При разработке сайта важно не только уделить внимание его дизайну и контенту, но и тому, насколько он удобен в использовании.
Вы можете заказать изображения для сайта у самого талантливого фотографа, разместить тексты, написанные самым профессиональным агентством, добавив к ним CTA-кнопки, разработанные самым известным дизайнером, и в итоге не получить ничего. Каким бы красивым и замечательным ни был ваш ресурс, он бесполезен, если пользователь не может понять, что ему предлагают и как он может это получить.
Мы собрали самые интересные материалы о том, как сделать сайт не только красивым, но и удобным для пользователей.
Немного теории
11 обязательных атрибутов юзабилити – что стоит учесть при разработке сайта.
5 психологических законов, которые влияют на поведение пользователей, и варианты их использования при разработке сайта.
3 мифа о поведении пользователей на сайте – все мы знаем, лица людей, текст, написанный большими буквами, и слово «Бесплатно» действуют безотказно, если нам нужно привлечь внимание пользователей на сайте. Но всегда ли действует это правило?
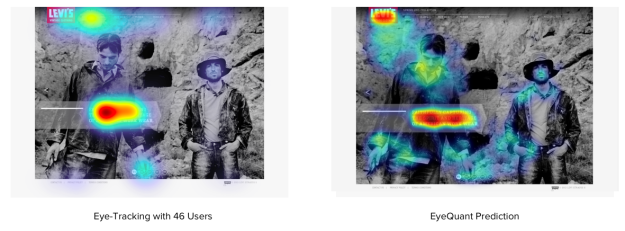
Чего хотят пользователи? – какие элементы сайта мешают конверсии и негативно влияют на продажи? Можно строить огромное количество догадок, пытаясь понять человеческую логику при просмотре страниц сайтов. А можно воспользоваться технологией айтрекинга (eye-tracking) и тепловыми картами, чтобы выявить проблемы.

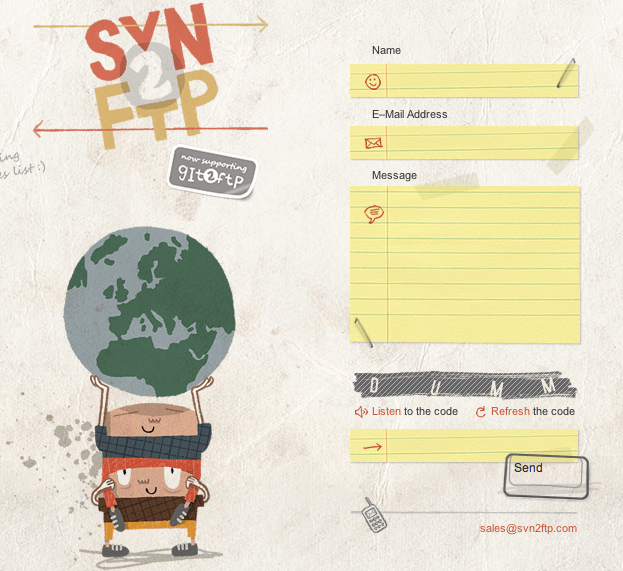
Веб-дизайн, за который пользователи не скажут «спасибо» – эксперты по юзабилити без устали повторяют «Веб-сайт должен быть удобным и понятным для пользователя!». К сожалению, к этим словам прислушиваются далеко не все. Зачастую владельцы сайтов в стремлении сделать интересный и необычный сайт (которым не стыдно похвастать перед друзьями и родственниками) принимают самые безумные решения дизайнеров. Специалисты eConsultancy сделали интересную подборку «креативных находок» на сайтах, которые не стоит повторять.
Тренды веб-дизайна, с которыми нужно обращаться очень осторожно – элементы дизайна посадочной страницы должны подчеркивать сообщение бренда, а не отвлекать от него.

Особенности человеческой психологии, которые стоит учесть при разработке интернет-магазина – видеоигры используют данные о биохимии мозга, чтобы вовлекать людей все больше и больше, так почему бы не использовать эти техники в онлайн-торговле?
Простые сайты имеют больше шансов на успех – почему сайты со сложной структурой почти всегда оцениваются как менее привлекательные, по сравнению с их более простыми конкурентами.
Советы по юзабилити разных элементов сайта
7 советов по оформлению страницы чекаута – процесс оформления покупки или заказ услуги должен проходить максимально «безболезненно» для пользователя, он должен четко понимать, что и зачем от него требуется, быстро находить ответы на свои вопросы и не тратить на всю процедуру половину вечера.
Как упростить жизнь интернет-пользователю – хороший интернет-магазин должен не только визуально радовать пользователей, но и стимулировать их совершить покупку. И тут, как и везде, важны детали — кнопки, формы, навигация.
Как сделать карусели на сайте эффективными – спорный элемент сайта, который, однако, при правильном подходе, может быть вполне полезным. Главное – помнить о юзабилити.
Как улучшить юзабилити интернет-магазина с помощью MouseOver-эффекта – наиболее удачные примеры использования MouseOver-эффекта на сайтах крупных интернет-магазинов.
12 способов оптимизировать веб-форму на сайте – для пользователей сайта заполнение веб-форм зачастую является самым раздражающим и утомительным занятием. Нередко именно неправильно составленная веб-форма становится причиной высокого показателя отказов на этапе подписки на рассылку, заполнения контактной информации или оформления покупки.

Правила юзабилити ссылок – верно, ли считать, что «все гиперссылки должны быть синими и подчеркнутыми», или всё гораздо сложнее?
10 приёмов усовершенствования форм заказа на ecommerce-ресурсах – с комментариями известного эксперта по юзабилити с подходом психолога Дмитрия Сатина.
Поиск по сайту: лучшие практические советы по юзабилити - эффективные функции поиска по сайту на ecommerce-ресурсах имеют ряд преимуществ.
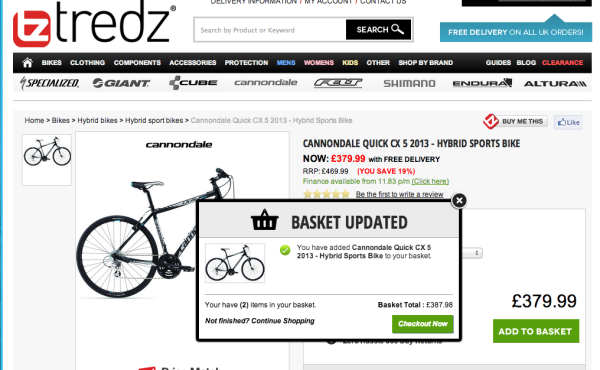
Как сообщать пользователю о добавлении товара в корзину – реализация функции добавления товара в корзину на большинстве сайтов не отвечает поставленным целям. Чаще всего посетители остаются на той же странице и получают уведомление о том, что товар добавлен в корзину, без предложения возможных последующих действий.

Какой длины должна быть целевая страница? Что лучше: сделать короткий вариант, в котором вся информация без всякой прокрутки умещается на экране, или увеличить длину, но зато вместить все необходимые элементы, которые в итоге приведут к конверсии?
15 юзабилити-мелочей для сайта – подборка функционала , за которые пользователи скажут вам спасибо. Некоторые из них достаточно распространены и очевидны (но это вовсе не значит, что все их используют), другие удивительны в своей простоте и «незамыленности».
Мобильные сайты
19 причин, почему ваш сайт не посещают с мобильного – список наиболее частых проблем, которые многие компании до сих пор не решили.

15 примеров полезных юзабилити-мелочей для мобильных сайтов – решения, которые упростят использование сайта и создадут опыт взаимодействия, который захочется повторить.
Юзабилити на практике
Юзабилити-тестирование своими руками: методика самостоятельного юзабилити-тестирования, которое не требует больших денежных затрат и доступно каждому владельцу сайта.
Юзабилити-лаборатория:



 Теги:
Теги:

