менее слов. Нет слов из более чем 2 слогов.
- 65: простой язык. Средняя длина предложения составляет от 15 до 20 слов. В среднем в словах по два слога.
- 30: немного трудно читать. Предложения содержат до 25 слов. Много двусложных слов.
- 0: очень трудно читать. В среднем предложение имеет 37 слов. Слово имеет в среднем более 2 слогов.
Эта формула была адаптирована для русского языка, один из вариантов адаптации выглядит так:
FRE = 206,835 − 1,3 × ASL − 60,1 × ASW,
где ASL – средняя длина предложения в словах (англ. average sentence length),
а ASW – средняя длина слова в слогах (англ. average number of syllables per word)
Если формулы кажутся утомительными, всегда можно прибегнуть к помощи соответствующего сервиса (например, вот этого) и выяснить, насколько понятны тексты на вашем сайте.
Предлагайте персонализированные и образовательные материалы, которые помогут привлечь внимание пользователей и сформировать лояльность к вашему бренду. Они будут изучать интересный контент на сайте, подпишутся на ваш блог и почувствуют, что эту историю вы написали для них.
Используйте разные типы контента
Здесь все довольно очевидно – современному пользователю сложно сосредотачивать свое внимание на чем-то одном в течение длительного периода времени. Ученые Южной Кореи даже придумали соответствующий термин для этого явления – digital dementia (или «цифровое слабоумие»). В 2007 году ученые стали замечать, что все больше подростков страдают потерей памяти, расстройством внимания и низким уровнем самоконтроля. Исследования показали, что в мозгу таких пациентов наблюдаются изменения, схожие с последствиями черепно-мозговой травмы. Причиной стало широкое распространение смартфонов и растущий уровень «цифровизации» мира в целом.
Как мы уже отмечали в предыдущем пункте, только 16% пользователей просматривают контент на сайтах полностью. Поэтому крайне важно разнообразить его, чтобы заинтересовать юзеров. Кроме того, это может положительно сказаться на позициях сайта в поиске. Так, наличие видео на сайте повышает шанс попадания ресурса на первую страницу выдачи в 53 раза.
Будьте предельно аккуратны в размещении видео, иначе рискуете сделать только хуже. Никаких автозапусков или здорового окна, которое перемещается следом за посетителем. Лучше создайте специальный раздел на сайте с полезным контентом, который задержит пользователя на десятки минут или даже часы.
Осторожнее со всплывающими окнами
В большинстве своем пользователи воспринимают их негативно. Поп-апы отвлекают, мешают воспринимать контент и взаимодействовать с сайтом. Кроме того, ненависть к такого рода форматам доказывают исследования.
Не любит всплывающие окна и Google. Так, в прошлом году компания начала понижать в мобильной выдаче страницы, злоупотребляющие межстраничной рекламой, к которой в том числе относятся поп-апы. Кроме того, всплывающее окно на мобильном устройстве гарантированно вызовет приступ гнева из-за того, что почти всегда займет экран целиком, полностью скрыв контент.
Однако если вы считаете, что без поп-апов вашему сайту не жить, то рекомендуем при их разработке воспользоваться уравнением, составленным Оли Гарднером, сооснователем Unbounce. Оно поможет вам не переборщить и не растерять посетителей.
Избавьтесь от всплывающих окон или хотя бы сократите до минимума их количество. Рекламы может быть много, особенно если смотреть на сайт глазами пользователя. Вам кажется, что еще один баннер со спецпредложением не причинит вреда, а на деле показатели отказов начинают расти.
CTA-кнопки
Если на странице есть призыв к действию, он должен быть понятным и располагаться на видном месте. Посетители должны заметить его в первые секунды пребывания на сайте. Кроме того, CTA-кнопки необходимо привлекательно оформить. По словам специалистов, лучшие цвета для таких элементов – зеленый и оранжевый, хотя, разумеется, все зависит от дизайна сайта.

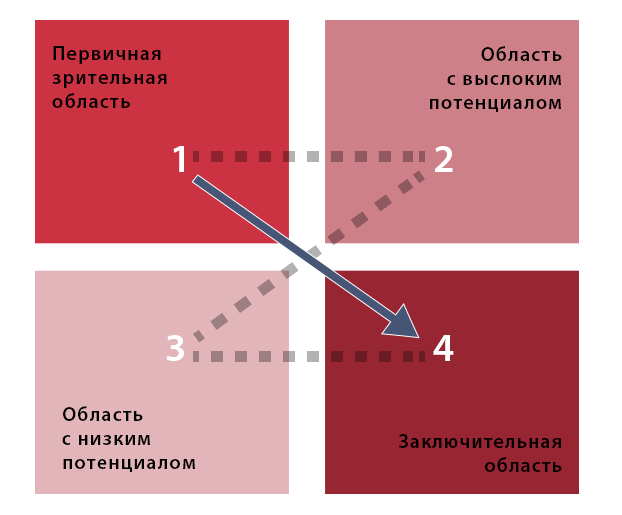
Как отмечают эксперты, со временем данные исследования потеряли свою актуальность, так как не учитывают поведение мобильных пользователей. Однако в 2017 году представители Nielsen доказали применимость этой информации в том числе для пользователей мобильных устройств. Помимо F-паттерна специалисты также выделяют Z-паттерн:

– и Диаграмму Гутенберга:

Изучив эти данные, вы с легкостью сможете расположить CTA-кнопки так, чтобы пользователи их не потеряли.
Позаботьтесь о ссылках
Нерабочие ссылки ухудшают опыт взаимодействия пользователя с сайтом. А раздражают они не меньше всплывающих окон. Проверить, если ли на сайте битые ссылки, можно с помощью:
- Google Search Console
- Screaming Frog
- Broken Link Checker
Чтобы увеличить длительность пребывания пользователя на сайте, необходимо использовать внутренние ссылки. Кроме того, их наличие облегчает навигацию.
Немаловажно также убедиться, что ссылки открываются на отдельных вкладках. Это позволит юзерам открывать сразу несколько страниц, проводя на сайте больше времени.
Сделайте страницы с 404 ошибкой полезными
Вопреки распространенному мнению Google не понижает сайты за страницы с 404 ошибкой. А это значит, что вы не должны хвататься за голову, если таковые вдруг обнаружатся на вашем сайте. Вместо этого можно сделать эту страницу немного интереснее, чем вот это:

Например, можно превратить ее в лид-магнит, как это делают представители компании Autodesk:

А можно попытаться подойти ко всему с юмором:

Подробнее о том, как лучше оформить страницу 404 ошибки, читайте здесь.
Заключение
Разумеется, мы перечислили далеко не все приемы, к которым прибегают специалисты для снижения показателя отказов на сайтах. Нюансов много: в расчет идут и шрифты, и сопутствующие товары (если речь о ecommerce-ресурсе), и польза предоставляемой информации для пользователя.
Если вы заметили высокий bounce rate на своем сайте, не спешите бить тревогу. Первое, что нужно сделать – свериться с бенчмарками. Показатель отказов для одностраничников и блогов может доходить до 90%, а на больших e-commerce проектах он не должен превышать 40%.
Если же показатель все же превышает норму, проверьте, правильно ли вы определяете главные цели сайта. Для интернет-магазина важен сам факт покупки. Чтобы подтолкнуть к ней, нужно вести пользователя на категории товаров и их описание. Если же главная цель – прочтение статьи в блоге, сосредоточьтесь на скролле контента и не привязывайтесь к количеству просмотренных страниц.
Оптимизировать показатель отказов можно несколькими способами, например, уменьшив время загрузки сайта, улучшив UX, создав адаптивную версию. Обязательно проверьте, является ли ваш трафик целевым:
- сегментируйте сайт по источникам и каналам.
- делайте рекламное объявление релевантным контенту страницы перехода.
- используйте динамическую подмену заголовков на сайте под запрос пользователя.
Нужно всегда следить за показателями отказов, если вы занимаетесь развитием своего ресурса, а не просто бросили его на произвол судьбы. Поисковики обязательно отметят и оценят вашу халатность, наказав отсутствием трафика за нежелание работать над онлайн-коммуникацией с пользователями. Конечно, достигнуть нуля по одной из главных поведенческих метрик нереально – это подтверждают исследования Google, которые дают понимание средних показателей по отраслям:
- Интернет-магазины – 20-40%;
- Сервис-сайты – 10-30%;
- Одностраничники – 70-90%;
- Информационные сайты – 40-60%;
- Блоги – 70-98%.
Ориентируясь на эти данные можно наметить цели на ближайшую перспективу, следовательно, уделить больше времени конкретным шагам, которые помогут снизить процент отказов и обойти конкурентов в борьбе за внимание потенциальных клиентов.
А какие приемы вы считаете самыми действенными?


 Андрей Панькин, SEO-специалист маркетингового агентства
Андрей Панькин, SEO-специалист маркетингового агентства  Кирилл Муратов, руководитель группы по работе с клиентами агентства performance-маркетинга Adventum
Кирилл Муратов, руководитель группы по работе с клиентами агентства performance-маркетинга Adventum
 Теги:
Теги:














